- Локальная переменная: Когда вы используете JavaScript, локальные переменные-это переменные, определенные в функциях. Они имеют локальную область действия, что означает, что их можно использовать только в рамках функций, которые их определяют.
- Глобальная переменная: апротив, глобальные переменные-это переменные, которые определены вне функций. Эти переменные имеют глобальную область действия, поэтому они могут использоваться любой функцией, не передавая их функции в качестве параметров.
Локальная переменная: Поскольку локальные переменные определены внутри функции, переменные с одинаковым именем могут использоваться в разных функциях.
Пример:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<p>Outside myfunction() petName is not defined.</p>
<p id="Geeks"></p>
<p id="geeks"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("Geeks").innerHTML =
typeof petName + " " + petName;
}
document.getElementById("geeks").innerHTML =
typeof petName;
</script>
</center>
</body>
</html>
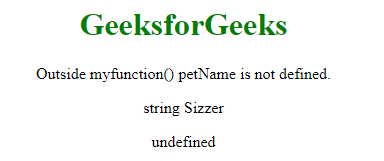
Выход:

Приведенный выше пример иллюстрирует использование локальной переменной. Однако, что оператор вне функции не может ссылаться на переменную с именем petName, не вызывая ошибки. Это потому, что он имеет локальную область применения.
Глобальная переменная: Поскольку глобальные переменные определены вне функции, поэтому переменные с одинаковым именем не могут использоваться в разных функциях. Все скрипты и функции на веб-странице могут получить к ней доступ.
Пример:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<p>A GLOBAL variable can be accessed from
any script or function.</p>
<p id="geeks"></p>
<p id="Geeks"></p>
<script>
var petName = "Rocky";//global variable
myFunction();
function myFunction() {
document.getElementById("geeks").innerHTML =
typeof petName + "- " + "My pet name is " + petName;
}
document.getElementById("Geeks").innerHTML =
typeof petName + "- " + "My pet name is " + petName;
</script>
</center>
</body>
</html>
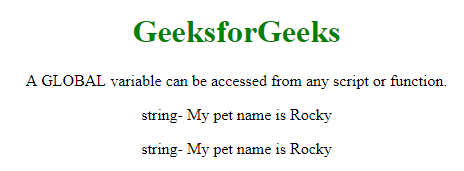
Выход:

Где использовать какие переменные:
- Хотя может показаться, что использовать глобальные переменные проще, чем передавать данные в функцию и возвращать данные из нее, глобальные переменные часто создают проблемы. Это связано с тем, что любая функция может изменить глобальную переменную, и слишком легко неправильно написать имя переменной или изменить неправильную переменную, особенно в больших приложениях. Это, в свою очередь, может создать проблемы с отладкой.
- Напротив, использование локальных переменных снижает вероятность конфликтов имен. Например, две разные функции могут использовать одни и те же имена для локальных переменных, не вызывая конфликтов. Это, конечно, означает меньше ошибок и проблем с отладкой. Таким образом, за несколькими исключениями, весь код в ваших приложениях должен быть в функциях, чтобы все переменные были локальными.
- Если вы неправильно напишете имя переменной, которую вы уже объявили, она будет рассматриваться как новая глобальная переменная. Имея это в виду, обязательно включайте ключевое слово при объявлении новых переменных и всегда объявляйте переменную перед тем, как ссылаться на нее в своем коде.
Примечание: По возможности используйте локальные переменные.Всегда используйте ключевое слово var для объявления новой переменной до того, как на нее будут ссылаться другие операторы.
- Область действия переменной или функции определяет, какой код имеет к ней доступ.
- Переменные, создаваемые внутри функции, являются локальными переменными, а локальные переменные и локальные переменные могут быть указаны только кодом внутри функции.
- Переменные, созданные вне функций, являются глобальными переменными, и код во всех функциях имеет доступ ко всем глобальным переменным.
- Если вы забудете указать ключевое слово var в объявлении переменной, механизм JavaScript предполагает, что переменная является глобальной. Это может вызвать проблемы с отладкой.
- В общем, лучше передавать локальные переменные из одной функции в другую в качестве параметров, чем использовать глобальные переменные. Это облегчит понимание вашего кода и уменьшит вероятность ошибок.