HTML 5 предоставляет стандартный способ взаимодействия с локальными файлами с помощью файлового API. Файловый API позволяет взаимодействовать с одиночными, несколькими, а также с файлами больших двоичных объектов. API FileReader можно использовать для асинхронного чтения файла в сотрудничестве с обработкой событий JavaScript. Однако все браузеры не поддерживают HTML 5, поэтому важно проверить совместимость браузера перед использованием файлового API. В API FileReader есть четыре встроенных метода для чтения локальных файлов:
- FileReader.readAsArrayBuffer(): Считывает содержимое указанного входного файла. Атрибут результата содержит массив буфера, представляющий данные файла.
- FileReader.readAsBinaryString(): Считывает содержимое указанного входного файла. Атрибут результата содержит необработанные двоичные данные из файла в виде строки.
- FileReader.readAsDataURL(): Считывает содержимое указанного входного файла. Атрибут результата содержит URL-адрес, представляющий данные файла.
- FileReader.readAsText(): Считывает содержимое указанного входного файла. Атрибут результата содержит содержимое файла в виде текстовой строки. Этот метод может принимать версию кодирования в качестве второго аргумента(если требуется). Кодировка по умолчанию-UTF-8.
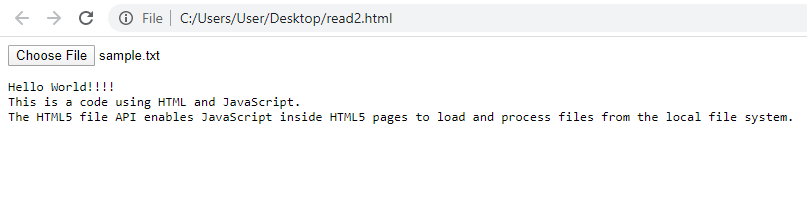
В этом случае мы используем метод FileReader.readAsText() для чтения локального файла .txt.
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
</head>
<body>
<input type="file" name="inputfile"
id="inputfile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputfile')
.addEventListener('change', function() {
var fr=new FileReader();
fr.onload=function(){
document.getElementById('output')
.textContent=fr.result;
}
fr.readAsText(this.files[0]);
})
</script>
</body>
</html>

Этот код выводит содержимое входного файла точно таким же, как и во входном файле.


