Метод getElementsByClassName() в Javascript возвращает объект, содержащий все элементы с указанными именами классов в документе в качестве объектов. К каждому элементу возвращаемого объекта можно получить доступ по его индексу. Значение индекса будет начинаться с 0. Этот метод может быть вызван для любого отдельного элемента для поиска его дочерних элементов с указанными именами классов.
Синтаксис:
document.getElementsByClassName(classnames);Параметры: Это обязательный метод, который принимает только один параметр, представляющий собой строку, содержащую имена классов, разделенные пробелами, элементов, которые необходимо найти. Для поиска с несколькими именами классов он должен быть разделен пробелом.
Пример 1:
В этом примере описывается метод getElementsByClassName() для получения доступа к HTML-элементу по имени его класса.
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
.example {
padding: 10px;
margin: auto;
margin-top: 10px;
border: 1px solid black;
width: 300px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<h4 class="example">div1</h4>
<h4 class="yellowBorder example">div2</h4>
<h4 class="greenBorder example">div3</h4>
<h4 class="example">div4</h4> </div>
<script>
document.getElementsByClassName('greenBorder example')[0].style.border =
"10px solid green";
document.getElementsByClassName('yellowBorder example')[0].style.border =
"10px solid yellow";
</script>
</body>
</html>
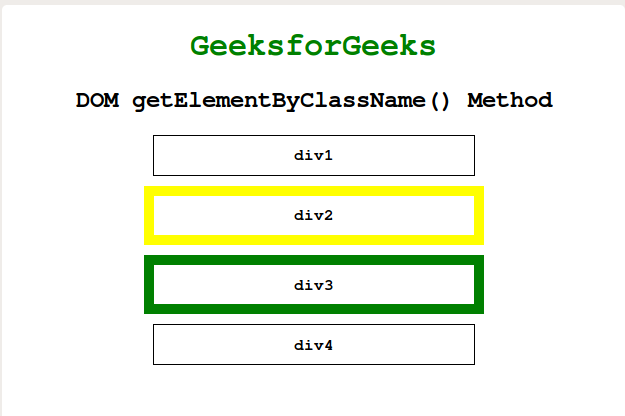
Выход:

Пример 2:
В этом примере описывается использование document.getElementsByClassName() метод, который обращается ко всем 3 классам кнопок с определенным цветом и изменяет цвет кнопки при нажатии, и последняя кнопка сбрасывает все вышеперечисленные 3 кнопки в исходное состояние.
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
button {
background-color: black;
color: white;
width: 300px;
padding: 10px;
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<button onclick="red()" class="black red">
Click to change to red button
</button>
<br>
<button onclick="blue()" class="black blue">
Click to change to blue button
</button>
<br>
<button onclick="yellow()" class="black yellow">
Click to change to yellow button
</button>
<br>
<button onclick="black()">
Click to change to all buttons to initial state
</button>
</div>
<script>
function red() {
document.getElementsByClassName('red')[0]
.style.backgroundColor = 'red';
}
function blue() {
document.getElementsByClassName('blue')[0]
.style.backgroundColor = 'blue';
}
function yellow() {
document.getElementsByClassName('yellow')[0]
.style.backgroundColor = 'yellow';
}
function black() {
var elements = document.getElementsByClassName('black');
for(var i = 0; i < elements.length; i++) {
elements[i].style.backgroundColor = 'black';
}
}
</script>
</body>
</html>
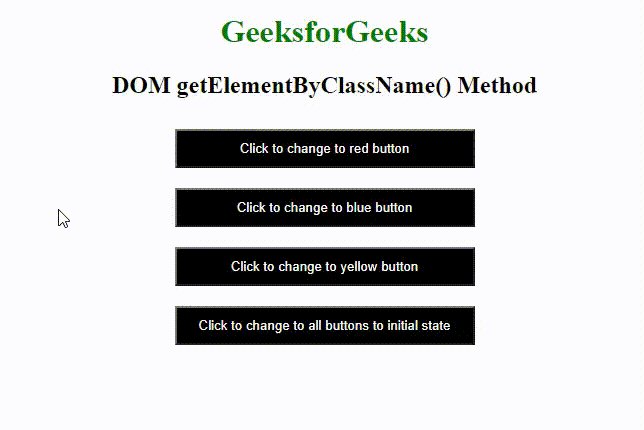
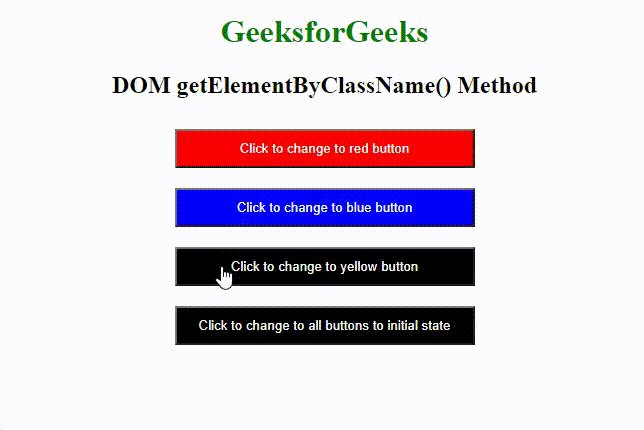
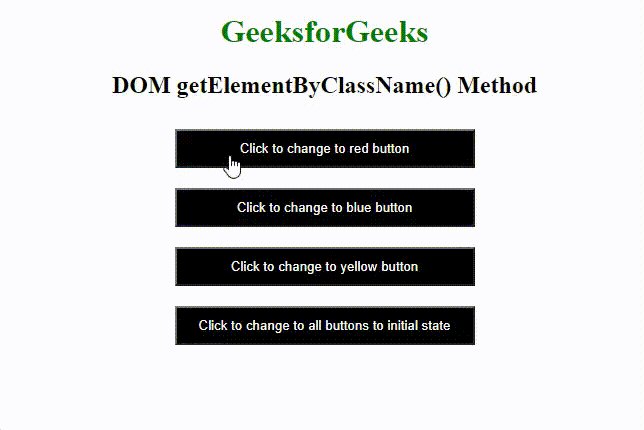
Выход:

Поддерживаемый браузер: Браузеры, поддерживаемые DOM getElementsByClassName (), перечислены ниже:
- Google Chrome 4.0
- Internet Explorer 9.0
- Microsoft Edge 12.0
- Firefox 3.0
- Opera 9.5
- Safari 3.1

