Вызов сервера используется для определения, находится ли он в сети или нет. Идея состоит в том, чтобы отправить эхо-сообщение на сервер (называемый ping), и ожидается, что сервер ответит аналогичным сообщением (называемым pong). Сообщения Ping отправляются и принимаются с помощью ICMP (Протокол обмена сообщениями управления Интернетом). Чем меньше время пинга, тем сильнее связь между хостом и сервером.
Подход: Один очевидный подход заключается в использовании командной строки для отправки сообщений ping на сервер. Пожалуйста, обратитесь к этому сообщению для получения более подробной информации. В этой статье мы будем использовать Ajax для отправки запроса на нужный сервер, а затем изучать полученный код состояния, чтобы определить, запущен сервер или нет. Идея состоит в том, что сервер определенно запущен и работает, если он возвращает код состояния 200. Другие коды состояния, такие как 400 и т.д., Указывают на возможное отключение сервера.
Ниже приведена пошаговая реализация:
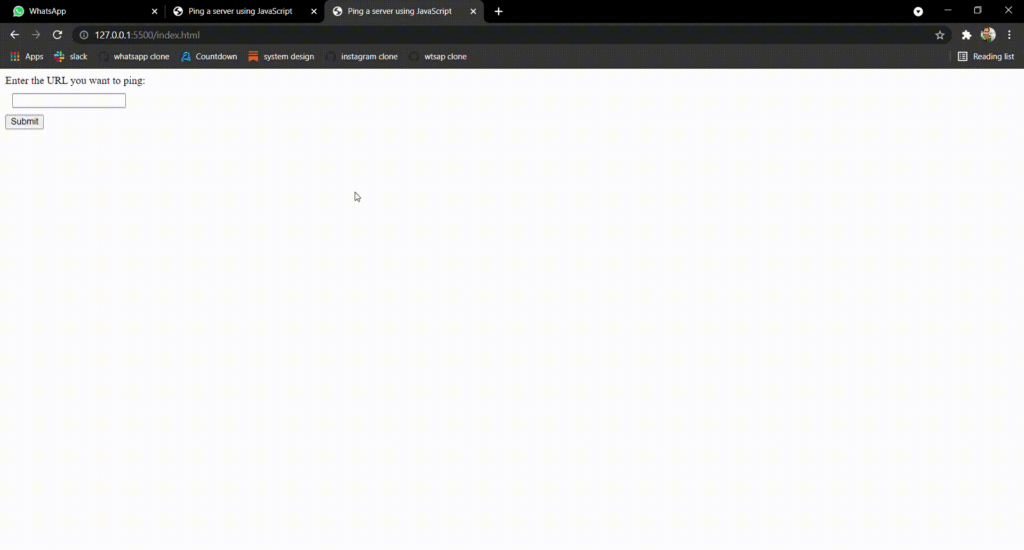
Шаг 1. Создайте файл с именем ‘index.html‘ файл для создания базовой веб-страницы. Функция “pingURL” вызывается, когда пользователь нажимает на кнопку на веб-странице.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src="index.js"></script>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.7.1.min.js">
</script>
<title>Ping a server using JavaScript</title>
</head>
<body>
<label for="url">
Enter the URL you want to ping:
</label><br>
<input type="text" id="url"
name="url" style="margin: 10px;"><br>
<input type="submit" value="Submit"
onclick="pingURL()">
</body>
</html>
Шаг 2: Создайте ‘index.js‘ файл для отправки запроса на сервер. Функция “pingURL” определила необходимую конфигурацию для запроса Ajax в переменной «настройки».
function pingURL() {
// The custom URL entered by user
var URL = $("#url").val();
var settings = {
// Defines the configurations
// for the request
cache: false,
dataType: "jsonp",
async: true,
crossDomain: true,
url: URL,
method: "GET",
headers: {
accept: "application/json",
"Access-Control-Allow-Origin": "*",
},
// Defines the response to be made
// for certain status codes
statusCode: {
200: function (response) {
console.log("Status 200: Page is up!");
},
400: function (response) {
console.log("Status 400: Page is down.");
},
0: function (response) {
console.log("Status 0: Page is down.");
},
},
};
// Sends the request and observes the response
$.ajax(settings).done(function (response) {
console.log(response);
});
}
Выход:
- Откройте веб-страницу в своем веб-браузере.
- Нажмите «Ctrl+Shift+I‘, чтобы перейти к Инструментам разработчика браузера.
- Введите URL-адрес, который вы хотите пропинговать, во вводе формы и нажмите кнопку «Отправить».