Циклическое выполнение в языках программирования — это функция, которая облегчает многократное выполнение набора инструкций до тех пор, пока какое-либо условие не будет выполнено и не станет ложным. Мы сталкиваемся с циклом for, который обеспечивает краткий и систематический способ написания структуры цикла.
Синтаксис:
for (statement 1 ; statement 2 ; statement 3)- Statement 1 является инициализацией счетчика. Он выполняется один раз перед выполнением блока кода.
- Statement 2 является ли оператор тестирования, определяющий условие для выполнения блока кода, он должен возвращать логическое значение. Это также цикл с контролем входа, так как условие проверяется перед выполнением операторов цикла.
- Statement 3 является приращением или уменьшением счетчика и выполняется (каждый раз) после выполнения блока кода.
<script type = "text/javaScript">
// JavaScript program to illustrate for loop
var x;
// for loop begins when x=2
// and runs till x <=4
for (x = 2; x <= 4; x++)
{
document.write("Value of x:" + x + "<br />");
}
< /script>
Выход :
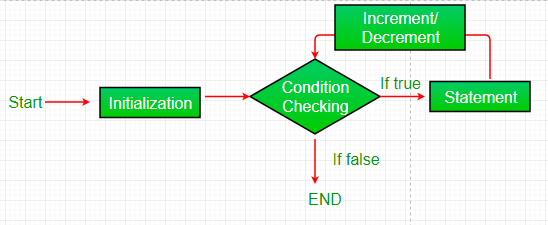
Value of x:2 Value of x:3 Value of x:4 Технологическая схема :

Заявление 1
Мы можем инициализировать переменную counter внешне, а не в операторе 1. Это ясно показывает нам, что утверждение 1 является необязательным. Мы можем оставить часть пустой с точкой с запятой.
Например:
<script>
var x = 2;
for ( ; x <= 4; x++)
{
document.write("Value of x:" + x + "<br />");
}
</script>
Заявление 2
Этот оператор проверяет логическое значение условия тестирования. Если условие тестирования верно, цикл for будет выполняться дальше. Он выполняется каждый раз, когда цикл for запускается до того, как цикл войдет в свое тело. Если это утверждение возвращает true, цикл начнется снова, в противном случае он закончится и перейдет к коду, следующему за телом цикла. Это также необязательное утверждение, и Javascript рассматривает его как истинное, если оставить его пустым. Если этот оператор опущен, цикл выполняется бесконечно, если управление циклом не нарушено вручную.
Это объясняется ниже:
<script>
var x = 2;
bool
for ( ; ; x++)
{
document.write("Value of x:" + x + "<br />");
break;
}
</script>
Заявление 3
Это управляемый оператор, который управляет приращением/уменьшением переменной счетчика. Это также необязательно по своей природе и может быть сделано внутри тела цикла.
Например:
<script>
var i = 0;
var len = 2;
var gfg = "";
for (; i < len; ) {
gfg += cars[i] + "<br>";
//can be increased inside loop
i++;
}
</script>
for/in (для/в)
Существует еще один расширенный цикл, называемый для/в цикл, который проходит через все свойства объекта. Цикл будет выполняться один раз для каждого свойства объекта.
Syntax : for (var in object) { statements to be executed } Пример:
<!DOCTYPE html>
<html>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<button onclick="GFG()">Try it</button>
<p id="demo"></p>
<script>
function GFG() {
var Platform= {fname:"geeks", Mname:"for", lname:"geeks", };
var text = "";
var x;
for (x in Platform) {
text += Platform[x] + " ";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
</html>
Выход :