var и let используются для объявления переменных в javascript, но разница между ними заключается в том, что var-это область действия, а let-блок scoped.
It можно сказать, что переменная, объявленная с помощью var, определяется во всей программе по сравнению с let.
An пример прояснит разницу еще лучше
Пример var:
Input:
console.log(x);
var x=5;
console.log(x);
Output:
undefined
5
Пример пусть:
Input:
console.log(x);
let x=5;
console.log(x);
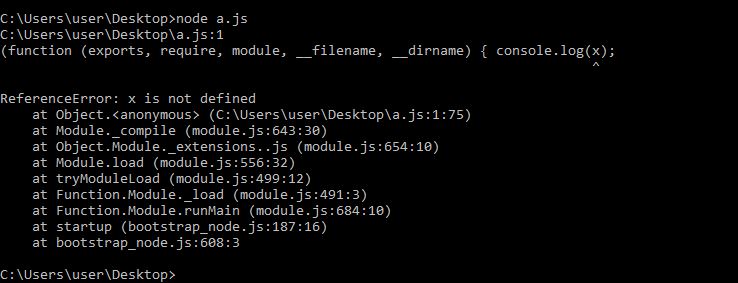
Output:
Error
Давайте посмотрим код на JavaScript:
Код #1:
<html>
<body>
<script>
// calling x after definition
var x = 5;
document.write(x, "\n");
// calling y after definition
let y = 10;
document.write(y, "\n");
// calling var z before definition will return undefined
document.write(z, "\n");
var z = 2;
// calling let a before definition will give error
document.write(a);
let a = 3;
</script>
</body>
</html>
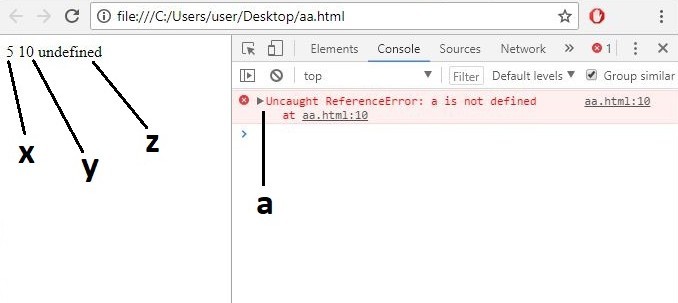
Выход

Код № 2:
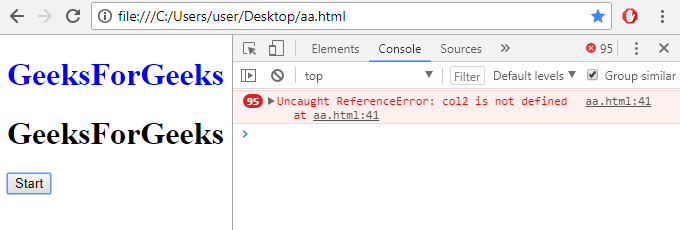
В следующем коде при нажатии кнопки Пуск будет вызываться функция, которая меняет цвет двух заголовков каждые 0,5 секунды. Цвет первого заголовка сохраняется в var, а второй объявляется с помощью let.
Затем доступ к обоим из них осуществляется за пределами функционального блока. Var будет работать, но переменная, объявленная с помощью let, покажет ошибку, потому что let имеет область действия блока.
<!DOCTYPE html>
<html>
<head>
<title>Var vs Let</title>
</head>
<body>
<h1 id="var" style="color:black;">GeeksForGeeks</h1>
<h1 id="let" style="color:black;">GeeksForGeeks</h1>
<button id="btn" onclick="colour()">Start</button>
<!-- executing function on button click -->
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// setting value of color 1 through var
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// setting value of color 2 through let
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// changing color of h1 in html
}, 500);
}
</script>
</body>
</html>
Выход:

JavaScript наиболее известен для разработки веб-страниц, но он также используется в различных средах, не связанных с браузером.


