В этом уроке я расскажу вам, как вы можете установить Node.js в Windows, Mac или Linux менее чем за 15 минут.
Node-это среда выполнения с открытым исходным кодом для javascript. Это кроссплатформенная среда, обеспечивающая поддержку Mac, Windows и Linux. Он работает под управлением javascript-движка Chrome V8, вне браузера, и благодаря этому он очень мощный.
Он выполняется в одном процессе, без создания нового потока для каждого запроса. Узел JS
Как Выглядит приложение Узла?
const http = require('http');
consthostname = '127.0.0.1';
constport = 3000;
constserver = http.createServer((req, res) =>> {
res. statusCode= 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () =>> {
console.log(`Server running at http://${hostname}:${port}/`);
});Как установить Node.js?
Эти инструменты необходимы для разработки Node.js приложение на любой платформе.
- Узел JS
- Менеджер пакетов узлов или NPM*
- Текстовый редактор или среда разработки
*NPM устанавливается автоматически при установке узла в вашей системе.
Установка на Windows и MAC
Чтобы загрузить узел, вам просто нужно посетить официальный веб-сайт узла и загрузить LTS-версию узла.
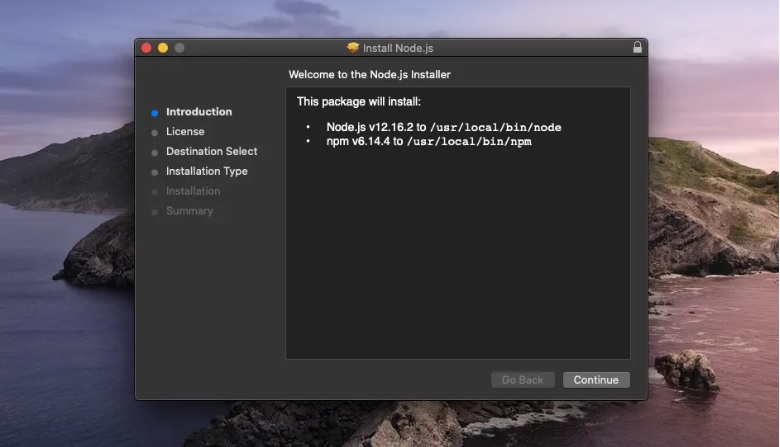
После загрузки вы увидите установщик, подобный этому.

Нажмите «Установить», как вы устанавливаете любое другое приложение на Windows или Mac. При появлении запроса введите свой системный пароль.

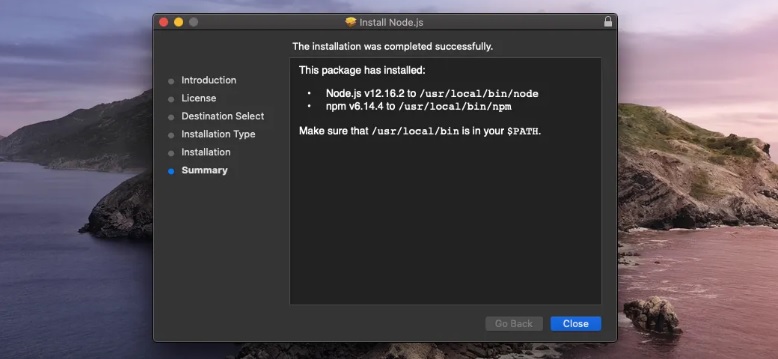
И как только это будет сделано, установщик выдаст вам сообщение об успешном выполнении. Теперь вы можете продолжить и удалить установщик.

Установка в Linux
Чтобы установить Node на свой компьютер Ubuntu, выполните следующую команду:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - sudo apt-get install -y nodejsКак только вы загрузите узел, НПМ или Менеджер пакетов узлов автоматически устанавливается, так как он также поставляется вместе с узлом.
Установка текстового редактора
Следующее, что нужно сделать, это установить текстовый редактор, который поможет вам в написании кода. Тот, которым я лично пользуюсь, это Код Visual Studio Автор: Майкрософт.
Вы можете скачать его здесь: https://code.visualstudio.com/
Как только вы закончите с текстовым редактором, следующее, что вы можете сделать, — это проверить, правильный ли путь к узлу или нет.
Тестирование узлов и установка NPM
Вы можете проверить установку своего узла, просто выполнив небольшую команду узла, которая покажет вам установленную версию. Просто откройте cmd или PowerShell и вставьте приведенную ниже команду. Это покажет версию узла, установленного на вашем компьютере.
node -v
v12.16.0Аналогичным образом вы можете проверить версию npm, установленную на вашем компьютере. Просто вставьте приведенную ниже команду узла, чтобы проверить версию.
npm -v
v6.13.4Запуск Вашего Первого Приложения
Здесь у вас все настроено, давайте попробуем запустить небольшой сервер узлов. Открыть VS Code и создайте новый файл и сохраните его как app.js
Теперь вставьте следующий код.
const http = require('http');
consthostname = '127.0.0.1';
constport = 3000;
constserver = http.createServer((req, res) =>> {
res. statusCode= 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () =>> {
console.log(`Server running at http://${hostname}:${port}/`);Теперь сохраните код и нажмите Ctrl + ~
Это откроет встроенный терминал vs code в том же каталоге, и отсюда вы сможете напрямую запускать свой js-код.
Просто выполните следующую команду и нажмите enter.
node app
Server running at http/Теперь вы можете посетить http://127.0.0.1:3000/ чтобы проверить, запущено ли приложение вашего узла.
Ну, все это было связано с настройкой вашей системы для разработки js. Если вы столкнулись с какой-либо ошибкой, не забудьте погуглить ее и попытаться отладить самостоятельно.
Это научит вас отлаживать самостоятельно, так как кто-то, возможно, сталкивался с подобной проблемой ранее.
Если вы все еще не нашли решения своей проблемы, вы можете задать свои сомнения в разделе комментариев ниже, и мы свяжемся с вами.