Высота и ширина в CSS используются для установки высоты и ширины полей. Его значение можно задать с помощью длины, процента или авто.

Пример:
<!DOCTYPE html>
<html>
<head>
<title>width and height</title>
<style>
.GFG{
height: 120px;
width: 50%;
border: 5px solid black;
padding-left: 50px;
padding-top: 50px;
font-size:42px;
font-weight:bold;
color:green;
margin-left:50px;
margin-top:50px;
}
</style>
</head>
<body>
<div class = "GFG"> GeeksforGeeks </div>
</body>
</html>
Выход:

Высота и ширина изображения: Используется для установки высоты и ширины изображения. Его значение может быть в пикселях, сантиметрах, процентах, … и т.д.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>Height and width of image</title>
<style>
.GFG {
width:300px;
height:200px;
border:3px solid black;
}
</style>
</head>
<body>
<h3>Set the width and height of an Image</h3>
<img class="GFG" src="4.jpg">
</body>
</html>
Выход:

Установите максимальную ширину и минимальную ширину элемента:
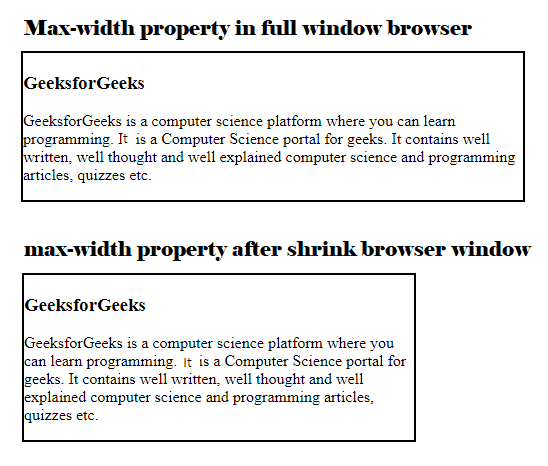
- максимальная ширина: Используется для установки максимальной ширины коробки. Этот эффект можно увидеть, изменив размер браузеров.
<!DOCTYPE html>
<html>
<head>
<title>max-width of element</title>
<style>
.GFG {
max-width:500px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="GFG">
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks is a computer science platform
where you can learn programming. It is a Computer
Science portal for geeks. It contains well written,
well thought and well explained computer science
and programming articles, quizzes etc.
</p>
</body>
</html>
Выход:

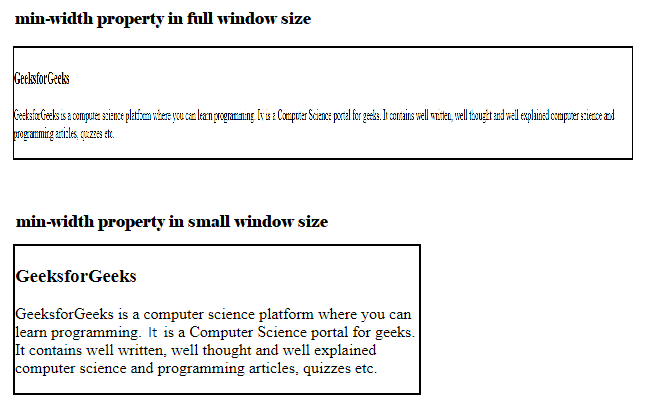
- минимальная ширина: Используется для установки минимальной ширины поля. Этот эффект можно увидеть, изменив размер браузеров.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>min-width of element</title>
<style>
.GFG {
min-width:400px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="GFG">
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks is a computer science platform
where you can learn programming. It is a Computer
Science portal for geeks. It contains well written,
well thought and well explained computer science
and programming articles, quizzes etc.
</p>
</body>
</html>
Выход:

Установите максимальную и минимальную высоту элемента:
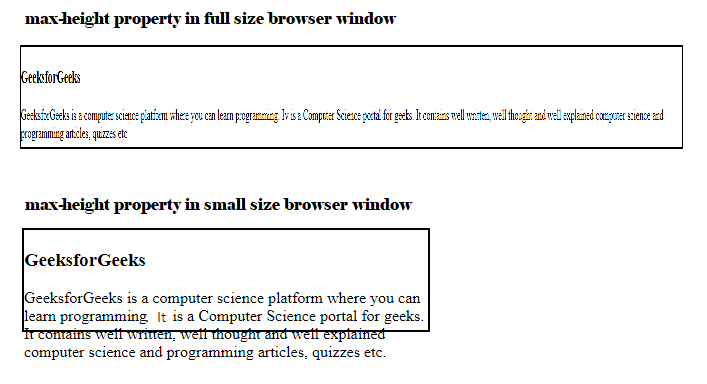
- максимальная высота: Используется для установки максимальной высоты коробки. Этот эффект можно увидеть, изменив размер браузеров.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>max-height of element</title>
<style>
.GFG {
max-height:100px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="GFG">
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks is a computer science platform
where you can learn programming. It is a Computer
Science portal for geeks. It contains well written,
well thought and well explained computer science
and programming articles, quizzes etc.
</p>
</body>
</html>
Выход:

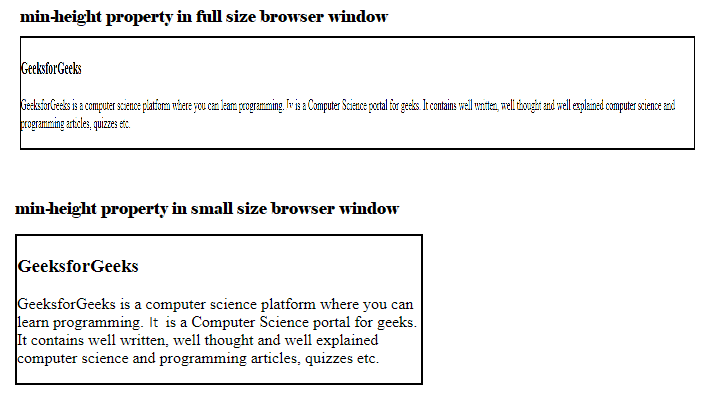
- минимальная высота: Используется для установки минимальной высоты коробки. Этот эффект можно увидеть, изменив размер браузеров.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>min-height of element</title>
<style>
.GFG {
min-height:50px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="GFG">
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks is a computer science platform
where you can learn programming. It is a Computer
Science portal for geeks. It contains well written,
well thought and well explained computer science
and programming articles, quizzes etc.
</p>
</body>
</html>
Выход: