В этой статье мы узнаем, как мы можем показывать время в NuxtJS. Nuxt.js — это бесплатная платформа веб-приложений с открытым исходным кодом, основанная на Vue.js, Node.js, Веб-пакет и Babel.js. Nuxt вдохновлен Next.js, который представляет собой структуру аналогичного назначения, основанную на React.js.
Подход: Для отображения времени в nuxtjs мы будем использовать пакет vue-time. Пакет vue-time помогает нам добавлять время в любом месте нашего приложения. Поэтому сначала мы установим пакет vue-time, а затем создадим vue-time.js файл в нашей папке плагинов, затем мы добавим время в наше приложение.
Создание приложения NuxtJS.
Шаг 1: Вы можете создать новый проект NuxtJs, используя приведенную ниже команду:
npx create-nuxt-app gfgШаг 2: Теперь перейдите к своему приложению, используя следующую команду:
cd gfgШаг 3: Установите необходимый пакет.Теперь мы установим пакет vue-time, используя приведенную ниже команду:
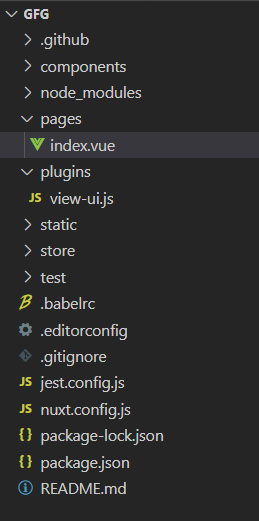
npm i vue-timeСтруктура проекта: Это будет выглядеть так.

Шаг 4: Создайте новый файл с именем ‘vue-time.js‘ внутри папки плагинов. После создания файла добавьте в файл содержимое, приведенное ниже.
import Vue from 'vue'
import vueTime from 'vue-time'
Vue.component('vue-time', vueTime)
Шаг 5: Внутри nuxt.config.js файл добавьте нижеприведенную строку в раздел плагины:
plugins: [
'@/plugins/view-ui',
{ src: '~/plugins/vue-time', ssr: false },
],
Шаг 6: Теперь, чтобы добавить время в наше приложение, добавьте следующие строки внутри index.vue файл в папке «Страницы».
<template>
<div>
<h4>GeeksforGeeks - NuxtJs Time</h4>
<vue-time :show-date="showDate" :
show-day="showDay" :
show-time="showTime"></vue-time>
</div>
</template>
<script>
export default {
data() {
return {
showDate: false,
showDay: false,
showTime: true,
options: {
hour12: true,
era: 'long',
weekday: 'long',
year: 'numeric',
month: 'numeric',
day: 'numeric'
}
}
}
}
</script>
Объяснение: В приведенном выше примере сначала мы создали файл vue-time в папке плагина и добавили путь в nuxt.config.js файл.
Шаги для запуска приложения: Выполните приведенную ниже команду в терминале, чтобы запустить приложение.
npm run devВыход: