Как правило, файлы CSS и JS статически включаются в HTML-код. Это означает, что они написаны в скрипте или теге ссылки в HTML-коде. Но это замедляет выполнение, так как большая часть кода загружается без необходимости. Он может использовать или не использовать функции, связанные с этим элементом DOM. Таким образом, динамически мы загружаем файлы CSS и JS во время выполнения, когда нам нужна их функциональность.
Загружайте файлы CSS и JS динамически: мы создаем элемент сценария для файла JS и элемент ссылки для файла CSS по мере необходимости с помощью DOM, присваиваем им соответствующие атрибуты, а затем добавляем элемент в нужное место в дереве документов с помощью метода element.append ().
Давайте подробно рассмотрим весь процесс в рамках небольшого проекта, шаг за шагом.
Шаг 1: Создайте учетную запись index.html досье и app.js файл. Это будет наш HTML — файл, с помощью которого мы продемонстрируем динамическую загрузку файлов JS и CSS. В app.js файл будет содержать функциональность для вызова динамической загрузки файлов. Мы бы добавили его статически в наш HTML-файл.
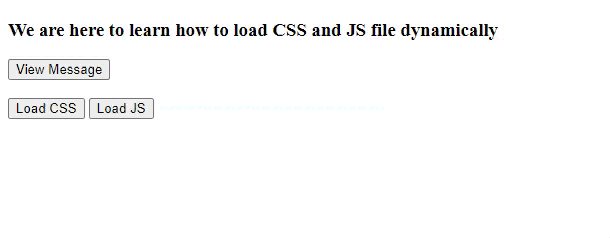
В нашем HTML — файле мы создали два раздела внутри HTML-раздела. Верхний HTML-раздел содержит заголовок и кнопку для отображения сообщений. Функциональность для отображения сообщений будет добавлена динамически. Изначально кнопка не работала. В нижнем divу нас есть две кнопки, одна для динамической загрузки CSS-файла, а другая для JS-файла. Функции onClick для этих кнопок определены в app.js файл.
Структура файла:

index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dynamic</title> <!-- the static loading of app.js file--> <script src="app.js"></script> </head> <body> <div> <div id="upper"> <!-- The message will change on successful execution of View button--> <h3 id="mssg"> We are here to learn how to load CSS and JS file dynamically </h3> <!-- The message() function is in script.js file --> <button onclick="message()"> View Message </button> </div> <br> <!-- This div would disappear after view message is successfully executed--> <div id="lower"> <!-- The loadCSS would load the styles.css file --> <button onclick="loadCSS()"> Load CSS </button> <!-- The loadJS would load the script.js file--> <button onclick="loadJS()"> Load JS </button> </div> </div> </body> </html>
В app.js файл, у нас есть две функции loadJS() и loadCSS (), которые являются атрибутами onClick двух кнопок, определенных в нижнем HTML-div в HTML-файле.
Для динамической загрузки файлов,
- Мы создаем необходимый элемент с помощью document.createElement( <element name>)
- Затем мы определяем/присваиваем атрибуты, такие как script.src и script.type.
- Мы добавляем элемент в заголовок, используя document.getElementsByTagName(‘head’)[0].append( <element variable>)
Практическая реализация вышеуказанных шагов показана ниже в коде. Мы также используем метод indexOf() строки, чтобы убедиться, что мы повторно не добавляем один и тот же файл при многократном нажатии кнопки.
app.js// The string stores the name of files added till now var filesAdded = ''; // For loading JS file function loadJS(){ // Gives -1 when the given input is not in the string // i.e this file has not been added if(filesAdded.indexOf('script.js') !== -1) return // Head tag var head = document.getElementsByTagName('head')[0] // Creating script element var script = document.createElement('script') script.src = 'script.js' script.type = 'text/javascript' // Adding script element head.append(script) // Adding the name of the file to keep record filesAdded += ' script.js' } // To load CSS file function loadCSS() { if(filesAdded.indexOf('styles.css') !== -1) return var head = document.getElementsByTagName('head')[0] // Creating link element var style = document.createElement('link') style.href = 'styles.css' style.type = 'text/css' style.rel = 'stylesheet' head.append(style); // Adding the name of the file to keep record filesAdded += ' styles.css' }
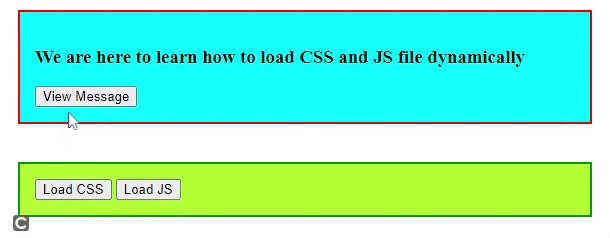
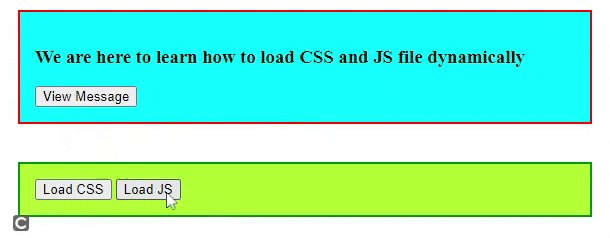
Шаг 2: Теперь создайте файл styles.css, который будет загружаться динамически. Этот файл содержит код для предоставления границ, полей, отступов и цвета фона двум HTML-разделителям отдельно с использованием их идентификаторов.
styles.css#upper{ border: 2px solid red; margin: 10px; padding: 15px; background-color: aqua; align-items: center; } #lower{ border: 2px solid green; margin: 10px; padding: 15px; background-color: greenyellow; align-items: center; }
Шаг 3: Теперь мы хотели бы создать script.js файл, который отображал бы сообщение, отредактировав h3 элемент при нажатии на Кнопка просмотра сообщения и исчезновение нижнего раздела или изменение его свойство отображения для Нет. Этот файл JS будет загружаться динамически.
script.jsfunction message() { // Get the h3 element var h3 = document.getElementById('mssg') // Changed it's text, colour h3.innerText = 'CONGRATS!! You have learnt' h3.style.color = 'red' // Get the lower div var div = document.getElementById('lower') // Disappear mode div.style.display = 'none' }
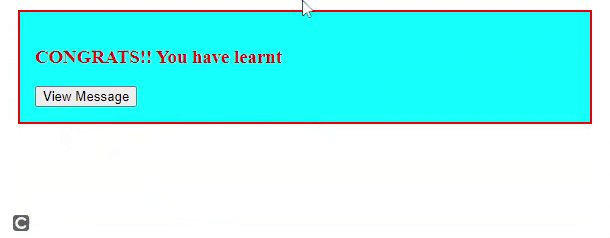
Шаг 4: Теперь скопируйте полный путь index.html файл и загрузите его в свой браузер. Первоначально сообщение «Просмотр» с надписью «Кнопка» выдаст ошибку. Когда вы нажмете кнопку загрузить CSS, появится стиль, а после нажатия кнопки загрузить JS кнопка Просмотр сообщения станет функциональной.
Выход:

Таким образом, вот как вы можете обрабатывать динамическую загрузку файлов с помощью манипуляций с DOM. Это очень полезно, так как увеличивает скорость и обеспечивает надежность.

