Модуль Python Селена построен для выполнения автоматического тестирования с помощью Python. Привязки Selenium Python предоставляют простой API для написания функциональных/приемочных тестов с использованием Selenium WebDriver. После того, как вы установили selenium и проверили – Переход по ссылкам с помощью метода get, возможно, вам захочется больше играть с Selenium Python. После того, как вы открыли страницу с помощью selenium, например, «гики для гиков», вам может потребоваться автоматически нажать некоторые кнопки или заполнить форму автоматически или выполнить любую подобную автоматическую задачу.
Эта статья посвящена тому, как захватить или найти элементы на веб-странице с помощью стратегий поиска веб-драйвера Selenium. Более конкретно, синтаксис find_element_by_name() обсуждается в этой статье:
driver.find_element_by_name("name_of_element")Пример:
Например, рассмотрим этот источник страницы:
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
Теперь, после того как вы создали драйвер, вы можете захватить элемент с помощью:
login_form = driver.find_element_by_name('username')Как использовать метод driver.find_element_by_name() в Selenium?
Давайте попробуем практически реализовать этот метод и получим экземпляр элемента для “https://www.yandex.ru/”. Давайте попробуем захватить ввод формы поиска, используя ее название “поиск».
Создайте файл под названием run.py чтобы продемонстрировать метод find_element_by_name:
# Python program to demonstrate
# selenium
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# enter keyword to search
keyword = "yandex"
# get yandex.ru
driver.get("https://www.yandex.ru/")
# get element
element = driver.find_element_by_name("search")
# print complete element
print(element)
Теперь запустите с помощью:
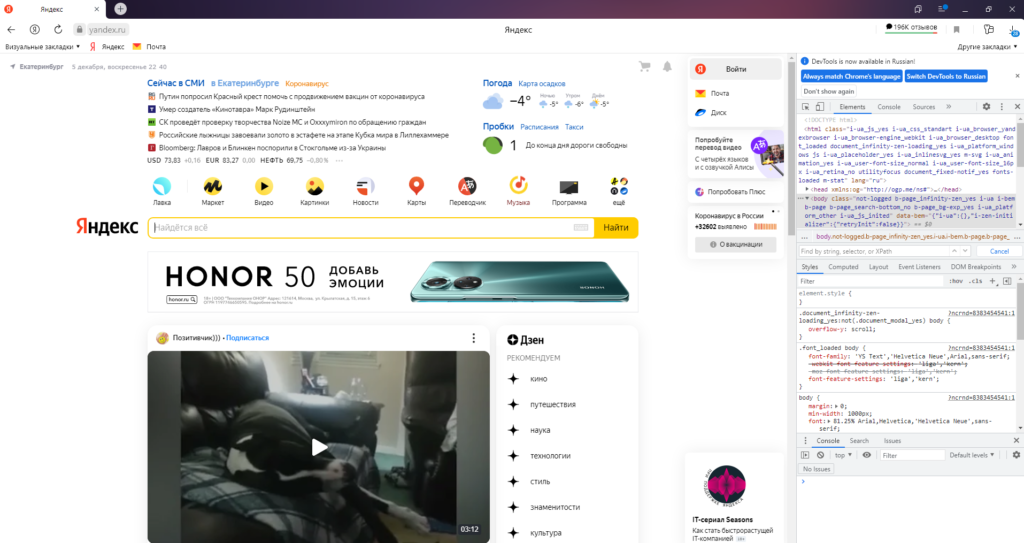
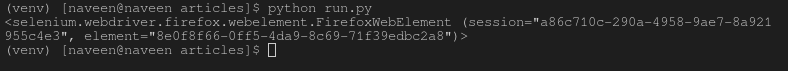
Python run.pyСначала он откроет окно firefox с yandex, а затем выделит элемент и распечатает его на терминале, как показано ниже.
Вывод браузера:

Клеммный выход:

Больше локаторов для определения местоположения отдельных элементов
.math-table { border-collapse: collapse; width: 100%; } .math-table td { border: 1px solid #5fb962; text-align: left !important; padding: 8px; } .math-table th { border: 1px solid #5fb962; padding: 8px; } .math-table tr>th{ background-color: #c6ebd9; vertical-align: middle; } .math-table tr:nth-child(odd) { background-color: #ffffff; }
| ЛОКАТОРЫ | ОПИСАНИЕ |
|---|---|
| find_element_by_id | Будет возвращен первый элемент со значением атрибута id, соответствующим местоположению. |
| find_element_by_name | Будет возвращен первый элемент со значением атрибута name, соответствующим местоположению. |
| find_element_by_xpath | Будет возвращен первый элемент с синтаксисом xpath, соответствующим местоположению. |
| find_element_by_link_text | Будет возвращен первый элемент со значением текста ссылки, соответствующим местоположению. |
| find_element_by_partial_link_text | Будет возвращен первый элемент со значением текста частичной ссылки, соответствующим местоположению. |
| find_element_by_tag_name | Будет возвращен первый элемент с заданным именем тега. |
| find_element_by_class_name | будет возвращен первый элемент с соответствующим именем атрибута класса. |
| find_element_by_css_selector | Будет возвращен первый элемент с соответствующим селектором CSS. |



