В этом уроке я расскажу вам, как создать форму регистрации студентов в формате html с проверкой javascript.
Javascript в основном используется для проверки HTML-страниц в веб-приложении. Проверки-это, в основном, некоторые правила, которым следует следовать при вводе значений для регистрации на месте. Проверка может быть чем угодно, например:
- Некоторые поля ввода не могут быть пустыми.
- Некоторые значения должны находиться в определенном диапазоне длин.
- Некоторые поля ввода должны совпадать (например, поля пароля). Вот некоторые основные правила, которые вы можете установить.
- Проверки-это просто простые вещи, такие как обязательное заполнение полей.
С помощью валидаций мы можем многого достичь. Мы можем показать сообщение клиенту. Вы можете отобразить это сообщение в окне предупреждения как ошибку.
Таким образом, когда все поля заполнены точно, пользователь сможет отправить форму, то есть добавить данные, в противном случае в ней будут отображаться ошибки. Цель проверки состоит в том, чтобы убедиться, что данные должны быть правильными перед отправкой формы, если пользователь забудет что-либо добавить.
Здесь я приведу простой пример формы регистрации студентов, которая содержит различные типы кнопок, таких как радио, сброс, отправить. Чтобы вы могли получить полный обзор действительности формы.
При этом у каждой кнопки своя роль, в соответствии с ней мы ставим некоторые проверки. Итак, мы собираемся выполнить проверку формы для всех полей ввода и кнопок.
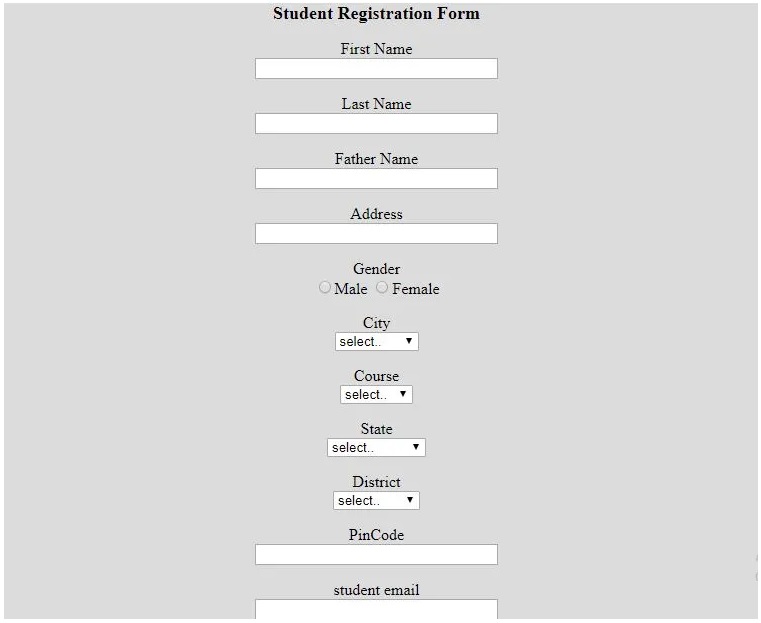
Форма регистрации студентов в формате HTML с проверкой на JavaScript

index.html
<html>
<head>
<type="text/javascript" src="validateform.js">></script>
<style>
ul {list-style-type:none;}
form{
background-color: #DCDCDC;
}
</style>
</head>
<body>
<form action="#" name="StudenSignupForm" onsubmit="return(validateHTMlform());">
<div cellpadding="2" width="20%" bgcolor="99FFFF" align="center"
cellspacing="2">
<ul>
<li>
<center><size=4><b>Form</b></font></center>
</li>
</ul>
<ul>
<li>>First Name</li>
<li><type=text name="textname" size="30"></li>
</ul>
<ul>
<li>
Last Name</li>
<li><type=text name=lastnames id="lastname" size="30"></li>
</ul>
<ul>
<li>>Father Name</li>
<li>><input type="text" name="full_father_name" id="fathername"
size="30">></li>
</ul>
<ul>
<li>>Address</li>
<li>><input type="text" name="personal_address"
id="personaladdress" size="30">></li>
</ul>
<ul>
<li>>Gender</li>
<li><type="radio" name="sex" value="male" size="10">Male
<type="radio" name="sex" value="Female" size="10">Female</li>
</ul>
<ul>
<li>>City</li>
<li>><select name="City">
<option value="-1" selected>>select..</option>
<option value="KOLKATA">>KOLKATA</option>
<option value="CHENNAI">>CHENNAI</option>
<option value="PUNE">>PUNE</option>
<option value="JAIPUR">>JAIPUR</option>
</select>></li>
</ul>
<ul>
<li>>Course</li>
<li>><select name="Course">
<option value="-1" selected>>select..</option>
<option value="B.Tech">>B.TECH</option>
<option value="MCA">>MCA</option>
<option value="MBA">>MBA</option>
<option value="BCA">>BCA</option>
</select>></li>
</ul>
<ul>
<li>State</li>
<li>><select Name="State">
<option value="-1" selected>>select..</option>
<option value="New Delhi">>NEW DELHI</option>
<option value="Mumbai">>MUMBAI</option>
<option value="Goa">>GOA</option>
<option value="Bihar">>BIHAR</option>
</select>></li>
</ul>
<ul>
<li>>District</li>
<li>><select name="Disulict">
<option value="-1" selected>>select..</option>
<option value="Nalanda">>NALANDA</option>
<option value="UP">>UP</option>
<option value="Goa">>GOA</option>
<option value="Patna">>PATNA</option>
</select>></li>
</ul>
<ul>
<li>>PinCode</li>
<li><type="text" name="pin_code" id="pincode" size="30"></li>
</ul>
<ul>
<li>>student email</li>
<li><type="text" name="email_id" id="emailid" size="30"></li>
</ul>
<ul>
<li>>Date Of Birth</li>
<li><type="text" name="date_of_birth" id="dob" size="30"></li>
</ul>
<ul>
<li>>Mobile Number</li>
<li><type="text" name="mobilenumber" id="mobile_no" size="30"></li>
</ul>
<ul>
<li>><input type="reset">></li>
<li colspan="2"><type="submit" value="Submit Form" /></li>
</ul>
</div>
</form>
</body>
</html>validateform.js
function validateHTMlform()
{
let form = document.StudenSignupForm;
if( form..value == "" )
{
alert( "Enter Your First Name!" );
form..focus() ;
return;
}
if( form.lastnames.value == "" )
{
alert( "Enter Your Last Name!" );
form..focus() ;
return;
}
if( form.fathername.value == "" )
{
alert( "Enter Your Father Name!" );
form.fathername.focus() ;
return;
}
if( form.paddress.value == "" )
{
alert( "Enter Your Postal Address!" );
form.paddress.focus() ;
return;
}
if( form.personaladdress.value == "" )
{
alert( "Enter Your Personal Address!" );
form.personaladdress.focus() ;
return;
}
if ( ( StudenSignupForm.sex[0].checked == false ) && ( StudenSignupForm.sex[1].checked == false ) )
{
alert ( "Choose Your Gender: Male or Female" );
return false;
}
if( form.City.value == "-1" )
{
alert( "Enter Your City!" );
form.City.focus() ;
return;
}
if( form.Course.value == "-1" )
{
alert( "Enter Your Course!" );
return;
}
if( form.District.value == "-1" )
{
alert( "Select Your District!" );
return;
}
if( form.State.value == "-1" )
{
alert( "Select Your State!" );
return;
}
if( form.pincode.value == "" ||
isNaN( form.pincode.value) ||
form.pincode.value.length != 6 )
{
alert( "Enter your pincode in format ######." );
form.pincode.focus() ;
return;
}
var email = form.emailid.value;
atpos = email.indexOf("@");
dotpos = email.lastIndexOf(".");
if (email == "" || atpos < 1 || ( dotpos - atpos < 2 ))
{
alert("Enter your correct email ID")
form.emailid.focus() ;
return;
}
if( form.dob.value == "" )
{
alert( "Enter your DOB!" );
form.dob.focus() ;
return;
}
if( form.mobileno.value == "" ||
isNaN( form.mobileno.value) ||
form.mobileno.value.length != 10 )
{
alert( "Enter your Mobile No. in the format 123." );
form.mobileno.focus() ;
return;
}
return( true );
}Я надеюсь, у вас есть идея, как сделать форму регистрации студентов в html с проверкой javascript. Прокомментируйте, если у вас есть какие-либо вопросы.

