Свойство CSS margin-bottom используется для указания размера поля, которое будет использоваться в нижней части элемента. Маржа может быть установлена в виде длины или процента.
Синтаксис:
margin-bottom: <length> | <percentage> | autoЗначения свойств:
- length (длина): Это значение определяет длину поля с фиксированным значением. Это значение может быть положительным, отрицательным или нулевым.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>CSS margin-bottom</title>
<style>
div{
background-color: lightgreen;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<!-- margin-bottom for below div
is set to 50px -->
<div style="margin-bottom: 50px">Line One</div>
<!-- margin-bottom for below div
is set to 0px -->
<div style="margin-bottom: 0px">Line Two</div>
<div>Line Three</div>
</body>
</html>
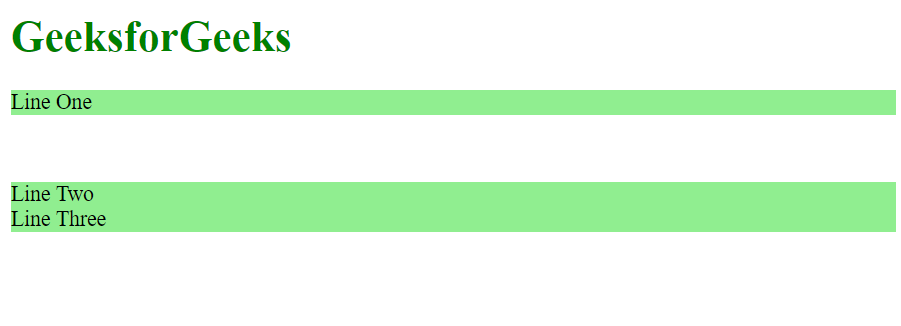
Выход:

- Percentage (процент): Это значение определяет размер поля в процентах по отношению к ширине содержащего элемента.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>CSS margin-bottom</title>
<style>
h1 {
color: green;
}
.larger {
width: 300px;
background-color: white;
}
.smaller {
width: 100px;
background-color: white;
}
div{
background-color: lightgreen;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<!-- margin-bottom is set to 10% with width of
containing box set to 300px -->
<div class="larger">
<div style="margin-bottom: 10%";>Line One</div>
<div>Line Two</div>
</div>
<!-- margin-bottom is set to 10% with width of
containing box set to 100px -->
<div class="smaller">
<div style="margin-bottom: 10%;">Line One</div>
<div>Line Two</div>
</div>
</body>
</html>
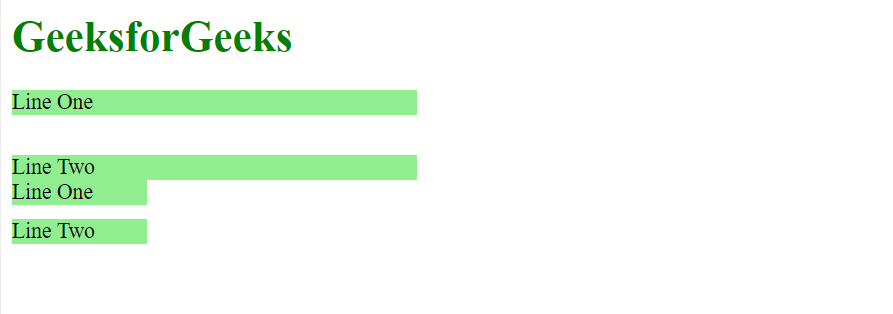
Выход:

- auto (авто): Если значение этого свойства установлено как “авто”, то браузер автоматически вычисляет подходящее значение для размера поля.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством margin-bottom:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari

