Когда дело доходит до веб-разработки, JavaScript может творить чудеса! Позвольте мне показать вам еще одно чудо JavaScript.
разве не было бы здорово, если бы мы могли отправлять бесконечные сообщения WhatsApp одним щелчком мыши? будьте первым, кто поздравит наших близких с днем рождения/юбилеями/особыми событиями? запланируйте любое сообщение для любого контакта/группы в вашем WhatsApp? и многое другое?
Ну да, мы можем достичь всего этого с помощью JavaScript. Самое интересное, что все, что вам нужно,-это телефон с WhatsApp, ноутбук/ПК и веб-браузер(Google Chrome, Edge, Mozilla и т. Д.) С включенным в нем Javascript (который обычно включен по умолчанию). Нет необходимости устанавливать что-либо еще.
Давайте начнем.
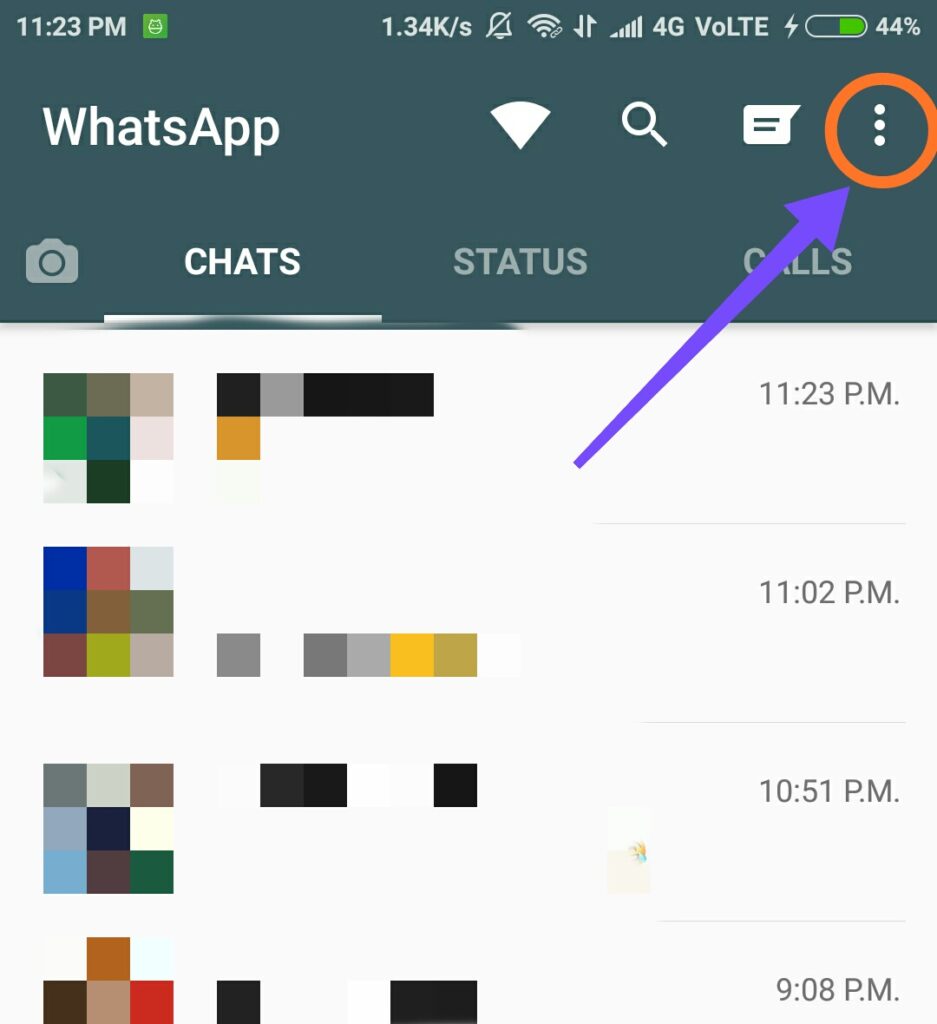
Откройте WhatsApp на телефоне.
- Нажмите на 3 точки в правом верхнем углу.

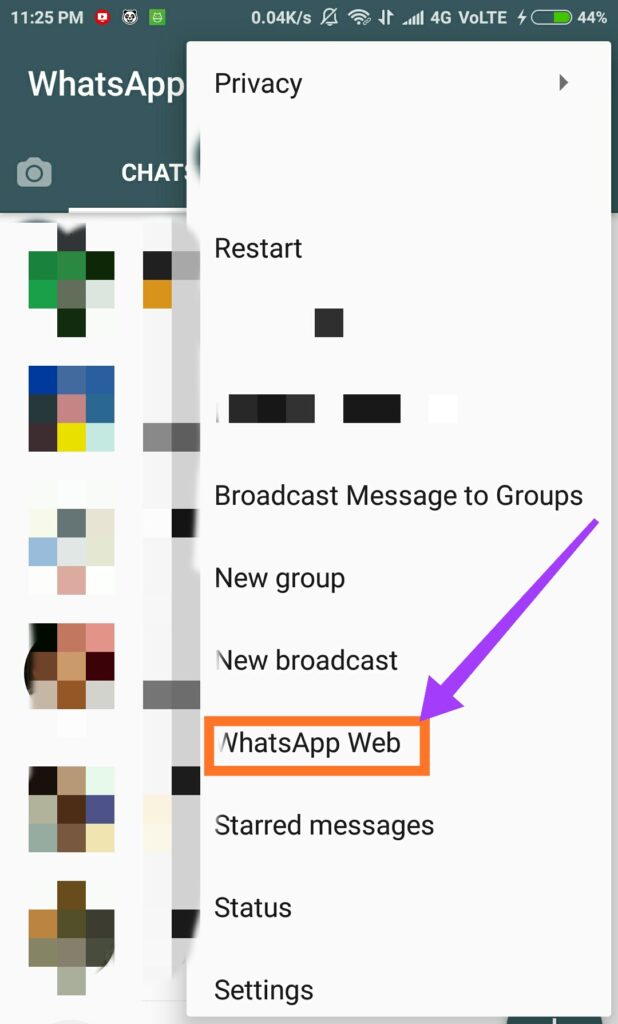
- Нажмите на веб-страницу WhatsApp.

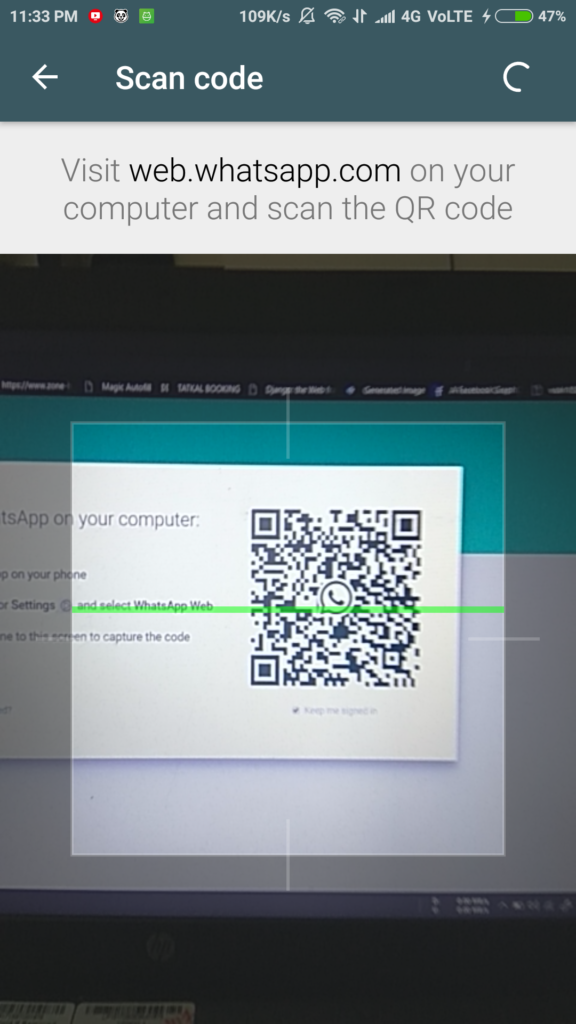
- Следуйте инструкциям, чтобы открыть WhatsApp web на вашем компьютере.

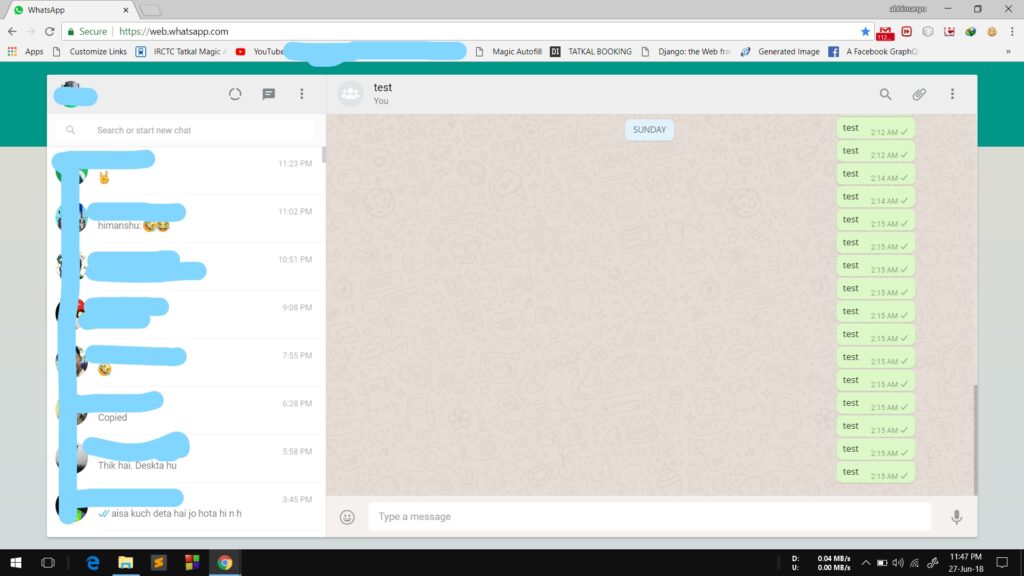
- Предполагая, что к этому времени на вашем компьютере будет запущен WhatsApp Web, проверьте, выглядит ли он так, как показано на рисунке ниже:-

Теперь давайте обратим наше внимание на компьютер.
В браузере нажмите Ctrl, Shift и я вместе, чтобы открыть консоль разработчика.- Найдите там вкладку “Консоль” и нажмите на нее.
- Теперь мы почти закончили.
- Дважды щелкните код ниже, чтобы отредактировать его.
- Найдите и назначьте значения следующим переменным: имя, сообщение и счетчик.
Код работает по принципу имитации отправки с помощью воспроизведения действий отправки, он не может искать контакт, если разговор еще не инициирован.
Прочитайте комментарии в коде, и вы будете знать, что делать
<script>
function simulateMouseEvents(element, eventName)
{
var mouseEvent = document.createEvent('MouseEvents');
mouseEvent.initEvent(eventName, true, true);
element.dispatchEvent(mouseEvent);
}
/*Schedule your message section starts here
var now = new Date();
// Replace Hours, Mins and secs with your
// desired time in 24 hour time format e.g.
// var rt = new Date(now.getFullYear(), now.getMonth(),
// now.getDate(), Hours, Minutes, Sec, 0) - now;
// to send message at 2.30PM
var rt = new Date(now.getFullYear(), now.getMonth(),
now.getDate(), 14, 30, 00, 0) - now;
if (rt < 0) {
rt += 86400000;
}
setTimeout(startTimer, rt);
Schedule your message section ends here*/
// Replace My Contact Name with the name
// of your WhatsApp contact or group e.g. title="Peter Parker"
name = "My Contact Name"
simulateMouseEvents(document.querySelector('[title="' + name + '"]'), 'mousedown');
function startTimer()
{
setTimeout(myFunc, 3000);
}
startTimer();
var eventFire = (MyElement, ElementType) => {
var MyEvent = document.createEvent("MouseEvents");
MyEvent.initMouseEvent
(ElementType, true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
MyElement.dispatchEvent(MyEvent);
};
function myFunc()
{
messageBox = document.querySelectorAll("[contenteditable='true']")[1];
message = "My Message"; // Replace My Message with your message use to add spaces to your message
counter = 5; // Replace 5 with the number of times you want to send your message
for (i = 0; i < counter; i++) {
event = document.createEvent("UIEvents");
messageBox.innerHTML = message.replace(/ /gm, ''); // test it
event.initUIEvent("input", true, true, window, 1);
messageBox.dispatchEvent(event);
eventFire(document.querySelector('span[data-icon="send"]'), 'click');
}
}
</script>
Теперь скопируйте измененный код и вставьте его в окна консоли, которые вы открывали ранее. Теперь ты можешь идти!
Нажмите «Ввод» и вуаля! Нужное вам количество сообщений отправляется всего одним щелчком мыши.
Дополнительное развлечение: Чтобы запланировать свое сообщение, удалите комментарий из раздела “Запланируйте свое сообщение” в коде и установите время в соответствии с вашим пожеланием!
Примечание:- Убедитесь, что контакт/группа, которым вы хотите отправлять сообщения, видны в браузере без необходимости прокрутки вниз.

