Объект ссылки HTML DOM используется для доступа Элемент HTML <link> .
Синтаксис:
- Для доступа к HTML-элементу:
document.getElementById("myLink"); - Чтобы создать новый HTML — элемент:
document.getElementById("myLink"); Ценности собственности:
| Ценность | Описание |
|---|---|
| charset | Он назначает кодировку символов связанного документа |
| crossOrigin | Он назначает параметры CORS связанного документа |
| disabled | Он определяет, отключен ли связанный документ или нет |
| href | Он используется для установки/возврата URL-адреса связанного документа |
| hreflang | Он присваивает код языка связанного документа |
| media | Он назначает тип носителя для элемента ссылки |
| rel | Он назначает связь между текущим документом и связанным документом |
| rev | Он назначает обратную связь из связанного документа текущему документу |
| sizes | Возвращает значение атрибута размеры связанного ресурса |
| type | Он используется для установки/возврата типа содержимого связанного документа |
Пример 1:
Доступ к элементу ссылки.
<!DOCTYPE html>
<html>
<head>
<link id="linkid"
rel="stylesheet"
type="text/css"
href="styles.css">
</head>
<body>
<h1>TO ACCESS LINK ELEMENT:</h1>
<p>PRESS THE BUTTON TO GET THE URL
OF THE LINKED DOCUMENT.</p>
<button onclick="gfg()">Get URL
</button>
<p id="pid"></p>
<script>
function gfg() {
// Access link element.
var NEW = document.getElementById(
"linkid").href;
document.getElementById(
"pid").innerHTML = NEW;
}
</script>
</body>
</html>
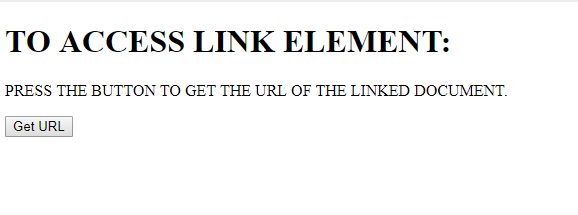
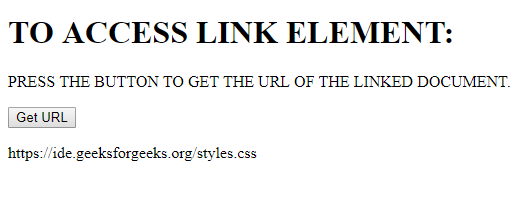
Выход:
Прежде чем нажать:

После нажатия:

Пример 2:
Создайте элемент ссылки.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>TO CREATE A LINK ELEMENT.</h1>
<button onclick="myFunction()">Create</button>
<p id="pid"></p>
<script>
function myFunction() {
// Create link element.
var NEW = document.createElement(
"LINK");
// set attributes.
NEW.setAttribute("id", "linkid");
NEW.setAttribute("rel", "stylesheet");
NEW.setAttribute("type", "text/css");
NEW.setAttribute("href", "styles.css");
document.head.appendChild(NEW);
var NEW1 = document.getElementById(
"linkid").href;
document.getElementById("pid").innerHTML =
NEW1;
}
</script>
</body>
</html>
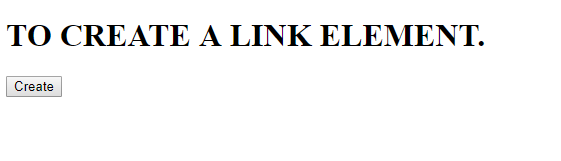
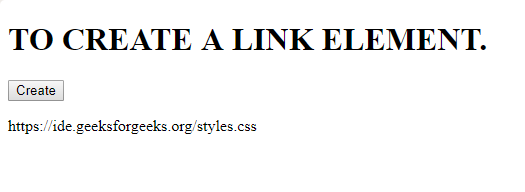
Выход:
Прежде чем нажать:

После нажатия:

Поддерживаемые браузеры:
- Chrome
- Firefox
- Internet Explorer
- Safari
- Opera

