Свойство background-color в CSS используется для указания цвета фона элемента. Фон покрывает общий размер элемента с отступом и рамкой, но без полей. Это делает текст настолько легким для чтения пользователем.
Синтаксис:
element {
background-color property
}Значение по умолчанию : Он имеет значение по умолчанию, то есть прозрачный.
Значения Свойств:
- color (цвет): Он определяет значение цвета фона или цветовые коды. Например: Имя цвета может быть задано как: “зеленый” или ШЕСТНАДЦАТЕРИЧНОЕ значение как “#5570f0” или значение RGB как “rgb(25, 255, 2)”.
- Синтаксис:
element {
background-color: color_name;
}Пример:
<!DOCTYPE html>
<html>
<head>
<title>background-color property</title>
<style>
body {
text-align:center;
background-color:green;
}
h1 {
color:white;
background-color:blue;
}
h2 {
color:white;
background-color:black;
}
</style>
</head>
<body>
<h1>Geeksforgeeks </h1>
<h2>background-color: color_name;</h2>
</body>
</html>
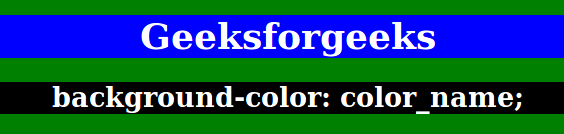
Выход:

- transparent (прозрачный): Это значение по умолчанию. Он определяет прозрачный цвет фона.
Синтаксис:
element {
background-color:transparent;
}Пример:
<!DOCTYPE html>
<html>
<head>
<title>background-color property</title>
<style>
body {
background-color:transparent;
text-align:center;
}
h1 {
background-color: transparent;
}
h2 {
background-color:transparent;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>background-color: transparent;</h2>
</body>
</html>
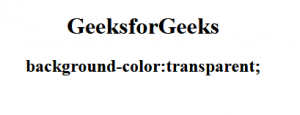
Выход:

Синтаксис:
element {
background-color: initial;
}- inherit (наследовать): Он наследует цвет фона от своего родителя.
Поддерживаемые браузеры: Браузер, поддерживаемый Свойство css background-цвет перечислены ниже:
- Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0

