В этой статье мы собираемся создать простую диаграмму, извлекая данные JSON с помощью метода Fetch() API Fetch. API выборки позволяет нам выполнять HTTP-запросы более простым способом.
Метод fetch(): Метод выборки извлекает ресурс, тем самым возвращая обещание, которое выполняется, как только ответ доступен.
Синтаксис:
const response = fetch(resource [, init])Параметры:
- resource (ресурс): Путь к ресурсу( также может быть локальным файлом)
- init (в этом): Любые дополнительные параметры, которые вы хотите добавить, такие как заголовки, текст, метод и т.д.
Подход: Эти шаги можно описать следующим образом:
Шаг 1: Первым шагом является вызов функции выборки, указав путь к ресурсу. В этом примере мы будем использовать бесплатный ресурс из URL следующим образом:
“https://datausa.io/api/data?drilldowns=Nation&measures=PopulationВ нем содержится население США в разные годы. Объект ответа показан ниже:
Response {
type: “cors”,
URL: “https://datausa.io/api/data?drilldowns=Nation&measures=Population”,
redirected: false,
status: 200,
ok: true,
statusText: “OK”,
headers: Headers,
body: ReadableStream,
bodyUsed: true
}
body: ReadableStream { locked: true }
bodyUsed: true
headers: Headers { }
ok: true
redirected: false
status: 200
statusText: “OK”
type: “cors”
url: “https://datausa.io/api/data?drilldowns=Nation&measures=Population”
<prototype>: ResponsePrototype { clone: clone(), arrayBuffer: arrayBuffer(), blob: blob(), … }Шаг 2: Затем мы получим результат в потоке данных. Затем мы просматриваем наши данные JSON, которые выглядят следующим образом:
Object { data: (7) […], source: (1) […] }
data: Array(7) [ {…}, {…}, {…}, … ]
0: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2019, …
}
”ID Nation”: “01000US”
“ID Year”: 2019
Nation: “United States”
Population: 328239523
“Slug Nation”: “united-states”
Year: “2019”
<prototype>: Object { … }
1: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2018, …
}
2: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2017, …
}
3: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2016, …
}
4: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2015, …
}
5: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2014, …
}
6: Object {
“ID Nation”: “01000US”,
Nation: “United States”,
“ID Year”: 2013, …
}
length: 7
<prototype>: Array []
source: Array [ {…} ]
<prototype>: Object { … }Как вы можете видеть, у нас есть массив длины 7. И каждый объект обладает несколькими свойствами. Из этих свойств мы просто сохраняем два свойства, т. е. год и население, в двух разных массивах с помощью цикла for.
Шаг 3: Последний шаг-мы создаем диаграмму на основе полученных данных. Для этого мы используем chart.js это простой способ разместить диаграммы на нашем веб-сайте. Добавьте ссылку CDN в тег своей головы:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js”>Ниже приводится реализация вышеупомянутого подхода:
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>US Population Chart</title>
</head>
<body>
<canvas id="bar-chart" width="800" height="450">
</canvas>
<script>
getData();
async function getData() {
const response = await fetch(
'https://datausa.io/api/data?drilldowns=Nation&measures=Population');
console.log(response);
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3e95cd",
"#8e5ea2",
"#3cba9f",
"#e8c3b9",
"#c45850",
"#CD5C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>
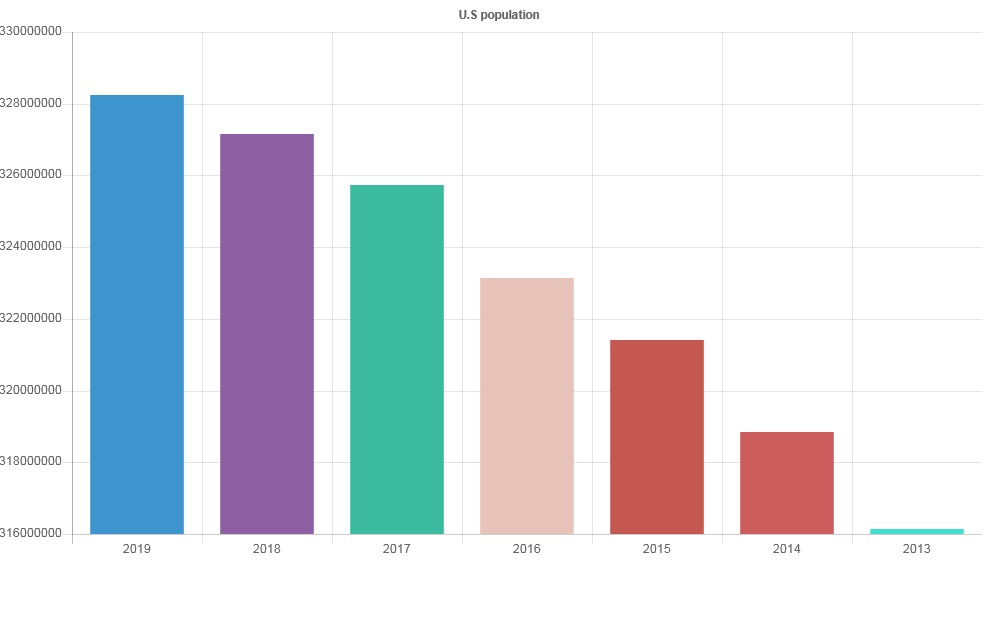
Выход: