То Модель коробки CSS это контейнер, содержащий несколько свойств, включая границы, поля, отступы и само содержимое. Он используется для создания дизайна и макета веб-страниц. Его можно использовать в качестве инструментария для настройки компоновки различных элементов. Веб-браузер отображает каждый элемент в виде прямоугольного прямоугольника в соответствии с моделью CSS. Бокс-модель имеет несколько свойств в CSS. Некоторые из них приведены ниже:
- content: Это свойство используется для отображения текста, изображений и т.д., Размер которых можно изменить с помощью ширина и высота собственность.
- padding: Это свойство используется для создания пространства вокруг элемента внутри любой определенной границы.
- border: Это свойство используется для покрытия содержимого и любых отступов, а также позволяет задать стиль, цвет и ширину границы.
- margin: Это свойство используется для создания пространства вокруг элемента, т. е. вокруг пограничной области.
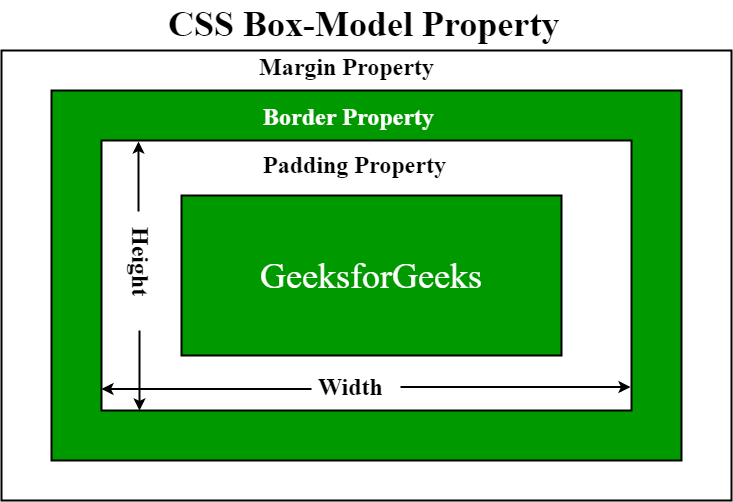
На следующем рисунке показана Модель коробки в CSS.

- Область содержимого: Эта область состоит из содержимого, такого как текст, изображения или другой медиаконтент. Он ограничен краем содержимого, а его размеры определяются шириной и высотой содержимого.
- Область заполнения: Она включает в себя заполнение элемента. Эта область на самом деле представляет собой пространство вокруг области содержимого и внутри рамки. Его размеры определяются шириной коробки с прокладками и высотой коробки с прокладками.
- Пограничная область: Это область между заполнением поля и полем. Его размеры определяются шириной и высотой границы.
- Область полей: Эта область состоит из пространства между границей и полем. Размеры области полей-это ширина поля и высота поля. Полезно отделить элемент от его соседей.
Для настройки свойства width & height элемента(для правильной визуализации содержимого в браузере) нам необходимо понять работу модели CSS — окна.
Для настройки свойства width & height элемента(для правильной визуализации содержимого в браузере) нам необходимо понять работу модели CSS — окна.
p {
width: 80px;
height: 70px;
margin: 0;
border: 2px solid black;
padding: 5px;
}Общая ширина элемента может быть рассчитана как:
Total element width = width + left padding + right padding + left border + right border + left margin + right marginЭлемент <p><p> может иметь общую ширину 94 пикселей.
Общая ширина = 80 пикселей (ширина) + 10 пикселей (левый отступ + правый отступ) + 4 пикселя (левая граница + правая граница) + 0 пикселей (левое поле + правое поле) = 94 пикселя.
Общая высота элемента может быть рассчитана как:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom marginТо <p> общая высота элемента может составлять 84 пикселя.
Общая высота = 70 пикселей (высота) + 10 пикселей (верхнее заполнение + нижнее заполнение) + 4 пикселя (верхняя граница + нижняя граница) + 0 пикселей (верхнее поле + нижнее поле) = 84 пикселя.
Мы поймем концепцию модели коробки на примерах.
Пример 1:
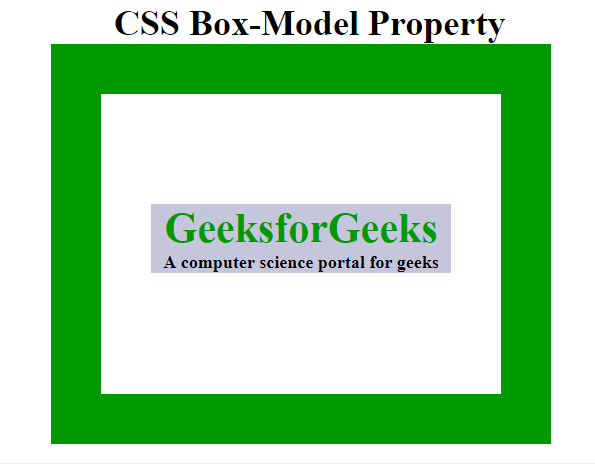
Этот пример иллюстрирует использование модели CSS-поля для правильного выравнивания и отображения.
<!DOCTYPE html>
<head>
<title>CSS Box Model</title>
<style>
.main {
font-size: 36px;
font-weight: bold;
Text-align: center;
}
.gfg {
margin-left: 60px;
border: 50px solid #009900;
width: 300px;
height: 200px;
text-align: center;
padding: 50px;
}
.gfg1 {
font-size: 42px;
font-weight: bold;
color: #009900;
margin-top: 60px;
background-color: #c5c5db;
}
.gfg2 {
font-size: 18px;
font-weight: bold;
background-color: #c5c5db;
}
</style>
</head>
<body>
<div class="main">CSS Box-Model Property</div>
<div class="gfg">
<div class="gfg1">GeeksforGeeks</div>
<div class="gfg2">
A computer science portal for geeks
</div>
</div>
</body>
</html>
Выход:

Пример 2:
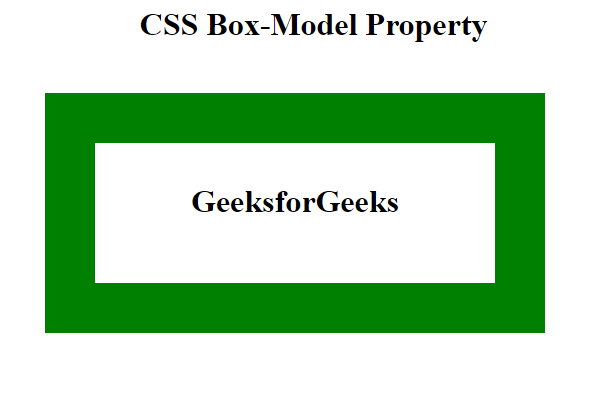
Этот пример иллюстрирует модель коробки, реализуя различные свойства.
<!DOCTYPE html>
<head>
<style>
.main {
font-size: 32px;
font-weight: bold;
text-align: center;
}
#box {
padding-top: 40px;
width: 400px;
height: 100px;
border: 50px solid green;
margin: 50px;
text-align: center;
font-size: 32px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="main">CSS Box-Model Property</div>
<div id="box">GeeksforGeeks</div>
</body>
</html>
Выход:

Поддерживаемый браузер:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Firefox
- Opera
- Safari

