Популярность Node.js определенно расширилось использование javascript в качестве бэкэнд-языка, и для того, чтобы начать работу с javascript в бэкэнде, вам необходимо знать некоторые основы и общие правила этого языка. Следующая статья посвящена началу разработки серверной части с использованием JavaScript.
Движок JavaScript
Каждый браузер имеет свой собственный движок JavaScript, который используется для поддержки сценариев JavaScript, чтобы они работали должным образом. Основная задача движка javascript состоит в том, чтобы взять код javascript, а затем преобразовать его в быстрый, оптимизированный код, который может быть интерпретирован браузером. Ниже приведены названия движков JavaScript, используемых в некоторых из самых популярных браузеров.
- Хром: V8
- Firefox: SpiderMonkey
- Сафари: JavaScriptCore
- Microsoft Edge/ Internet Explorer: Чакра/Чакракор
Стандарт сценариев ECMA: Стандарт сценариев ECMA-это спецификация языка сценариев торговой марки,стандартизированная Европейской ассоциацией производителей компьютеров.ECMAScript предоставляет правила, детали и рекомендации, которые должен соблюдать язык сценариев(например, javascript), чтобы считаться совместимым с ECMAScript.
Определения типов в JavaScript
Динамическая типизация: Интерпретатор определяет тип переменной динамически на основе определенных условий.
Примитивные типы данных: Примитивные типы данных-это типы данных, к которым не привязаны методы, т. е. некоторые определенные методы не могут использоваться с ними, и они используются изолированно. Хотя есть способы использовать эти методы, обернув эти примитивные переменные типа данных (рассмотренные в следующей статье). Ниже перечислены типы данных, которые относятся к категории примитивов:
- неопределенный: Если переменная существует, но не определена, то она относится к категории неопределенных.
- null: Если переменная существует, но явно не задана, она попадает в категорию null.
- логическое значение: Логическое значение представляет логическую сущность и может иметь два значения: true и false.
- номер: Число-это тип данных, определяющий число, которое может быть целочисленным, с плавающей запятой, двойным. Единственная проблема здесь заключается в том, что мы должны выделять память, эквивалентную двойной переменной, каждый раз, когда мы определяем число.
- строка: Используется для определения строковых значений символа.
- символ: Это особый тип данных, который является новым в сценарии ECMA 6. Тип данных “символ” — это примитивный тип данных, обладающий тем качеством, что значения этого типа могут использоваться для создания анонимных свойств объекта.
Объект:
Все в JavaScript является объектом. То есть каждая переменная, строка, массив или любая другая известная нам структура подпадает под категорию объекта. Объект Java-скрипта может быть понятен практически на любом языке и легко читается.
Создание объектов: Существует 4 способа создания объектов:
1. Создание объекта с помощью конструктора:
//simple function
function vehicle(name,maker,engine){
this.name = name;
this.maker = maker;
this.engine = engine;
}
//new keyword to create an object
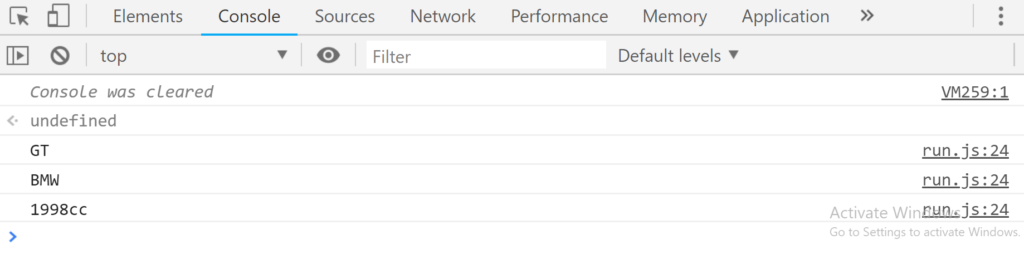
let car = new vehicle('GT','BMW','1998cc');
//property accessors
console.log(car.name);
console.log(car.maker);
console.log(car['engine']);
Выход:

2. Использование объектного литерала
//creating js objects with object literal
let car = {
name : 'GT',
maker : 'BMW',
engine : '1998cc'
};
//property accessor
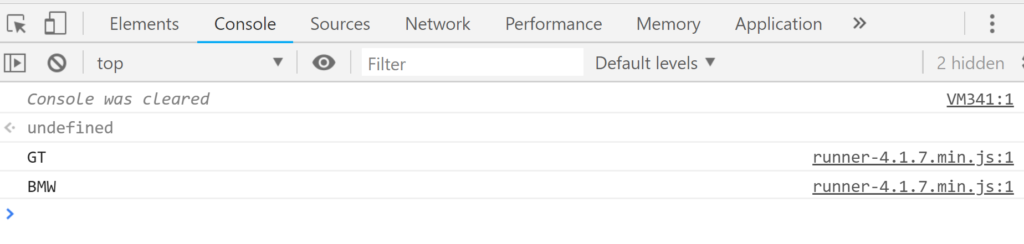
console.log(car.name); //dot notation
console.log(car['maker']); //bracket notation
Выход:

3. Создание объекта с помощью метода Object.create() :
const coder = {
isStudying : false,
printIntroduction : function(){
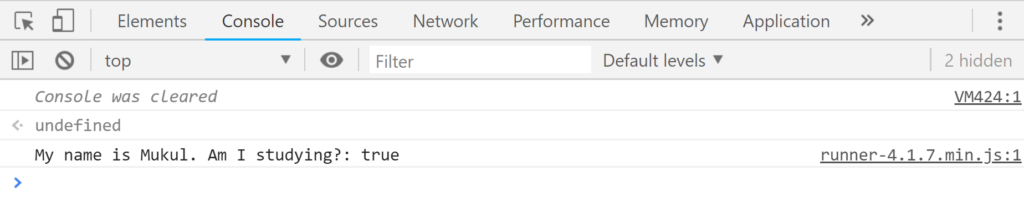
console.log(`My name is ${this.name}. Am I studying?: ${this.isStudying}`);
}
};
const me = Object.create(coder);
me.name = 'Mukul';
me.isStudying = true;
me.printIntroduction();
Выход:

4. Использование классов es6:
//using es6 classes
class Vehicle {
constructor(name, maker, engine) {
this.name = name;
this.maker = maker;
this.engine = engine;
}
}
let car1 = new Vehicle('GT', 'BMW', '1998cc');
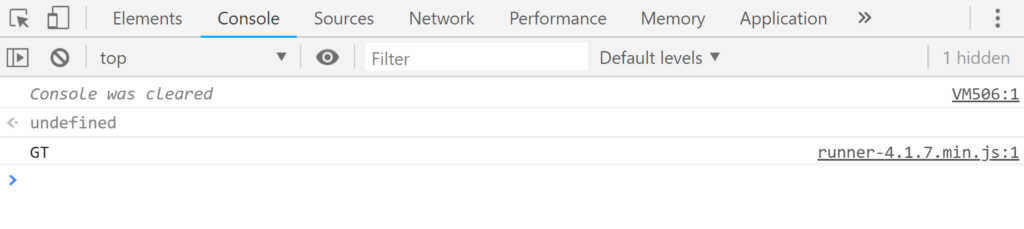
console.log(car1.name); // GT
Выход:

Принуждение: То, что мы называем типизацией в C, C++, Java, в JavaScript называется принуждением.В основном это процесс преобразования значения из одного типа в другой(например, строка в целое число, целое число в логическое и т. Д.).
Принуждение бывает двух видов:
- Явное принуждение
Явное принуждение-это процесс, с помощью которого мы явно определяем переменную для типа данных.
let x = 42;
let explicit = String(x); // explicit is set to "42"
let explicit2 = x.toString(); //another method to explicitly change type.
- Неявное принуждение Неявное принуждение-это процесс, с помощью которого интерпретатор динамически вводит переменную при определенных условиях.
let x = 42;
let implicit = x + " "; // interpreter automatically sets implicit as "42"Масштаб
Переменный срок службы: Время жизни переменных начинается с момента их объявления до завершения их функции. Если функция не определена, то область действия переменной является глобальной.
Подъем: Определения функций поднимаются, но не объявления переменных. Это означает, что при объявлении функции ее можно использовать из любого места в вашем коде. Для получения дополнительной информации о подъеме в javascript посетите эту страницу.
Движок JavaScript работает в двух разных фазах:
- Этап создания: Перед выполнением кода механизм считывает весь файл и выдает синтаксическую ошибку, если таковая обнаружена. При этом любые определения функций будут просто сохранены в памяти. Инициализация любой переменной выполняться не будет, но будут объявлены имена переменных.
- Фаза выполнения: Фаза выполнения-это фаза, на которой выполняется код, и, следовательно, приведенная выше переменная приводит к ошибкам примера как неопределенным, поскольку на этапе создания переменная была объявлена, но не определена на этапе создания.
Вот и все для этой статьи. Мы рассмотрим некоторые дополнительные темы в следующей последующей статье.

