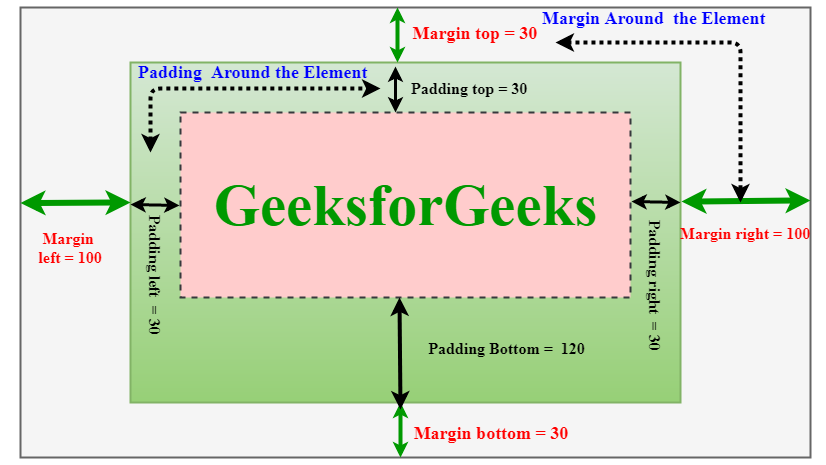
В этой статье мы узнаем о свойствах полей и отступов CSS модели Box и поймем их реализацию на примере.
Поля CSS: поля CSS используются для создания пространства вокруг элемента. Мы можем установить различные размеры полей для отдельных сторон(сверху, справа, снизу, слева).
Свойства полей могут иметь следующие значения:
- Длина в см, px, pt и т.д.
- Ширина в % от элемента.
- Маржа, рассчитываемая браузером: автоматически.
Синтаксис:
body
{
margin: size;
}Свойство margin является свойство стенографии обладая следующими индивидуальными свойствами маржи:
- margin-top: Он используется для установки верхнего поля элемента.
- margin-right: Он используется для установки правого поля элемента.
- margin-bottom: Он используется для указания размера поля, которое будет использоваться в нижней части элемента.
- margin-left: Он используется для установки ширины поля слева от нужного элемента.
Примечание: Свойство margin допускает отрицательные значения.
Мы обсудим все 4 свойства последовательно.
Если свойство margin имеет 4 значения:
margin: 40px 100px 120px 80px;- top = 40px
- right = 100px
- bottom = 120px
- left = 80px
Пример: В этом примере описано свойство margin, указав четыре значения.
<html>
<head>
<style>
p {
margin: 80px 100px 50px 80px;
}
</style>
</head>
<body>
<h1>
GeekforGeeks
</h1>
<p> Margin properties </p>
</body>
</html>
Выход:

Если свойство margin имеет 3 значения:
margin: 40px 100px 120px; - top = 40px
- right and left = 100px
- bottom = 120px
Пример: В этом примере описывается свойство margin путем указания трех значений.
<html>
<head>
<style>
p {
margin: 80px 50px 100px;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<p> Margin properties </p>
</body>
</html>
Выход:

Если свойство margin имеет 2 значения:
margin: 40px 100px; - top and bottom = 40px;
- left and right = 100px;
Пример:
В этом примере описывается свойство margin путем указания двойного значения.
<html>
<head>
<style>
p {
margin: 100px 150px;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<p> Margin properties </p>
</body>
</html>
Выход:

Если свойство margin имеет значение 1:
margin: 40px; top, right, bottom and left = 40px
Пример:
В этом примере описывается свойство margin, указывающее единственное значение.
<html>
<head>
<style>
p {
margin: 100px;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<p> Margin properties </p>
</body>
</html>
Выход:

Заполнение CSS: CSS-отступы используются для создания пространства вокруг элемента внутри любой определенной границы. Мы можем установить различные отступы для отдельных сторон(сверху, справа, снизу, слева). Важно добавить свойства границ для реализации свойств заполнения.
Свойства заполнения могут иметь следующие значения:
- Length in cm, px, pt, etc.
- Width % of the element.
Синтаксис:
body { padding: size; }Заполняющий CSS свойство стенографии может использоваться для указания отступа для каждой стороны элемента в следующем порядке:
- padding-top: Он используется для установки ширины области заполнения в верхней части элемента.
- padding-right: Он используется для установки ширины области заполнения справа от элемента.
- padding-bottom: Он используется для установки высоты области заполнения в нижней части элемента.
- padding-left: Используется для задания ширины области заполнения слева от элемента.
Примечание: Свойство заполнения допускает отрицательные значения.
Мы обсудим все эти 4 свойства последовательно.
Если свойство заполнения имеет 4 значения:
padding: 40px 100px 120px 80px; - top = 40px
- right = 100px
- bottom = 120px
- left = 80px
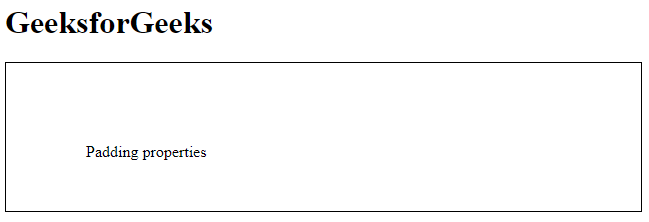
Пример:
В этом примере описывается свойство заполнения путем указания 4 значений.
<html>
<head>
<style>
p {
padding: 80px 100px 50px 80px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Padding properties</p>
</body>
</html>
Выход:

Если свойство заполнения имеет 3 значения:
padding: 40px 100px 120px; - top = 40px
- right and left = 100px
- bottom = 120px
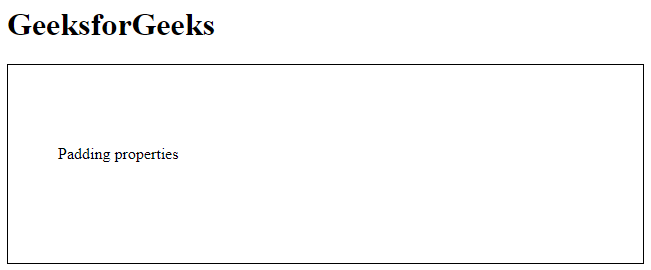
Пример:
В этом примере описывается свойство заполнения путем указания 3 значений.
<html>
<head>
<style>
p {
padding: 80px 50px 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Padding properties</p>
</body>
</html>
Выход:

Если свойство заполнения имеет 2 значения:
padding: 100px 150px; - top and bottom = 100px;
- left and right = 150px;
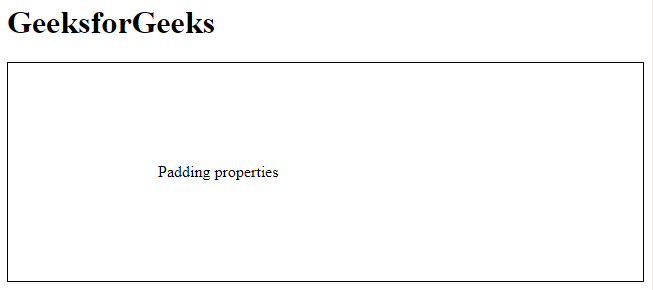
Пример:
В этом примере описывается свойство заполнения с использованием двойного значения.
<html>
<head>
<style>
p {
padding: 100px 150px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Padding properties</p>
</body>
</html>
Выход:

Если свойство заполнения имеет значение 1:
padding: 100px; - top, right, bottom and left = 100px
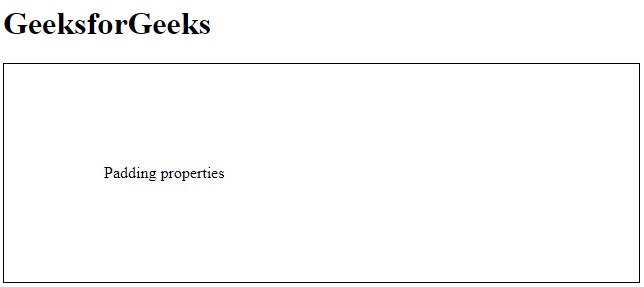
Пример:
В этом примере описывается свойство заполнения с использованием одного значения.
<html>
<head>
<style>
p {
padding: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Padding properties</p>
</body>
</html>
Выход:

Разница между полем и заполнением:
- Поле используется для создания пространства вокруг элементов, а заполнение используется для создания пространства вокруг элементов внутри границы.

- Поля и отступы нацелены на все 4 стороны элемента. Поля и заполнение также будут работать без свойства границы. Разница станет более ясной в следующем примере.
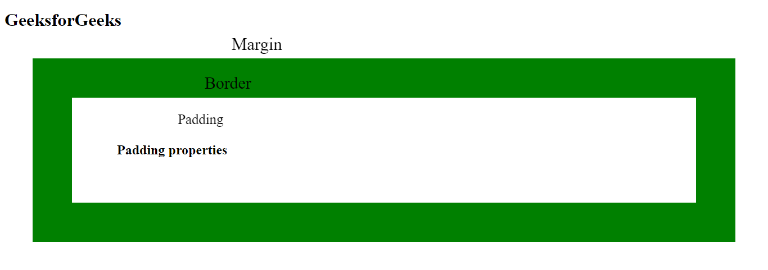
Пример:
В этом примере описаны свойства полей и отступов вокруг содержимого.
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
margin: 50px;
border: 70px solid green;
padding: 80px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Padding properties
</h2>
</body>
</html>
Выход:

Поддерживаемый браузер:
- Google Chrome 1.0
- Internet Explorer 3.0
- Microsoft Edge 12.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0

