Свойство margin-right в CSS используется для установки правильного поля элемента. Он задает область полей с правой стороны элемента. Также допускаются отрицательные значения. Значение свойства margin-right по умолчанию равно нулю.
Синтаксис:
margin-right: length|auto|initial|inherit;Property Value:
- length: Это свойство используется для установки фиксированного значения, определенного в px, cm, pt и т.д. Допускается отрицательное значение, а значение по умолчанию равно 0 пикселей.
Синтаксис:
margin-right: length;Пример:
<!DOCTYPE html>
<html>
<head>
<title>
margin-right property
</title>
<!-- margin-right property -->
<style>
h1 {
margin-right: 100px;
border:1px solid black;
}
h2 {
margin-right:250px;
border:1px solid black;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>margin-right property</h2>
</body>
</html>
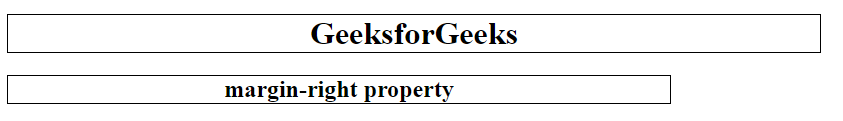
Выход:

- auto: Это свойство используется, когда это необходимо, и оно определяется браузером.
Синтаксис:
margin-right: auto;Пример:
<!DOCTYPE html>
<html>
<head>
<title>
margin-right property
</title>
<!-- margin-right property -->
<style>
h1 {
margin-right: auto;
border:1px solid black;
}
h2 {
margin-right:auto;
border:1px solid black;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>margin-right property</h2>
</body>
</html>
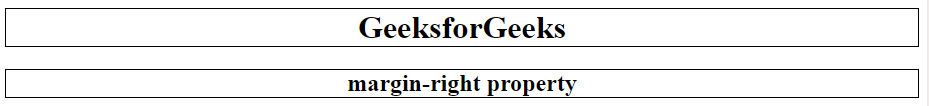
Выход:

- initial: Он устанавливает значение правого поля в значение по умолчанию.
Синтаксис:
margin-right: initial;Пример:
<!DOCTYPE html>
<html>
<head>
<title>
margin-right property
</title>
<!-- margin-right property -->
<style>
h1 {
margin-right: initial;
border:1px solid black;
}
h2 {
margin-right:initial;
border:1px solid black;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>margin-right property</h2>
</body>
</html>
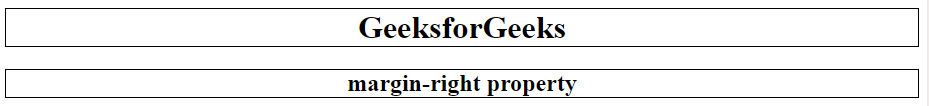
Выход:

- inherit: Это свойство наследуется от своего родителя.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством margin-right:
- Google Chrome 1.0
- Internet Explorer 6.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5

