Файл JSON — это файл, в котором хранятся простые структуры данных и объекты в формате нотации объектов JavaScript (JSON), который является стандартным форматом обмена данными. Он в основном используется для передачи данных между веб-приложением и сервером.Объект JSON содержит данные в виде пары ключ/значение. Ключи — это строки, а значения-типы JSON. Ключи и значения разделяются двоеточием. Каждая запись (пара ключ/значение) разделяется запятой. Файлы JSON являются легкими, текстовыми, удобочитаемыми для человека и могут редактироваться с помощью текстового редактора.
XML — это язык разметки, предназначенный для хранения данных. Это чувствительно к регистру. XML предлагает вам определить элементы разметки и создать индивидуальный язык разметки. Базовая единица в XML известна как элемент. Язык XML не имеет предопределенных тегов. Это упрощает обмен данными, транспорт данных, изменения платформы, расширение доступности данных XML-файла. xml
Примечание: Для получения дополнительной информации обратитесь к XML | Основы
Для передачи данных между клиентом и сервером используются как файлы формата JSON, так и XML.
Однако оба они служат одной и той же цели, хотя и отличаются по способу.
Сравнение между JSON и XML
| JSON | XML |
|---|---|
| Объект JSON имеет тип | XML — данные не имеют типа |
| Типы JSON: строка, число, массив, логическое значение | Все XML — данные должны быть строковыми |
| Данные легко доступны в виде объектов JSON | Необходимо проанализировать XML-данные |
| JSON поддерживается большинством браузеров | Кроссбраузерный анализ XML может быть сложным |
| JSON не имеет возможностей отображения | XML предоставляет возможность отображения данных, поскольку это язык разметки |
| JSON поддерживает только текстовые и числовые типы данных. | XML поддерживает различные типы данных, такие как числа, текст, изображения, диаграммы, графики и т.д. Он также предоставляет возможности для передачи структуры или формата данных с фактическими данными. |
| Получить значение легко | Получение значения затруднено |
| Поддерживается многими инструментами Ajax | Не полностью поддерживается Ajax toolkit |
| Полностью автоматизированный способ десериализации/сериализации JavaScript | Разработчикам приходится писать код JavaScript для сериализации/де сериализации из XML |
| Встроенная поддержка объекта | Объект должен быть выражен условностями – в основном упущено использование атрибутов и элементов. |
| Он поддерживает только кодировку UTF-8. | Он поддерживает различные кодировки |
| Он не поддерживает комментарии. | Он поддерживает комментарии. |
| Файлы JSON легко читаются по сравнению с XML. | XML — документы относительно сложнее читать и интерпретировать. |
| Он не обеспечивает никакой поддержки пространств имен | Он поддерживает пространства имен. |
| Он менее защищен. | Это более безопасно, чем JSON. |
Обработка JSON в Python 3
Для обработки формата файла JSON Python предоставляет модуль с именем json.
ШАГ 1: импортируйте модуль json
import json as JSШАГ 2: импортируйте xml.etree. Модуль ElementTree
import xml.etree.ElementTree as ETШАГ 3: Прочитайте файл json
здесь, “данные” — это переменная, в которую мы загрузили наши данные JSON.
with open("quiz.json", "r") as json_file: data = JS.load(json_file); ШАГ 4. Создание корневого элемента
Каждый xml-файл должен содержать ровно один корневой элемент
root = ET.Element("quiz")ШАГ 5. Построение подэлементов корневого
подэлемента принимает два параметра:
- root — это имя переменной, в которой хранится корневой элемент.
- subelement_name: Это имя подэлемента. Пример:
Maths = ET.SubElement(root, "maths")ШАГ 6: Постройте дерево xml-документа
tree = ET.ElementTree(root)ШАГ 7: Запишите xml в quiz.xml файл
tree.write("quiz.xml")Примечание : XML-элементы не поддерживают целочисленные значения, поэтому нам нужно преобразовать их в строку.
Пример:
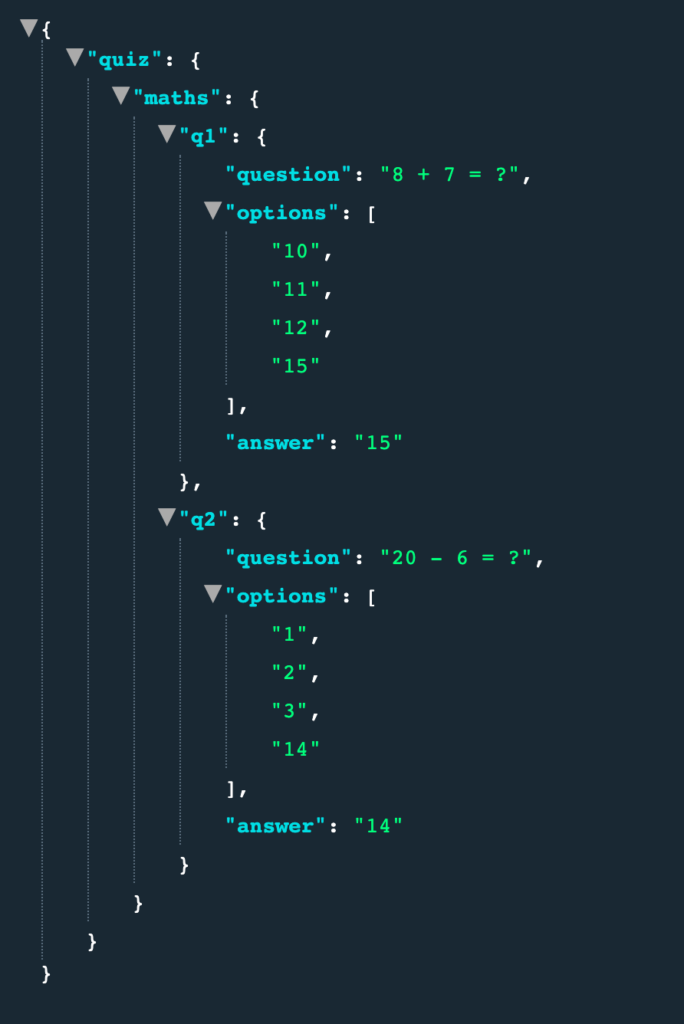
Файл JSON:

# Program to read JSON file
# and generate its XML file
# Importing json module and xml
# module provided by python
import json as JS
import xml.etree.ElementTree as ET
# Opening JSON file in read mode
with open("myfile3.json", "r") as json_file:
# loading json file data
# to variable data
data = JS.load(json_file);
# Building the root element
# of the xml file
root = ET.Element("quiz")
# Building the sub root elements
# We don't add text since the value
# associated with subelement is a
# python dictionary
Maths = ET.SubElement(root, "maths")
# Building subelement of maths as q1
Q1 = ET.SubElement(Maths, "q1")
ET.SubElement(Q1, "question").
text = data["quiz"]["maths"]["q1"]["question"]
# Building multiple subelements with name options to hold different values
# Xml elements cannot hold integer values so we need to
# convert them to string
ET.SubElement(Q1, "options").text = str(data["quiz"]
["maths"]["q1"]
["options"][0])
ET.SubElement(Q1, "options").text = str(data["quiz"]
["maths"]["q1"]
["options"][1])
ET.SubElement(Q1, "options").text = str(data["quiz"]
["maths"]["q1"]
["options"][2])
ET.SubElement(Q1, "options").text = str(data["quiz"]
["maths"]["q1"]
["options"][3])
ET.SubElement(Q1, "answer").text = str(data["quiz"]
["maths"]["q1"]
["answer"])
# Building subelement of maths as q2
Q2 = ET.SubElement(Maths, "q2")
ET.SubElement(Q2, "question").text = data["quiz"]
["maths"]["q2"]["question"]
# Building multiple subelements
# with name options to hold
# different values
ET.SubElement(Q2, "options").text = str(data["quiz"]
["maths"]
["q2"]
["options"][0])
ET.SubElement(Q2, "options").text = str(data["quiz"]
["maths"]
["q2"]
["options"][1])
ET.SubElement(Q2, "options").text = str(data["quiz"]
["maths"]["q2"]
["options"][2])
ET.SubElement(Q2, "options").text = str(data["quiz"]
["maths"]["q2"]
["options"][3])
ET.SubElement(Q2, "answer").text = str(data["quiz"]
["maths"]["q2"]
["answer"])
# Building the tree of the xml
# elements using the root element
tree = ET.ElementTree(root)
# Writing the xml to output file
tree.write("quiz.xml")
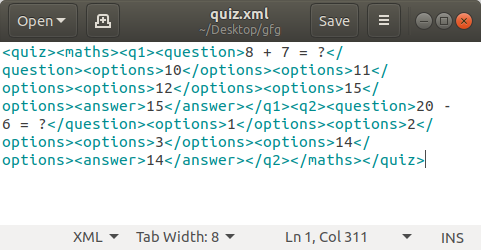
Выход: