Модуль Python Селена построен для автоматического тестирования с помощью Python. Привязки Selenium Python предоставляют простой API для написания функциональных/приемочных тестов с использованием Selenium WebDriver. После установки selenium и проверки – Переход по ссылкам с помощью метода get, возможно, вам захочется больше играть с Selenium Python. После того, как вы открыли страницу с помощью selenium, например geeksforgeeks, вам может потребоваться автоматически нажать некоторые кнопки или заполнить форму автоматически или выполнить любую подобную автоматическую задачу.
Эта статья посвящена тому, как захватить или найти элементы на веб-странице с помощью стратегий поиска веб-драйвера Selenium. Более конкретно, функция find_element_by_css_selector() обсуждается в этой статье. При использовании этой стратегии будет возвращен первый элемент с соответствующим CSS-селектором. Если ни у одного элемента нет соответствующего селектора CSS, будет вызвано исключение NoSuchElementException.
Синтаксис:
driver.find_element_by_css_selector("CSS Selectors")Пример:
Например, рассмотрим этот источник страницы:
<html>
<body>
<p class="content">Site content goes here.</p>
</body>
<html>
Теперь, после того как вы создали драйвер, вы можете захватить элемент с помощью:
content = driver.find_element_by_css_selector('p.content')Как использовать метод driver.find_element_by_css_selector() в Selenium?
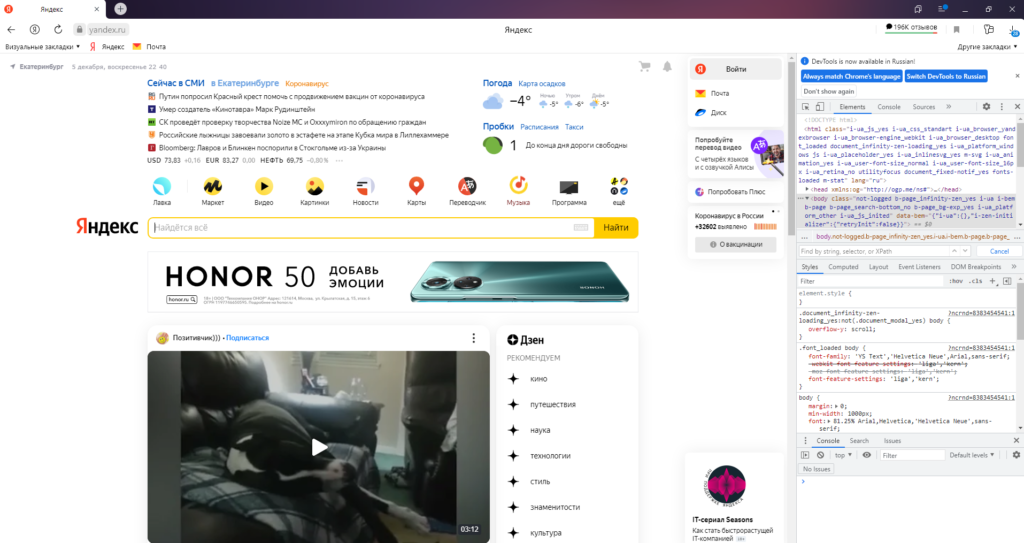
Давайте попробуем практически реализовать этот метод и получим экземпляр элемента для “https://www.yandex.ru/”. Давайте попробуем захватить ввод формы поиска, используя ее идентификатор “GSC-i-id2”.
Создайте файл под названием run.py чтобы продемонстрировать метод find_element_by_css_selector:
# Python program to demonstrate
# selenium
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# enter keyword to search
keyword = "yandex"
# get yandex.ru
driver.get("https://www.yandex.ru/")
# get element
element = driver.find_element_by_css_selector("input.gsc-i-id2")
# print complete element
print(element)
Теперь запустите с помощью:
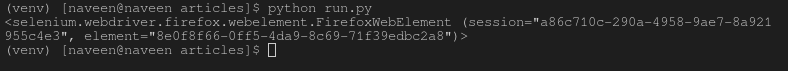
Python run.pyСначала он откроет окно firefox с помощью yandex, а затем выделит элемент и распечатает его на терминале, как показано ниже.
Вывод браузера:

Terminal Выход:

Больше локаторов для определения местоположения отдельных элементов
| ЛОКАТОРЫ | ОПИСАНИЕ |
|---|---|
| find_element_by_id | Будет возвращен первый элемент со значением атрибута id, соответствующим местоположению. |
| find_element_by_name | Будет возвращен первый элемент со значением атрибута name, соответствующим местоположению. |
| find_element_by_xpath | Будет возвращен первый элемент с синтаксисом xpath, соответствующим местоположению. |
| find_element_by_link_text | Будет возвращен первый элемент со значением текста ссылки, соответствующим местоположению. |
| find_element_by_partial_link_text | Будет возвращен первый элемент со значением текста частичной ссылки, соответствующим местоположению. |
| find_element_by_tag_name | Будет возвращен первый элемент с заданным именем тега. |
| find_element_by_class_name | будет возвращен первый элемент с соответствующим именем атрибута класса. |
| find_element_by_css_selector | Будет возвращен первый элемент с соответствующим селектором CSS. |


