Иногда пользователям необходимо манипулировать HTML-элементом без изменения кода HTML. В этом сценарии пользователи могут использовать JavaScript для изменения HTML-элементов без их перезаписи. Прежде чем мы перейдем к изменению HTML-элемента с помощью JavaScript, пользователи должны научиться получать доступ к нему из DOM (Объектной модели документа). Здесь DOM-это структура веб-страницы.
Из DOM пользователи могут получить доступ к элементам HTML пятью различными способами в JavaScript.
- Получить HTML-элемент по идентификатору
- Получить HTML-элемент по имени класса
- Получить HTML-элемент по имени
- Получить HTML-элемент с помощью tagName
- Получить HTML-элемент с помощью селектора CSS
Получить HTML-элемент по идентификатору.
Как правило, большинство разработчиков используют уникальные идентификаторы во всем HTML-документе. Пользователь должен добавить идентификатор к определенному HTML-элементу, прежде чем обращаться к HTML-элементу с идентификатором. Пользователи могут использовать метод getElementById() для доступа к HTML-элементу с использованием идентификатора. Если какой-либо элемент не существует с переданным идентификатором в метод getElementById, он возвращает значение null.
Синтаксис:
document.getElementById(element_ID);Параметр: Он принимает идентификатор элемента, к которому пользователь хочет получить доступ.
Возвращаемое значение: Он возвращает объект с определенным идентификатором. Если элемент с определенным идентификатором не найден, он возвращает значение NULL.
Пример: В этом примере демонстрируется использование метода getElementsById. Кроме того, он выводит внутренний HTML возвращаемого объекта в консоль браузера. Пользователи могут открыть консоль в веб-браузере Chrome, нажав ctrl + shift + I
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementById() Method</title>
</head>
<body>
<!-- Heading element with GeeksforGeeks id-->
<h1 id="Programbox">
Programbox
</h1>
<p>DOM getElementById() Method</p>
<script>
// Accessing the element by getElementById method
var temp = document.getElementById("programbox");
console.log(temp);
console.log(temp.innerHTML);
</script>
</body>
</html>
Выход:

Получить HTML-элемент по имени класса.
В javascript, getElementsByClassName() метод полезен для доступа к HTML-элементам с использованием имени класса. Разработчики могут использовать одно имя класса несколько раз в определенном документе HTML. Когда пользователи пытаются получить доступ к элементу, используя имя класса, он возвращает коллекцию всех объектов, включающих определенный класс.
Синтаксис:
document.getElementsByClassName(element_classnames);Параметр: Он принимает несколько имен классов элемента, к которому пользователь хочет получить доступ.
Возвращаемое значение: Он возвращает коллекцию объектов, имеющих определенное имя класса. Пользователи могут получить каждый элемент из объекта коллекции, используя индекс, начинающийся с 0.
Пример 1:
Этот пример демонстрирует использование getElementsByClassName(). Он печатает каждый элемент возвращаемого объекта коллекции в консоль. Пользователи могут открыть консоль в веб-браузере Chrome, нажав ctrl + shift + I
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByClassName() Method</title>
</head>
<body>
<!-- Multiple html element with Programbox class name -->
<h1 class="GeeksforGeeks">Programbox sample 1</h1>
<h1 class="GeeksforGeeks">Programbox sample 2</h1>
<h1 class="GeeksforGeeks">Programbox sample 3</h1>
<p>DOM getElementsByclassName() Method</p>
<script>
// Accessing the element by getElementsByclassName method
var temp = document.getElementsByClassName("GeeksforGeeks");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
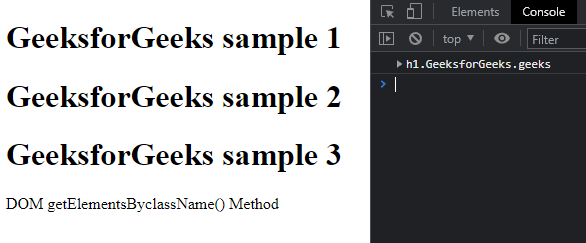
Выход:

Пример 2:
Если конкретный элемент содержит более одного класса, пользователи могут получить к нему доступ, передав имена классов через пробел в качестве параметра метода. Пользователи могут открыть консоль в веб-браузере Chrome, нажав ctrl + shift + I
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
</head>
<body>
<!-- Multiple html element with Programbox class name -->
<h1 class="GeeksforGeeks geeks">Programbox sample 1</h1>
<h1 class="GeeksforGeeks">Programbox sample 2</h1>
<h1 class="GeeksforGeeks">Programbox sample 3</h1>
<p>DOM getElementsByclassName() Method</p>
<script>
// Accessing the element by getElementsByclassName
// method with multiple class
var temp = document.getElementsByClassName(
"Programbox geeks");
console.log(temp[0]);
</script>
</body>
</html>
Выход:

Получить HTML-элемент по имени.
В javascript, getElementsByName() метод полезен для доступа к HTML-элементам с использованием имени. Здесь имя указывает на атрибут name HTML-элемента. Этот метод возвращает коллекцию HTML-элементов, которая включает конкретное имя. Пользователи могут получить длину коллекции, используя метод встроенной длины.
Синтаксис:
document.getElementsByName(element_name);Параметр: Он принимает имя элемента, к которому пользователь хочет получить доступ.
Возвращаемое значение: Он возвращает коллекцию элементов, имеющих определенное имя.
Пример: В этом примере демонстрируется использование метода getElementsByName. Он выводит каждый элемент с определенным именем в консоль. Пользователи могут открыть консоль в веб-браузере Chrome, нажав ctrl + shift + I
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByName() Method</title>
</head>
<body>
<!-- Multiple html element with GeeksforGeeks name -->
<h1 name="Programbox">Programbox sample 1</h1>
<h1 name="Programbox">Programbox sample 2</h1>
<h1 name="Programbox">Programbox sample 3</h1>
<p>DOM getElementsByName() Method</p>
<script>
// Accessing the element by getElementsByName method
var temp = document.getElementsByName("Programbox");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
Выход:

Получите HTML-элементы с помощью tagName.
В javascript, getElementsByTagName()метод полезен для доступа к элементам HTML с использованием имени тега. Этот метод такой же, как и getElementsByName метод. Здесь мы обращаемся к элементам, используя имя тега вместо имени элемента.
Синтаксис:
document.getElementsByTagName(Tag_name);Параметр: Он принимает один параметр, который является именем тега.
Возвращаемое значение: Он возвращает набор элементов, включающий тег, переданный в качестве параметра.
Пример: В этом примере показано использование метода getElementsByTagName. Он выводит каждый элемент с определенным тегом в консоль. Пользователи могут открыть консоль в веб-браузере Chrome, нажав ctrl + shift + I
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByTagName() Method</title>
</head>
<body>
<!-- Multiple html element with h1 tag -->
<h1>Programbox sample 1</h1>
<h1>Programbox sample 2</h1>
<h1>Programbox sample 3</h1>
<p>DOM getElementsByTagName() Method</p>
<script>
// Accessing the element by
// getElementsByTagName method
var temp = document.getElementsByTagName("h1");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
Выход:

Получение HTML-элементов с помощью селектора CSS
Пользователи могут выбирать элементы HTML, используя различные селекторы CSS, такие как класс, идентификатор и имя тега одновременно. HTML-элементы могут быть извлечены с помощью селекторов CSS двумя способами. То querySelector() метод возвращает первый элемент, соответствующий определенному селектору CSS. То querySelectorAll() метод возвращает весь элемент, соответствующий определенному CSS-селектору.
Чтобы использовать идентификатор/класс в качестве параметра, пользователи должны добавить ‘#‘/’.«. Пользователи могут напрямую передавать имя тега в вышеперечисленные 2 способа. Пользователям не нужно разделять селекторы CSS при передаче нескольких селекторов CSS в качестве параметров.
Синтаксис:
document.querySelector(selectors); document.querySelectorAll(selectors);параметр: В качестве параметра он принимает различные селекторы CSS, такие как класс, имя тега и идентификатор.
Возвращаемое значение: Метод querySelector() возвращает первый объект, соответствующий селекторам CSS, в то время как метод querySelectorAll() возвращает коллекцию всех объектов, соответствующих селекторам CSS.
Пример 1:
В этом примере демонстрируется использование метода querySelector. В приведенном ниже коде мы использовали различные селекторы CSS для доступа к HTML — элементам из DOM.
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body>
<!-- html element with classnames and id -->
<h1 class="gfg1" id="g1">Programbox sample 1</h1>
<h1 class="gfg1" id="g2">Programbox sample 2</h1>
<p class="gfg1">Programbox sample 3</p>
<script>
// Accessing the element by class name
// using querySelector
var temp = document.querySelector(".gfg1");
console.log(temp);
// Accessing the element by id using querySelector
temp = document.querySelector("#g2");
console.log(temp);
// Accessing the element by class name and
// id using querySelector
temp = document.querySelector(".gfg1#g2");
console.log(temp);
// Accessing the element by tag name that
// includes the particular class
temp = document.querySelector("p.gfg1");
console.log(temp);
</script>
</body>
</html>
Выход:

Пример 2:
В этом примере демонстрируется использование метода querySelectorAll. Метод querySelectorAll() возвращает список узлов всех объектов, которые соответствуют селекторам CSS. Пользователи могут получить доступ ко всем элементам списка узлов CSS, используя индекс, начинающийся с 0.
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelectorAll() Method</title>
</head>
<body>
<!-- html element with classnames and id -->
<h1 class="gfg1" id="g1">Programbox sample 1</h1>
<h1 class="gfg1" id="g2">Programbox sample 2</h1>
<p class="gfg1">Programbox sample 3</p>
<p class="gfg1">Programbox sample 4</p>
<script>
// Accessing the element by class name, id and
// tag name using querySelectorAll
var temp = document.querySelectorAll("h1.gfg1#g2");
console.log(temp[0]);
// Accessing the element by tag name using
// querySelectorAll
temp = document.querySelectorAll("p");
console.log(temp[0]);
console.log(temp[1]);
</script>
</body>
</html>
Выход:



