ES6 или ECMAScript 2015-это 6th версия языка программирования ECMAScript. ECMAScript — это стандартизация Javascript, которая была выпущена в 2015 году и впоследствии переименована в ECMAScript 2015.
ECMAScript и Javascript различны по своей природе.
ECMAScript против Javascript
ECMAScript: Это спецификация, определенная в ECMA-262 для создания языка сценариев общего назначения.Проще говоря, это стандартизация для создания языка сценариев.Он был представлен Ecma International и в основном представляет собой реализацию, с помощью которой мы учимся создавать язык сценариев.
Язык JavaScript: Язык сценариев общего назначения, соответствующий спецификации ECMAScript.По сути, это реализация, которая рассказывает нам, как использовать язык сценариев.
ES6
Javascript ES6 существует уже несколько лет, и он позволяет нам писать код умным способом, который в основном делает код более современным и более читаемым. Справедливо сказать, что с использованием функций ES6 мы пишем меньше и делаем больше, поэтому термин «писать меньше, делать больше» определенно подходит ES6.
ES6 представил несколько ключевых функций, таких как функции const, let, стрелки, литералы шаблонов, параметры по умолчанию и многое другое. Давайте взглянем на них по очереди.
“const” и “let”
До ES6 мы в основном использовали ключевое слово var всякий раз, когда хотели объявить переменную. Но у него были некоторые серьезные проблемы, к тому же он не был любимчиком разработчиков, поэтому в версии ES6 мы познакомились с ключевыми словами const и let, которые позволяют нам хранить переменные. У них обоих есть свой собственный способ хранения переменных.
const: Ключевое слово const в основном используется для хранения той переменной, значение которой не будет изменено.Рассмотрим пример, когда вы создаете веб-приложение, в котором хотите сохранить переменную, значение которой не изменится, тогда const определенно является лучшим выбором для хранения этой переменной. В javascript const считается более мощным, чем var.После использования для хранения переменной ее нельзя переназначить.Проще говоря, это неизменяемая переменная, за исключением случаев, когда она используется с объектами.
Пример:
// Const
const name = 'Mukul';
console.log(name); // Will print 'Mukul' to the console.
// Trying to reassign a const variable
name = 'Rahul';
console.log(name); // Will give TypeError.

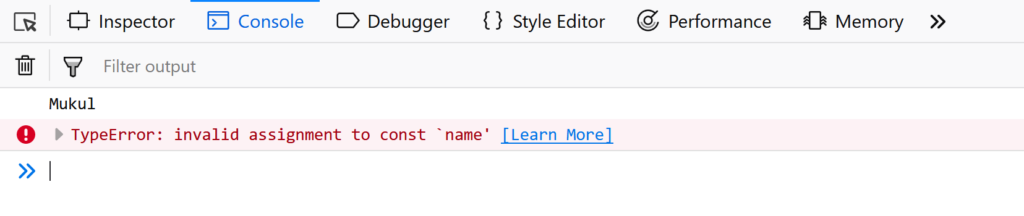
В приведенном выше коде мы объявили имя переменной с ключевым словом const, а затем консоль.зарегистрируйте его, который работает нормально, но переназначение его с каким-либо другим значением приведет к ошибке.Теперь давайте рассмотрим пример, в котором мы объявляем объект с помощью ключевого слова const.
// Object using const
const person ={
name:'Mukul Latiyan',
age:'21',
isPlaced:true
};
console.log(person.name); // 'Mukul Latiyan'
person.name = 'Mayank';
console.log(person.name); //'Mayank'
Вывод:

Свойства объектов, объявленных с использованием ключевых слов const, изменчивы, как и в приведенном выше коде, мы объявили объект person с некоторыми свойствами, такими как имя, возраст, место. Когда мы пытались получить доступ к свойствам, все работает нормально, также когда мы меняем свойство name, оно тоже работает нормально. Следовательно, мы приходим к выводу, что свойства объекта изменчивы, даже если они объявлены с помощью ключевого слова const.
позволять: В случае ключевого слова let объявленные переменные будут изменяемыми, т. е. их значения могут быть изменены. Он работает аналогично ключевому слову var с некоторыми ключевыми отличиями, такими как область действия, что делает его лучшим вариантом по сравнению с var.
// let
let name = 'Mukul';
console.log(name); // Mukul
name = 'Rahul';
console.log(name); // Rahul
Вывод:

Объекты могут быть изменчивы:
// Object using let
let bike = {
name : 'Ninja ZX-10R',
engine:'998cc',
abs : 'dual channel'
};
console.log(bike.engine); // 998cc
bike.engine = '789cc';
console.log(bike.engine); // 789cc
Выход:

Функции со стрелками
Функции со стрелками(также известные как «функции жирной стрелки») представляют собой более краткий синтаксис для написания функциональных выражений.Введенные в ES6 функции со стрелками, безусловно, являются одним из наиболее значимых изменений в javascript. Эти выражения функций делают ваш код более читабельным, более современным.
// ES5
function printName(name){
console.log('Hello '+name);
}
printName('Mukul'); // Hello Mukul
Выход:

Вместо этого используйте приведенный ниже код:
// ES6
const printName = name =>{
return `Hi ${name}`; // using template literals
}
console.log(printName('Mukul')); // Hi Mukul
// We can also write the above code without
// the return statement
const printName1 = name => `Hi ${name}`;
console.log(printName1('Mukul')); // Hi Mukul
Выход:

Шаблонный литерал
Шаблонные литералы — это особенность ES6, которая позволяет нам работать со строками лучше по сравнению с ES5 и ниже. Просто используя шаблонные литералы, мы можем улучшить читабельность кода. До ES6 мы использовали оператор » + » всякий раз, когда хотели объединить строки, а также когда хотели использовать переменную внутри строки, что определенно не рекомендуется. Литералы шаблонов используют обратные галочки (“), а не одинарные или двойные кавычки, которые мы использовали с обычными строками.
// ES5
var name = 'Mukul Latiyan';
console.log('My name is '+ name);
// ES6
const name1 = 'Mukul Latiyan';
console.log(`My name is ${name1}`);
Выход:

Уничтожение объектов и массивов
Разрушение в javascript в основном означает разбиение сложной структуры(объектов или массивов) на более простые части.С помощью задания деструкции мы можем «распаковать» объекты массива в кучу переменных.
// ES5
const college = {
name : 'DTU',
established : '1941',
isPrivate : false
};
let name = college.name;
let established = college.established;
let isPrivate = college.isPrivate;
console.log(name); // DTU
console.log(established); // 1941
console.log(isPrivate); // false
Выход:

Новый способ сделать это с помощью ES6-это:
// ES6
const college = {
name : 'DTU',
established : '1941',
isPrivate : false
};
let{name,established,isPrivate} = college;
console.log(name); // DTU
console.log(established); // 1941
console.log(isPrivate); // false
Выход:

Поэтому вместо объявления переменных отдельно для каждого свойства объекта мы просто заключаем наши значения в фигурные скобки, чтобы получить любое свойство объекта.
Уничтожение массива
В случае разрушения массивов мы можем просто заменить фигурные скобки квадратными скобками.
Нравится:
// ES6
const arr = ['lionel','messi','barcelona'];
let[value1,value2,value3] = arr;
console.log(value1); // lionel
console.log(value2); // messi
console.log(value3); // barcelona
Выход:

Параметры по умолчанию
Параметры по умолчанию позволяют заранее определить параметр, что может быть полезно в определенных сценариях. В javascript параметр функции по умолчанию имеет значение undefined.Однако полезно установить другое значение по умолчанию.До ES6 мы определяли параметры по умолчанию, проверяя значение параметров в теле функции по умолчанию и присваивая значение, если они не определены.
// ES5
function fun(a,b){
return a+b;
}
console.log(fun(2,1)); // 3
console.log(fun(2)); // 2 + undefined is NaN(not-a-number)
Выход:

Мы удалили эту ошибку параметра по умолчанию следующим образом:
// ES5(improved)
function fun(a,b){
b = (typeof b!=='undefined')?b:1;
return a + b;
}
console.log(fun(2,1)); // 3
console.log(fun(2)); // 3
Выход:

После ES6 мы можем просто написать:
// ES6
function fun(a,b=1){
return a + b;
}
console.log(fun(2,1)); // 3
console.log(fun(2)); // 3
Выход:

Классы
Классы являются ядром объектно-ориентированного программирования(ООП). ES6 представила классы в javascript. Классы в javascript можно использовать для создания новых объектов с помощью конструктора, внутри каждого класса может быть только один конструктор.
// classes in ES6
class Vehicle{
constructor(name,engine){
this.name = name;
this.engine = engine;
}
}
const bike1 = new Vehicle('Ninja ZX-10R','998cc');
const bike2 = new Vehicle('Duke','390cc');
console.log(bike1.name); // Ninja ZX-10R
console.log(bike2.name); // Duke
Выход:

Параметр Rest и оператор распространения
- Параметр Rest: Синтаксис параметра rest позволяет нам представлять неопределенное количество аргументов в виде массива.С помощью параметра rest функция может быть вызвана с любым количеством аргументов, независимо от того, как она была определена.
// simple function
function fun(a,b){
return a + b;
}
console.log(fun(1,2)); // 3
console.log(fun(1,2,3,4,5)); // 3
Вывод:

В приведенном выше коде ошибка не будет выдана, даже если мы передаем аргументы, превышающие параметры, но будут оценены только первые два аргумента. В случае с параметром rest все по-другому.
// ES6 rest parameter
function fun(...input){
let sum = 0;
for(let i of input){
sum+=i;
}
return sum;
}
console.log(fun(1,2)); // 3
console.log(fun(1,2,3)); // 6
console.log(fun(1,2,3,4,5)); // 15
Вывод:

Оператор распространения: Оператор распространения-это еще один оператор, предоставляемый ES6, который позволяет нам получать список параметров из массива. Рассмотрим пример, когда у нас есть список чисел, и мы возвращаем минимальное число из этого списка.Что-то вроде:
console.log(Math.min(1,2,3,-1)); // -1
Вывод:

Теперь учтите, что у нас есть массив вместо списка, этот метод математического объекта выше не будет работать и вернет NaN, например:
// Without spread
let arr = [1,2,3,-1];
console.log(Math.min(arr)); // NaN
Вывод:

Когда …arr используется в вызове функции, он “расширяет” итерируемый объект arr в список аргументов.
Чтобы избежать этого вывода NaN, мы можем использовать оператор распространения, как:
// Spread operator
let arr = [1,2,3,-1];
console.log(Math.min(...arr)); // -1
Выход:

Как оператор spread, так и оператор rest используют тройные точки ( … ), и иногда трудно различить, какая из них является rest или spread. Просто помните, что:
Когда … находится в конце параметра функции, это параметр rest.