Метод querySelectorAll() в HTML используется для возврата коллекции дочерних элементов элемента, соответствующих указанным селекторам CSS, в виде статического объекта списка узлов. Объект NodeList представляет собой набор узлов. Доступ к узлам можно получить по индексным номерам. Индекс начинается с 0.
Примечание.Если мы хотим применить свойство CSS ко всем дочерним узлам, соответствующим указанному селектору, мы можем просто выполнить итерацию по всем узлам и применить это конкретное свойство.
Синтаксис:
element.querySelectorAll(selectors)Селекторы — это обязательное поле. Он определяет один или несколько селекторов CSS для соответствия элементу.Эти селекторы используются для выбора HTML-элементов на основе их идентификатора, классов, типов и т.д.
В случае нескольких селекторов запятая используется для разделения каждого селектора.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelectorAll() Method</title>
<style>
#geek {
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body style = "text-align: center;">
<h1 style = "color: green;">GeeksforGeeks</h1>
<h2>querySelectorAll() Method</h2>
<div id="geek">
<p>This is paragraph 1.</p>
<p>This is paragraph 2.</p>
</div>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var x = document.getElementById("geek").querySelectorAll("p");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "green";
x[i].style.color = "white";
}
}
</script>
</body>
</html>
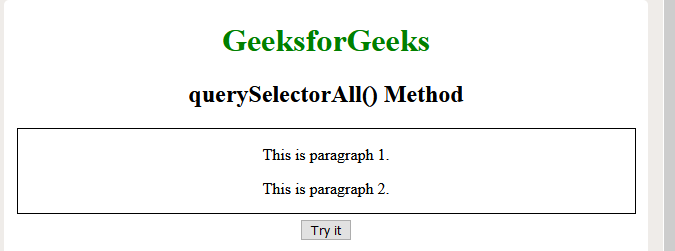
Выход:

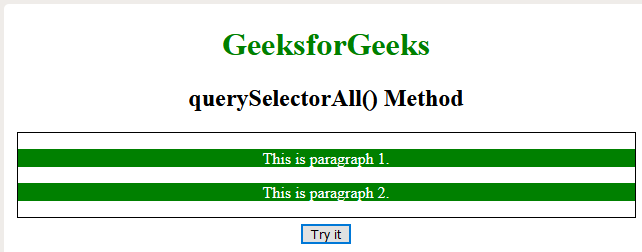
После нажатия на кнопку:

Поддерживаемые браузеры: Браузер, поддерживаемый методом querySelectorAll (), перечислены ниже:
- Apple Safari 3.2
- Google Chrome 4.0
- Firefox 3.5
- Opera 10.0
- Internet Explorer 9.0