Типы данных в JavaScript
Существует в основном два типа языков. Во-первых, это статически типизированный язык, в котором каждая переменная и тип выражения уже известны во время компиляции. Как только переменная объявлена определенным типом данных, она не может содержать значения других типов данных.
Пример: C, C++, Java.
// Java(Statically typed)
int x = 5 // variable x is of type int and it will not store any other type.
string y = 'abc' // type string and will only accept string values
Другие, динамически типизированные языки: Эти языки могут со временем получать различные типы данных. Например — Ruby, Python, JavaScript и т.д.
// Javascript(Dynamically typed)
var x = 5; // can store an integer
var name = 'string'; // can also store a string.
JavaScript-это динамически типизированный (также называемый свободно типизированным) язык сценариев. То есть в JavaScript переменные могут со временем получать разные типы данных. Типы данных-это в основном типизированные данные, которые можно использовать и которыми можно манипулировать в программе.
Последний стандарт ECMAScript(ES6) определяет семь типов данных, из которых шесть типов данных являются примитивными(предопределенными).
- Числа: 5, 6,5, 7 и т.д.
- Строка: “Привет, GeeksforGeeks” и т. Д.
- Логическоезначение: Представляет логическую сущность и может иметь два значения: true или false.
- Null: Этот тип имеет только одно значение : null.
- Неопределенный: Переменная, которой не было присвоено значение, не определена.
- Объект: Это самый важный тип данных, который формирует строительные блоки для современного JavaScript. Мы подробно рассмотрим эти типы данных в дальнейших статьях.
Переменные в JavaScript:
Переменные в JavaScript — это контейнеры, в которых хранятся повторно используемые данные. Это основная единица хранения в программе.
- Значение, сохраненное в переменной, может быть изменено во время выполнения программы.
- Переменная-это только имя, присвоенное ячейке памяти, все операции, выполняемые с переменной, влияют на эту ячейку памяти.
- В JavaScript все переменные должны быть объявлены, прежде чем их можно будет использовать.
До ES2015переменные JavaScript объявлялись исключительно с использованием ключевого слова var, за которым следовали имя переменной и точка с запятой. Ниже приведен синтаксис для создания переменных в JavaScript:
var;
var x;Var_name — это имя переменной, которая должна быть определена пользователем и должна быть уникальной. Эти типы имен также известны как идентификаторы. Правила создания идентификатора в JavaScript таковы: имя идентификатора не должно быть каким-либо заранее определенным словом(известным как ключевые слова), первым символом должна быть буква, символ подчеркивания ( _ ) или знак доллара ($). Последующими символами могут быть любая буква или цифра, символ подчеркивания или знак доллара.
Обратите внимание, что в приведенном выше примере кода мы не присваивали переменным никаких значений. Мы только говорим, что они существуют. Если бы вы посмотрели на значение каждой переменной в приведенном выше примере кода, оно было бы неопределенным.
Мы можем инициализировать переменные либо во время объявления, либо позже, когда захотим их использовать. Ниже приведены некоторые примеры объявления и инициализации переменных в JavaScript:
// declaring single variable
var name;
// declaring multiple variables
var name, title, num;
// initializing variables
var name = "Harsh";
name = "Rakesh";JavaScript также известен как нетипизированный язык. Это означает, что как только переменная создается в JavaScript с использованием ключевого слова var, мы можем хранить в этой переменной любой тип значения, поддерживаемый JavaScript. Ниже приведен пример этого:
// creating variable to store a number
var num = 5;
// store string in the variable num
num = "GeeksforGeeks";Приведенный выше пример хорошо выполняется без каких-либо ошибок в JavaScript, в отличие от других языков программирования.
Переменные в JavaScript также могут оценивать простые математические выражения и принимать их значение.
// storing a mathematical expression
var x = 5 + 10 + 1;
console.log(x); // 16После ES2015у нас теперь есть два новых контейнера переменных: let и const. Теперь мы рассмотрим их обоих по очереди. Тип переменной Let имеет много общего с var, но, в отличие от var, он имеет ограничения области действия. Чтобы узнать о них больше, посетите сайт let vs var. Давайте воспользуемся переменной let:
// let variable
let x; // undefined
let name = 'Mukul';
// can also declare multiple values
let a=1,b=2,c=3;
// assignment
let a = 3;
a = 4; // works same as var.Const-это еще один тип переменной, присваиваемой данным, значение которой не может и не будет меняться на протяжении всего сценария.
// const variable
const name = 'Mukul';
name = 'Mayank'; // will give Assignment to constant variable error.Область действия переменной в Javascript
Область действия переменной — это часть программы, из которой переменная может быть непосредственно доступна.
В JavaScript существует два типа областей:
- Глобальная область действия – Область действия за пределами самой внешней функции, прикрепленной к окну.
- Локальная область – Внутри выполняемой функции.
Давайте посмотрим на приведенный ниже код. У нас есть глобальная переменная, определенная в первой строке глобальной области. Тогда у нас есть локальная переменная, определенная внутри функции fun().
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
console.log(globalVar);
console.log(localVar);
}
fun();
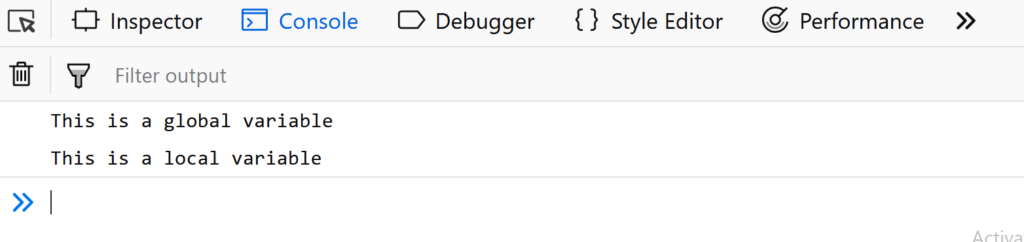
Выход:

Когда мы выполняем функцию fun(), вывод показывает, что как глобальные, так и локальные переменные доступны внутри функции, поскольку мы можем их контролировать, зарегистрируйте их. Это показывает, что внутри функции у нас есть доступ как к глобальным переменным (объявленным вне функции), так и к локальным переменным (объявленным внутри функции). Давайте передвинем консоль.регистрируйте операторы вне функции и помещайте их сразу после вызова функции.
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);
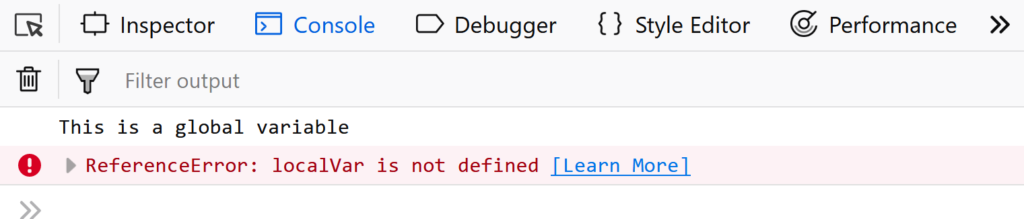
Выход:

Мы все еще можем видеть значение глобальной переменной, но для локальной переменной-консоль.журнал выдает ошибку. Это потому, что теперь консоль.операторы журнала присутствуют в глобальной области, где они имеют доступ к глобальным переменным, но не могут получить доступ к локальным переменным.
Кроме того, любая переменная, определенная в функции с тем же именем, что и глобальная переменная, имеет приоритет над глобальной переменной, затеняя ее. Чтобы подробно разобраться в областях переменных в JavaScript, пожалуйста, обратитесь к статье о понимании областей переменных в Javascript.

