Свойство grid-column-gap в CSS используется для задания размера зазора между столбцами в макете сетки.
Синтаксис:
grid-column-gap: none|length|initial|inherit;Значения Свойств:
- Нет: Он используется для установки свойству сетки-столбца-зазора значения по умолчанию. Значение по умолчанию зазора между столбцами сетки равно 0.
- длина: Размер зазора между столбцами задается в терминах длины. Значение длины может быть в виде pf px, em и т.д. Значение должно быть неотрицательным.
- первоначальный: Он используется для установки свойству «сетка-столбец-разрыв» значения по умолчанию.
- наследовать: Это свойство наследуется от своего родителя.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
/* CSS property used here */
grid-column-gap: 20px;
grid-row-gap: 20px;
background-color: green;
padding: 30px;
}
.main > div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
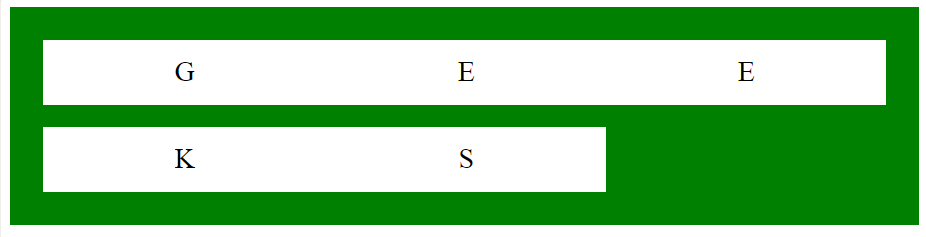
Выход:

Пример 2:
В этом примере описывается свойство зазора в сетке-столбце по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
/* CSS property used here */
grid-column-gap: initial;
grid-row-gap: 20px;
background-color: green;
padding: 30px;
}
.main > div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
Выход:

Поддерживаемые браузеры: Браузер, поддерживаемый Свойство CSS сетка-столбец-пробел перечислены ниже:
- Google Chrome 57.0
- Safari 10.0
- Opera 44.0
- Firefox 52.0
- Internet Explorer 16.0

