Метод getElementsByTagName() в HTML возвращает коллекцию всех элементов в документе с заданным именем тега. Чтобы извлечь любую информацию, просто повторите все элементы, используя свойство length.
Синтаксис:
var elements = document.getElementsByTagName(name);Где:
- elements представляет собой набор всех найденных элементов в порядке их отображения с заданным именем тега.
- name представляет собой строку, представляющую имя элементов. Специальная строка “*” представляет все элементы.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByTagName() Method</title>
</head>
<body style = "text-align: center">
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<h2 >
DOM getElementsByTagName()
</h2>
<p>A computer science portal for geeks.</p>
<button onclick="geek()">Try it</button>
<script>
function geek() {
var doc = document.getElementsByTagName("p");
doc[0].style.background = "green";
doc[0].style.color = "white";
}
</script>
</body>
</html>
Вывод:
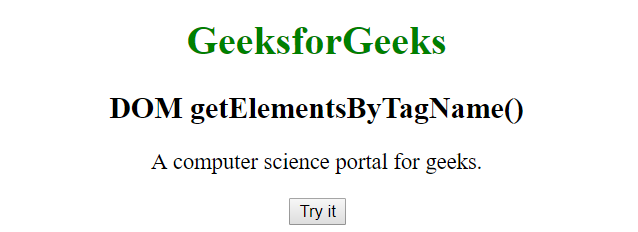
До нажатия на кнопку:

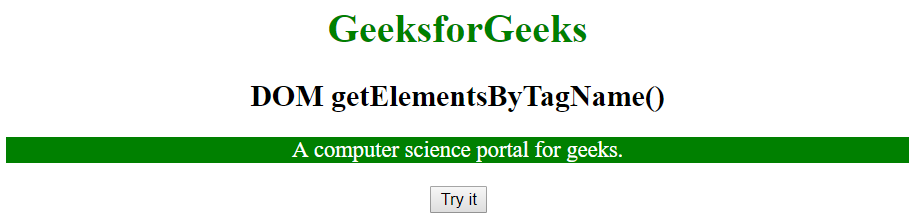
После нажатия на кнопку:

Пример 2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByTagName() Method</title>
</head>
<body style = "text-align: center">
<h2 style = "color: green;">
DOM getElementsByTagName()
</h2>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>
<button onclick="geek()">Try it</button>
<script>
function geek() {
var doc = document.getElementsByTagName("P");
var i;
for (i = 0; i < doc.length; i++) {
doc[i].style.backgroundColor = "green";
doc[i].style.color = "white";
}
}
</script>
</body>
</html>
Вывод:
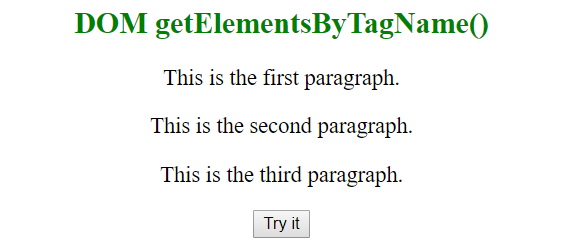
До нажатия на кнопку:

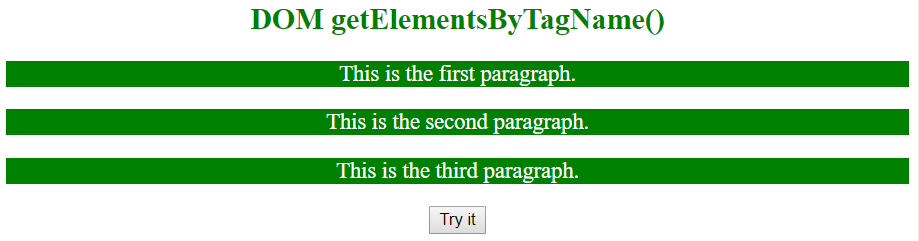
После нажатия на кнопку:

Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые методом getElementsByTagName():
- Google Chrome 1.0
- Internet Explorer 6.0
- Firefox 3.0
- Opera 9.5
- Safari 3.0

