VueJS-одна из лучших платформ для JavaScript, таких как ReactJS. VueJS используется для проектирования уровня пользовательского интерфейса, его легко подобрать для любых разработчиков. Он также совместим с другими библиотеками и расширениями. Если вы хотите создать одностраничное приложение, то, на мой взгляд, VueJS-это первый выбор. В области разработки может возникнуть так много проблем, которые не могут быть решены с помощью одной библиотеки, поэтому VueJS совместим с другими библиотеками, поэтому вы можете легко пойти на это. VueJS поддерживается всеми популярными браузерами, такими как Chrome, Firefox, IE, Safari и т.д. Вы можете легко сравнить эту библиотеку с вашими любимыми библиотеками.
Установка VueJS: VueJS можно использовать тремя различными способами, которые перечислены ниже:
- Непосредственно включенный CDN-файл.
- Установите через npm.
- По CLI используйте VueJS
Непосредственно включите файл CDN: Вам нужно загрузить версию разработки VueJS и производственную версию, а затем включить ее в тег сценария.
CDN:
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>- Для производственных целей вы можете использовать приведенный ниже сценарий:
<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.11″></script>- Для совместимости модулей ES используйте сценарий ниже:
<script type=”module”>
import Vue from ‘https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.esm.browser.js'</script>Установка через npm: Перед применением этой процедуры необходимо установить npm, чтобы проверить, установлен ли npm или нет, выполните следующую команду:
npm -vЕсли нет, вы можете установить это через node.js процедура установки для:
Теперь вы готовы установить VueJS, для этого выполните команду ниже. Он установит самую обновленную стабильную версию VueJS.
npm install vue
По CLI используйте VueJS: Откройте свой терминал или командную строку и выполните приведенную ниже команду.
npm install --global vue-cli
Давайте создадим проект с помощью webpack:
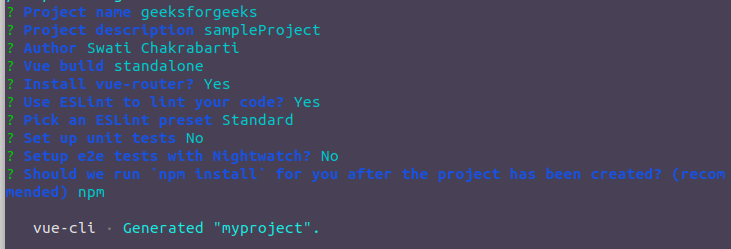
- Шаг 1: Выполните команду ниже, чтобы создать проект.
vue init webpack myproject 
- Шаг 2: Теперь перейдите в папку myproject, используя команду ниже.
cd myproject- Шаг 3: Выполните приведенную ниже команду для локального запуска вашего проекта.
npm run dev