В этой статье мы узнаем о командах NuxtJS, которые присутствуют в структуре NuxtJS. Он поставляется с некоторыми полезными командами для разработки и производства. Все команды Nuxtjs описаны с помощью выходных изображений.
Шаг 1: Вы можете создать новый проект NuxtJs, используя приведенную ниже команду:
npx create-nuxt-app gfgШаг 2: Теперь перейдите к своему приложению, используя следующую команду:
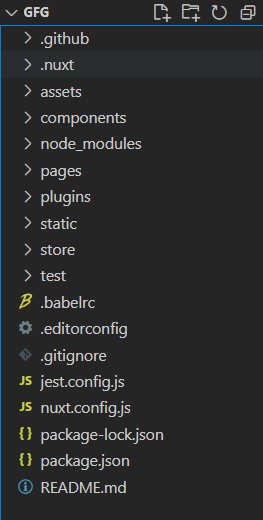
cd gfgСтруктура проекта: Это будет выглядеть так.

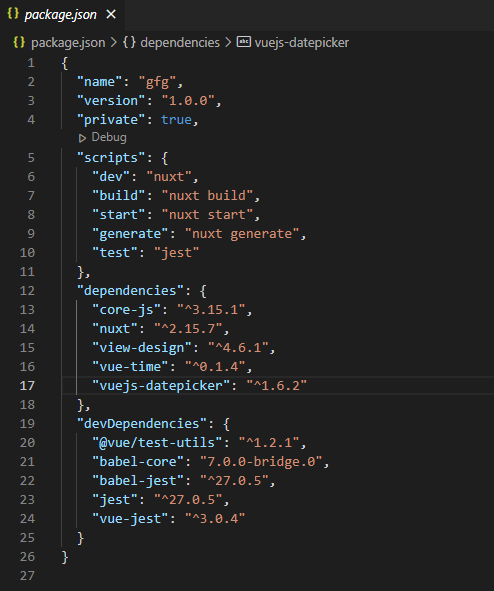
Если вы откроете файл package.json, вы увидите 4 команды в разделе «Сценарий»

Команды: Давайте рассмотрим эти команды подробнее.
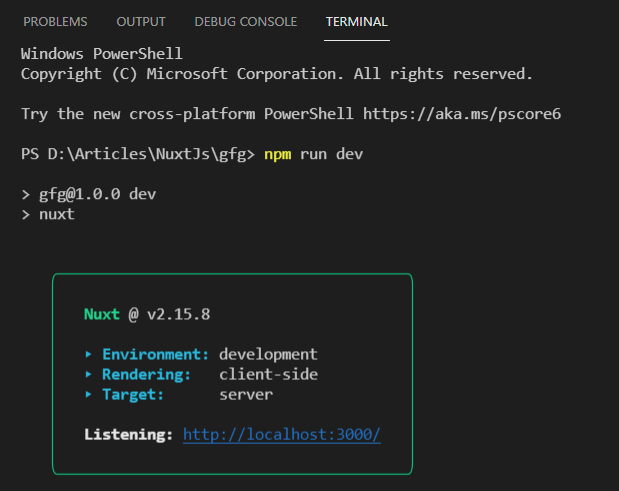
Разработка: Эта команда используется для запуска сервера разработки на вашем устройстве. Вы можете запустить сервер разработки, введя следующую команду в терминале:
- для npm:
npm run dev- для yarn:
yarn devВыход:
В терминале теперь вы можете использовать свое приложение на локальном хосте на порту 3000.

Строить: Эта команда создаст оптимизированную версию вашего приложения для работы. Вы можете запустить производственную сборку, используя приведенные ниже команды в терминале.
- для npm:
npm run build
Apache Config
- для yarn:
yarn build
Выход:

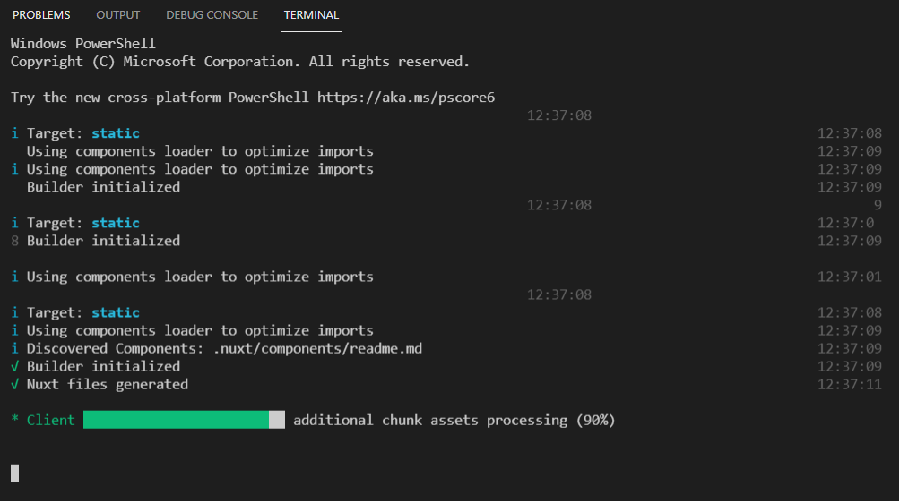
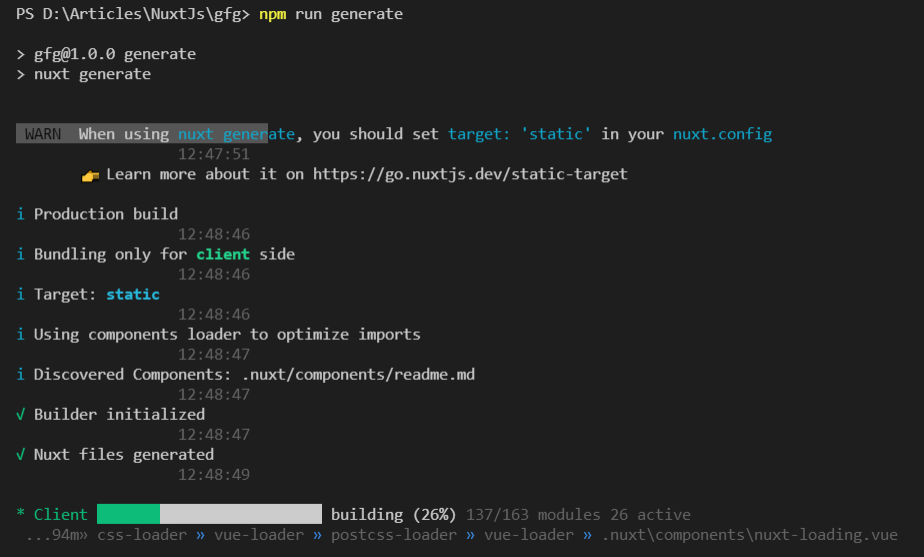
Генерировать: Эта команда создаст статическую версию ( HTML-файлы ) вашего приложения для производства. Вы можете запустить сборку, используя приведенные ниже команды в терминале.
- для npm:
npm run build- для yarn:
yarn buildВыход:

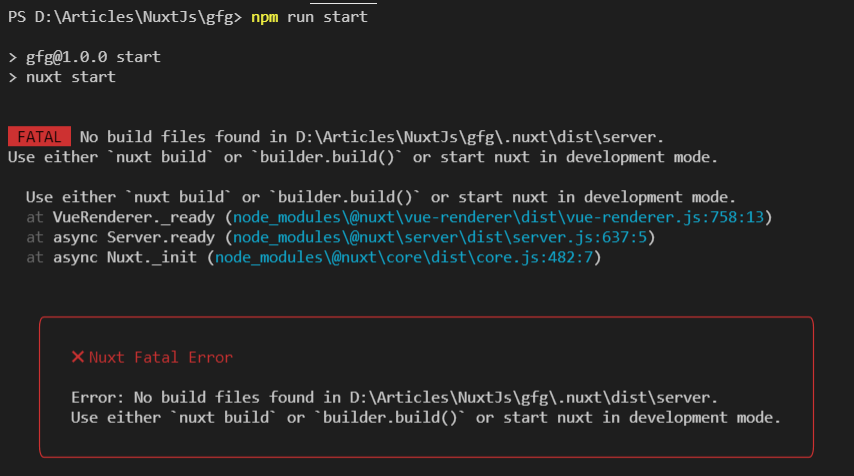
Начать: Эта команда запустит вашу производственную сборку ( статическую или серверную). Вы можете запустить сборку, используя приведенные ниже команды в терминале:
Примечание. Для запуска команды «Пуск» сначала необходимо создать производственную сборку приложения. В противном случае вы увидите ошибку “Сборка не найдена”.
- для npm:
npm run start- для yarn:
yarn startВыход: