Ember.js это платформа веб-разработки, предназначенная для профессиональных проектов веб-разработки. По умолчанию он создает приложения в архитектуре MVC, что повышает эффективность работы по поддержанию структуры приложения. Ember.js это производительная структура, которая упрощает и ускоряет разработку и прототипирование приложений.
Ember.js Модели: Модель — это класс, содержащий свойства и особенности объекта. Это очень похоже на классы, используемые в языках программирования, таких как Java, C, C++ и т.д. Например, мы хотим создать модель магазина, которая содержит подробную информацию о магазине, например, что он продает, дневной доход, название магазина и многие другие детали. Затем нам нужно будет создать функции для установки и получения значений из модели.
Давайте создадим Ember.js проект, в котором мы создадим нашу модель под названием shop. У нас будет список магазинов с теми же деталями.
Создайте проект:
Шаг 1: Чтобы создать новый проект, введите следующую команду в терминале / командной строке.
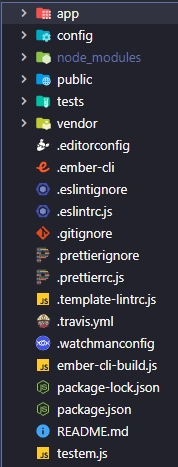
ember new models_tutorialТо project structure (структура проекта) заключается в следующем.

Шаг 2: После создания проекта запустите проект, используя следующую команду.
ember serveПосле успешной сборки перейдите по URL-адресу http://localhost:4200/ в вашем браузере, и вы должны увидеть следующий вывод.

Шаг 3: Нам нужны некоторые данные, которые будут переданы на страницу приложения. Итак, вот данные, подготовленные для вас. В нем есть несколько названий и категорий магазинов. Создайте новый файл в папке app\routes и назовите его application.js. Это послужит нам данными.
app\routes\application.js
import Route from '@ember/routing/route';
export default class ApplicationRoute extends Route {
async model() {
return {
title:"dasds",
shops:[
{
name:"Grand Sweet Shop",
category:"Sweet"
},
{
name:"Wonderful garments",
category:"Clothes"
},
{
name:"Vidya Bhandar",
category:"Books",
}
]
};
}
}
Шаг 4: Теперь мы собираемся отобразить данные модели на странице нашего приложения. Теперь, чтобы отобразить данные в нашем приложении, мы знаем, что данные представляют собой список похожих элементов. Поэтому мы будем использовать каждого помощника из Ember.js поскольку это позволяет нам просматривать список элементов. Там будет контейнер div для каждой информации о магазине. Затем мы окончательно изменим CSS нашего приложения.
{{page-title "ModelsTutorial"}}
<h1>
Welcome to GeeksforGeeks
</h1>
{{#each @model.shops as |shop|}}
<div id="shop">
<h3>{{shop.name}}</h3>
<h5>{{shop.category}}</h5>
</div>
{{/each}}
{{outlet}}
h1{
text-align: center;
}
#shop{
margin:4rem;
padding:.5rem;
background-color: #63ff95;
border-radius: 10px;
transition-duration:0.5s;
}
#shop:hover{
transform: scale(1.1,1.1);
}
Выход: Сохраните код, и вот результат.