Lodash — это библиотека JavaScript, которая работает поверх underscore.js. Lodash помогает в работе с массивами, строками, объектами, числами и т.д. Метод Lodash.drop() используется для удаления элементов в заданном массиве.
Синтаксис :
Lodash.drop(array, number)Параметры:
- Array (массив): Это исходный массив, из которого должны быть удалены элементы.
- Number (номер): Это число элементов, которые должны быть удалены из массива.
Примечание: Элементы удаляются из индекса 0 массива.
Возвращаемое Значение: Он возвращает срезанный массив.
Пример 1:
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array = ["a", "b", "c", "d"]
// Ising drop() method to remove
// first two elements
let newArray = _.drop(array, 2)
// Printing original array
console.log("before : ", array)
// Printing array after applying
// drop function
console.log("after : ", newArray)
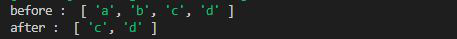
Выход:

Пример 2:
Если элементы должны быть удалены из правой части массива, мы используем функцию _.dropRight ().
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 2 elements from right
let newArray = lodash.dropRight(array, 2)
// Printing original array
console.log("before : ", array)
// Printing array after applying
// drop function
console.log("after : ", newArray)
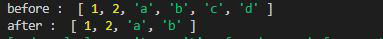
Выход:

Пример 3:
Если задано число, большее размера массива, то он возвращает пустой массив, как указано в приведенном ниже примере.
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 10 elements
let newArray = lodash.drop(array, 10)
// Printing original array
console.log("before : ", array)
// Printing array after applying
// drop function
console.log("after : ", newArray)
Выход: