Мы рассмотрим способ закрытия текущей вкладки в окне браузера с помощью JavaScript. Раньше случалось, что с помощью простой функции JavaScript текущая вкладка закрывалась. Для этой цели был использован следующий синтаксис.
Синтаксис:
window.close()Но с учетом функции безопасности, которая была введена несколько лет назад, обычный JavaScript потерял право закрывать текущую вкладку, просто используя этот синтаксис.
Примечание: Текущее окно/вкладка будет закрыто только в том случае и только в том случае, если оно было создано и открыто этим сценарием.Означает, что синтаксис window.close разрешен только для окна/вкладки, которое создается и открывается с помощью метода window.open.
Пример: В этом примере показано, как открыть окно GeekForGeeks, а затем закрыть его.
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<h2 style="color:green">ProgramBox</h2>
<h4 style="color:purple">Close Tab/Window using JavaScript</h4>
<button onclick="openWin()">Click to open GeeksforGeeks website</button>
<button onclick="closeWin()">Click here to close the window</button>
<script>
var myGeeksforGeeksWindow;
function openWin() {
myGeeksforGeeksWindow = window
.open("https://www.programbox.ru", "_blank", "width=786, height=786");
}
function closeWin() {
myGeeksforGeeksWindow.close();
}
</script>
</body>
</html>
Вывод:
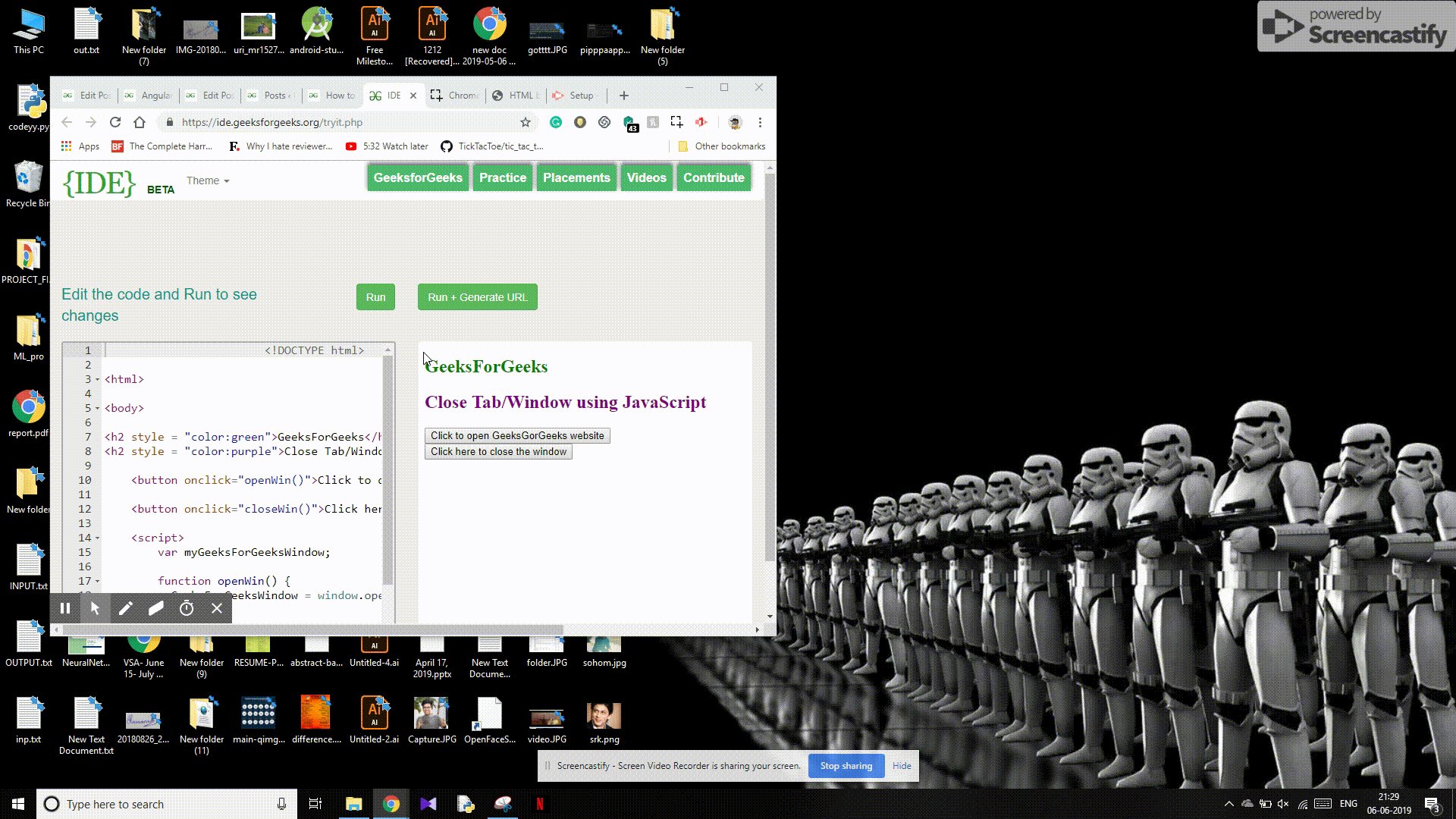
Когда мы загрузим код:

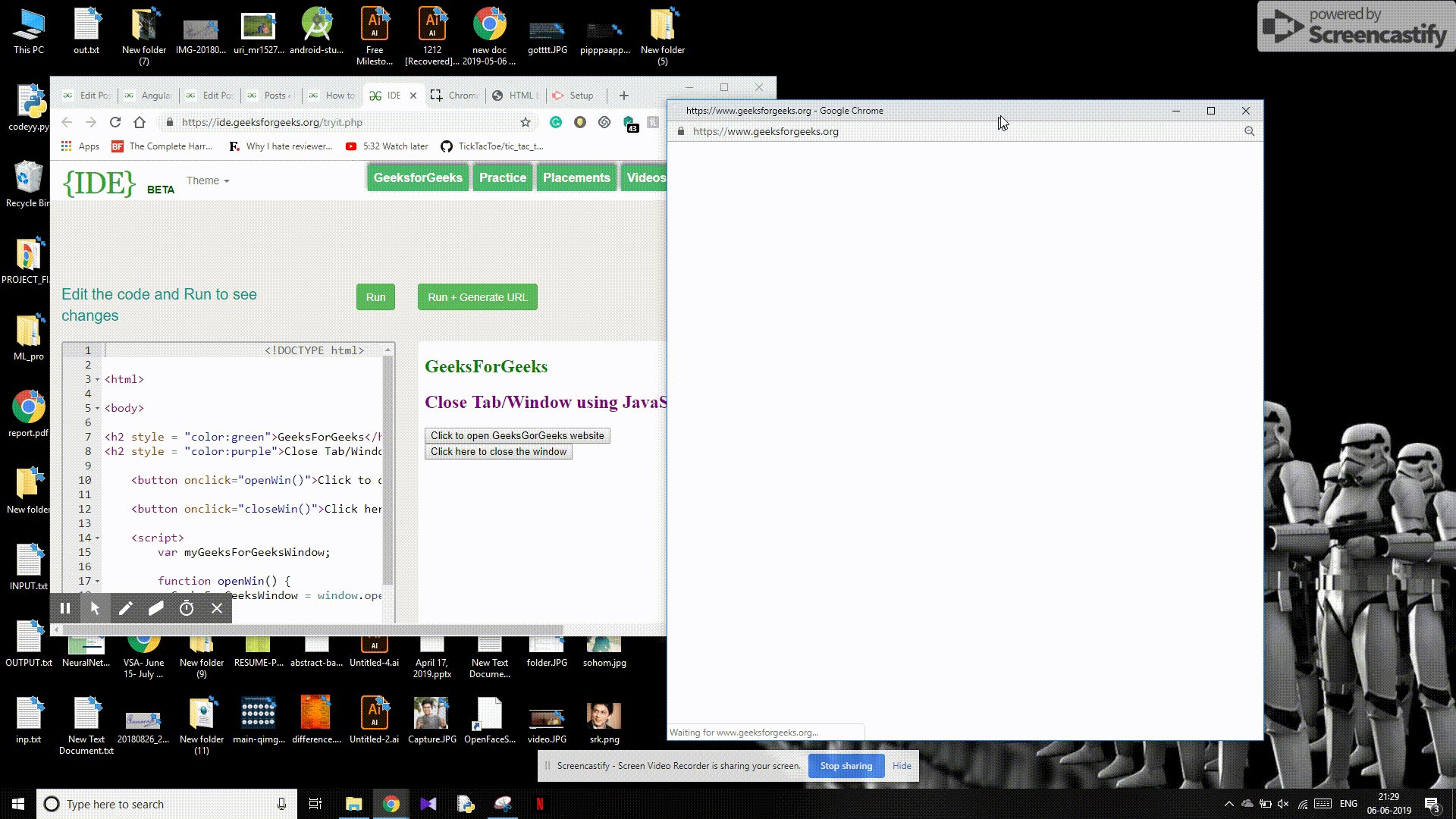
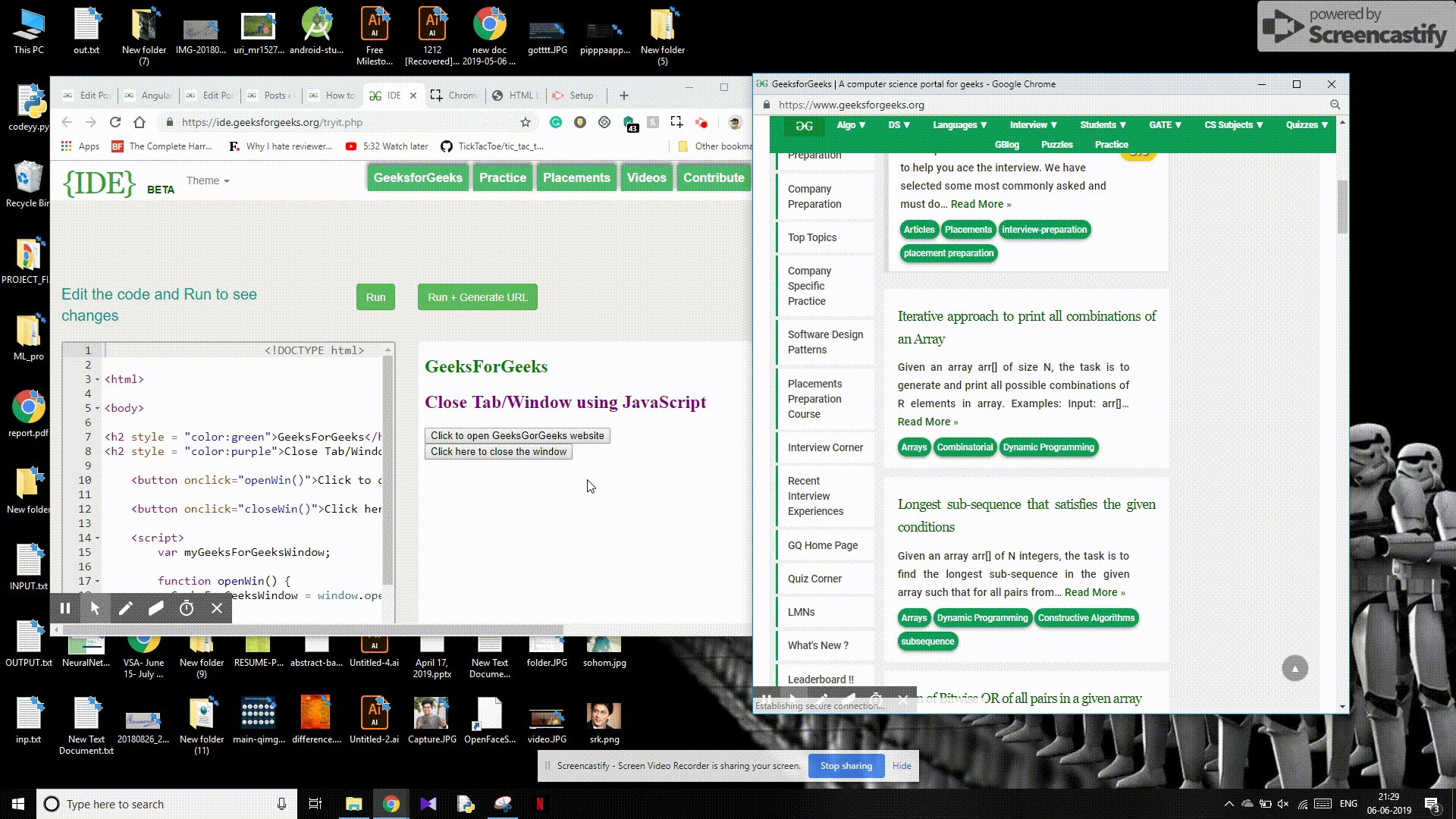
Откроется новое окно/вкладка:

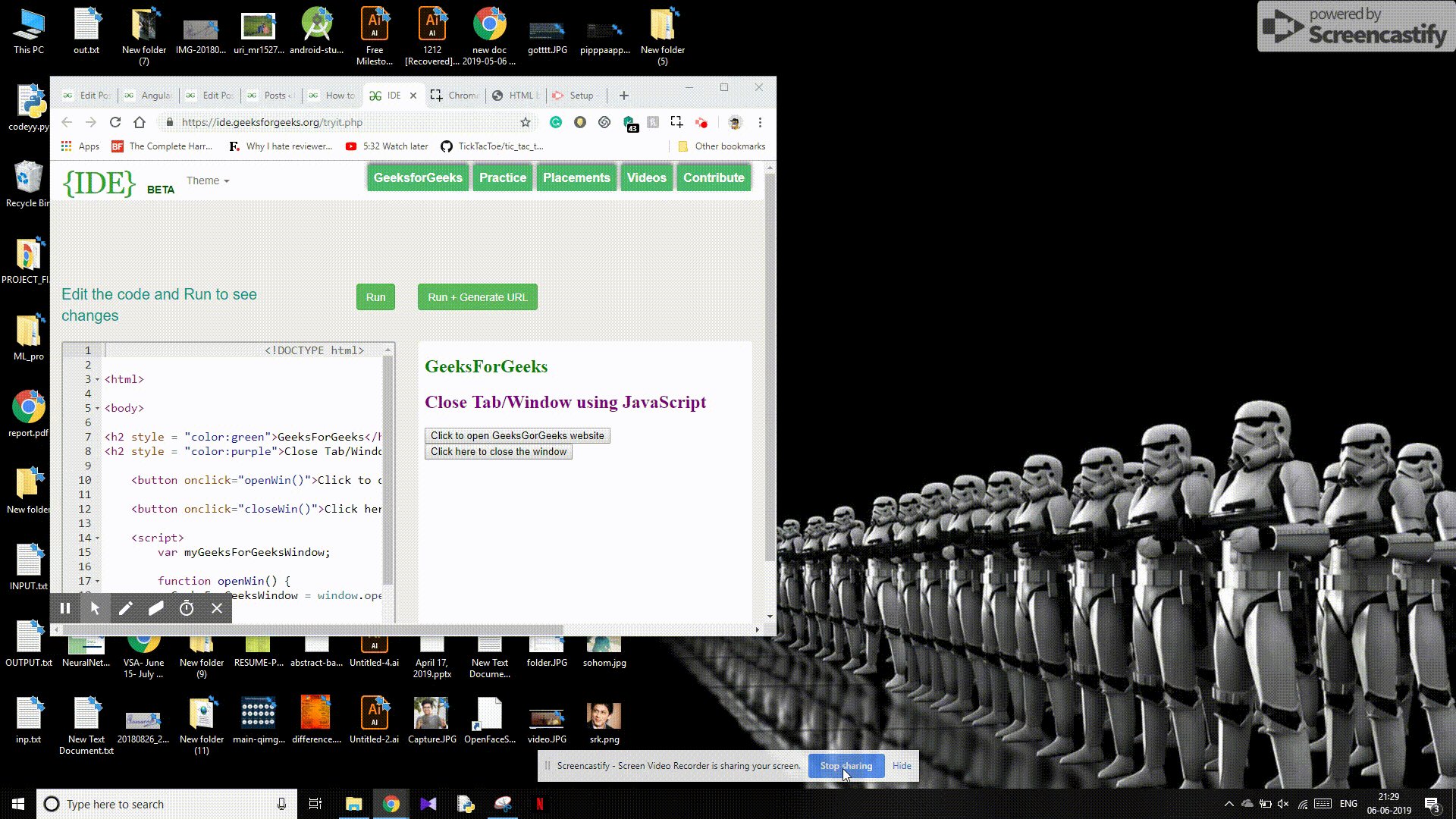
Окно/Вкладка закрывается:

Весь процесс: