Padding — это пространство между его содержанием и границей. Свойство padding-top в CSS используется для установки ширины области заполнения в верхней части элемента.
Синтаксис:
padding-top: length|percentage|initial|inherit;Значения свойств:
- length (длина): Этот режим используется для указания размера заполнения в качестве фиксированного значения. Размер может быть задан в виде px, см и т. д. Значение по умолчанию равно 0. Оно должно быть неотрицательным.
Синтаксис:
padding-top: length;Пример:
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
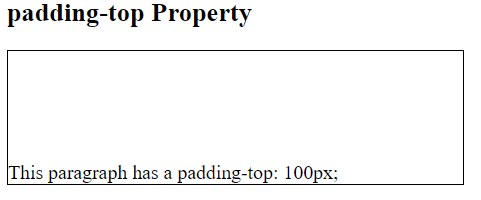
padding-top: 100px;
width:50%;
font-size:18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class = "geek">
This paragraph has a padding-top: 100px;
</p>
</body>
</html>
Выход:

- percentage (процент): Этот режим используется для установки верхнего отступа в процентах от ширины элемента. Оно должно быть неотрицательным.
Синтаксис:
padding-top: percentage (%)Пример:
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
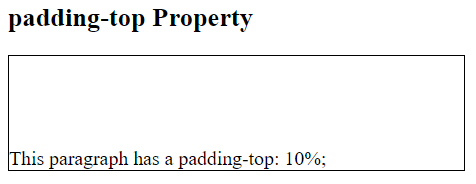
padding-top: 10%;
width:50%;
font-size:18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class = "geek">
This paragraph has a padding-top: 10%;
</p>
</body>
</html>
Выход:

- initial (первоначальный): Он используется для установки свойству padding-top значения по умолчанию.
Синтаксис:
padding-top: initial;Пример:
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
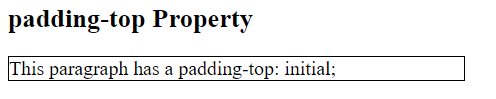
padding-top: initial;
width:50%;
font-size:18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class = "geek">
This paragraph has a padding-top: initial;
</p>
</body>
</html>
Выход:

- inherit (наследовать): Он используется для наследования свойства padding-top от его родительского элемента.
Поддерживаемые браузеры: Браузер, поддерживаемый свойство заполнения сверху:
- Google Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5

