Метод TrimEnd() в JavaScript используется для удаления пробелов в конце строки. Значение строки никоим образом не изменяется, включая пробелы, присутствующие перед строкой.
Синтаксис:
string.trimEnd()Возвращаемое значение: Он возвращает заключительную строку, которая в конце удалена из всех пробелов.
Ниже приведен пример, иллюстрирующий этот метод:
Пример:
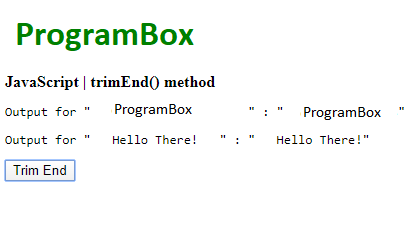
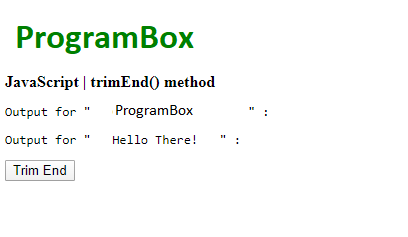
В этом примере описывается метод TrimEnd ().
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | trimEnd() method
</title>
</head>
<body>
<h1 style="color: green">
ProgramBox
</h1>
<b>
JavaScript | trimEnd() method
</b>
<pre>Output for " ProgramBox " :
<span class="output"></span>
</pre>
<pre>Output for " Hello There! " :
<span class="output_2"></span>
</pre>
<button onclick="trimString()">
Trim End
</button>
<script type="text/javascript">
/* main function */
function trimString() {
str1 =
" ProgramBox ";
str2 =
" Hello There! ";
trimmed_out =
str1.trimEnd();
trimmed_out2 =
str2.trimEnd();
document.querySelector('.output').textContent
= '"' + trimmed_out + '"';
document.querySelector('.output_2').textContent
= '"' + trimmed_out2 + '"';
}
</script>
</body>
</html>
Выход:
- Прежде чем нажать кнопку:

- После нажатия на кнопку:

Псевдоним trimRight (), метод TrimEnd() имеет псевдоним, который является методом trimRight (). Он выполняет точно ту же функцию, что и TrimEnd().
Синтаксис:
string.trimRight()Возвращаемое Значение: Он возвращает заключительную строку, которая в конце удалена из всех пробелов.
Ниже приведен пример, иллюстрирующий этот метод:
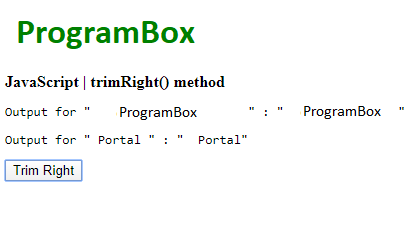
Пример:
В этом примере описывается метод trimRight ().
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | trimRight() method
</title>
</head>
<body>
<h1 style="color: green">
ProgramBox
</h1>
<b>
JavaScript | trimRight() method
</b>
<pre>Output for " ProgramBox " :
<span class="output"></span>
</pre>
<pre>Output for " Portal " :
<span class="output_2"></span>
</pre>
<button onclick="trimString()">
Trim Right
</button>
<script type="text/javascript">
/* Main function */
function trimString() {
str1 =
" ProgramBox ";
str2 =
" Portal ";
trimmed_out =
str1.trimRight();
trimmed_out2 =
str2.trimRight();
document.querySelector('.output').textContent
= '"' + trimmed_out + '"';
document.querySelector('.output_2').textContent
= '"' + trimmed_out2 + '"';
}
</script>
</body>
</html>
Выход:
- Прежде чем нажать кнопку:

- После нажатия на кнопку:

Поддерживаемые браузеры: Браузер, поддерживаемый trimEnd() и trimRight() :
- Google Chrome 60
- Firefox 61
- Edge 12
- Safari 12
- Opera 53


