Менеджер геометрии сетки помещает виджеты в 2-мерную таблицу. Главный виджет разделен на несколько строк и столбцов, и каждая “ячейка” в результирующей таблице может содержать виджет.
Менеджер сетки — самый гибкий из менеджеров геометрии в Tkinter. Если вы не хотите изучать, как и когда использовать все три менеджера, вам следует, по крайней мере, изучить этот.
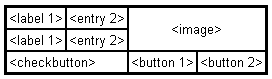
Рассмотрим следующий пример:

Создать этот макет с помощью менеджера пакетов возможно, но для этого требуется несколько дополнительных виджетов фреймов и много работы, чтобы все выглядело хорошо. Если вместо этого вы используете диспетчер таблиц, вам понадобится только один вызов для каждого виджета, чтобы все было правильно спланировано.
Использование диспетчера сетки легко. Просто создайте виджеты и с помощью метода сетки сообщите менеджеру, в какую строку и столбец их поместить. Вам не нужно заранее указывать размер сетки; менеджер автоматически определяет это из виджетов в ней.
Код № 1:
# import tkinter module
from tkinter import * from tkinter.ttk import *
# creating main tkinter window/toplevel
master = Tk()
# this wil create a label widget
l1 = Label(master, text = "First:")
l2 = Label(master, text = "Second:")
# grid method to arrange labels in respective
# rows and columns as specified
l1.grid(row = 0, column = 0, sticky = W, pady = 2)
l2.grid(row = 1, column = 0, sticky = W, pady = 2)
# entry widgets, used to take entry from user
e1 = Entry(master)
e2 = Entry(master)
# this will arrange entry widgets
e1.grid(row = 0, column = 1, pady = 2)
e2.grid(row = 1, column = 1, pady = 2)
# infinite loop which can be terminated by keyboard
# or mouse interrupt
mainloop()
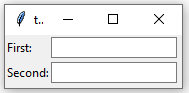
Вывод:

Код № 2:
Создание макета, который показан выше.
# import tkinter module
from tkinter import * from tkinter.ttk import *
# creating main tkinter window/toplevel
master = Tk()
# this will create a label widget
l1 = Label(master, text = "Height")
l2 = Label(master, text = "Width")
# grid method to arrange labels in respective
# rows and columns as specified
l1.grid(row = 0, column = 0, sticky = W, pady = 2)
l2.grid(row = 1, column = 0, sticky = W, pady = 2)
# entry widgets, used to take entry from user
e1 = Entry(master)
e2 = Entry(master)
# this will arrange entry widgets
e1.grid(row = 0, column = 1, pady = 2)
e2.grid(row = 1, column = 1, pady = 2)
# checkbutton widget
c1 = Checkbutton(master, text = "Preserve")
c1.grid(row = 2, column = 0, sticky = W, columnspan = 2)
# adding image (remember image should be PNG and not JPG)
img = PhotoImage(file = r"C:\Users\Admin\Pictures\capture1.png")
img1 = img.subsample(2, 2)
# setting image with the help of label
Label(master, image = img1).grid(row = 0, column = 2,
columnspan = 2, rowspan = 2, padx = 5, pady = 5)
# button widget
b1 = Button(master, text = "Zoom in")
b2 = Button(master, text = "Zoom out")
# arranging button widgets
b1.grid(row = 2, column = 2, sticky = E)
b2.grid(row = 2, column = 3, sticky = E)
# infinite loop which can be terminated
# by keyboard or mouse interrupt
mainloop()
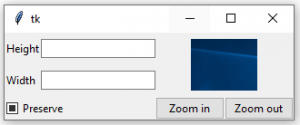
Выход:

Предупреждение: Никогда не смешивайте grid() и pack() в одном главном окне.



