#html #css #ios #mobile
Вопрос:
У меня есть следующая структура HTML:
<div class = 'NewPost'>
<div class = 'NewPost-Wrap'>
<input></input>
<textarea></textarea>
<input></input>
</div>
</div>
А вот и CSS:
.NewPost{
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 4;
}
.NewPost-Wrap{
background: var(--bgBox);
border-radius: 12px;
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.2) 0px 5px 10px, rgba(15, 15, 15, 0.4) 0px 15px 40px;
display: flex;
flex-direction: column;
height: 100%;
margin: auto;
max-height: calc(100% - 26px);
max-width: 600px;
overflow-y: auto;
padding: 20px;
width: 100%;
z-index: 4;
}
@media(max-width: 768px){
.NewPost-Wrap{
animation: slide_up 0.5s ease-in-out;
border-radius: 12px 12px 0px 0px;
bottom: 0;
left: 0;
right: 0;
padding-bottom: calc(20px env(safe-area-inset-bottom));
position: fixed;
}
}
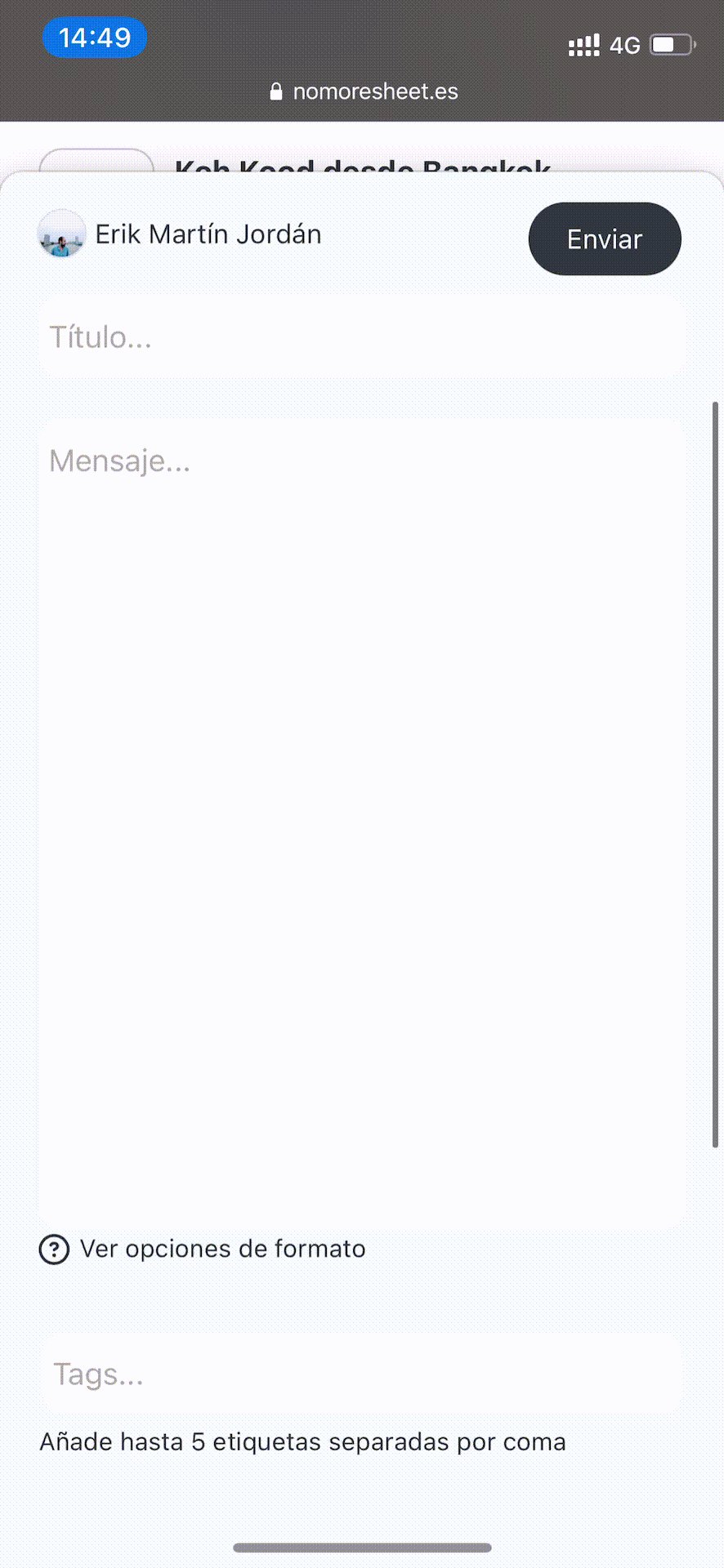
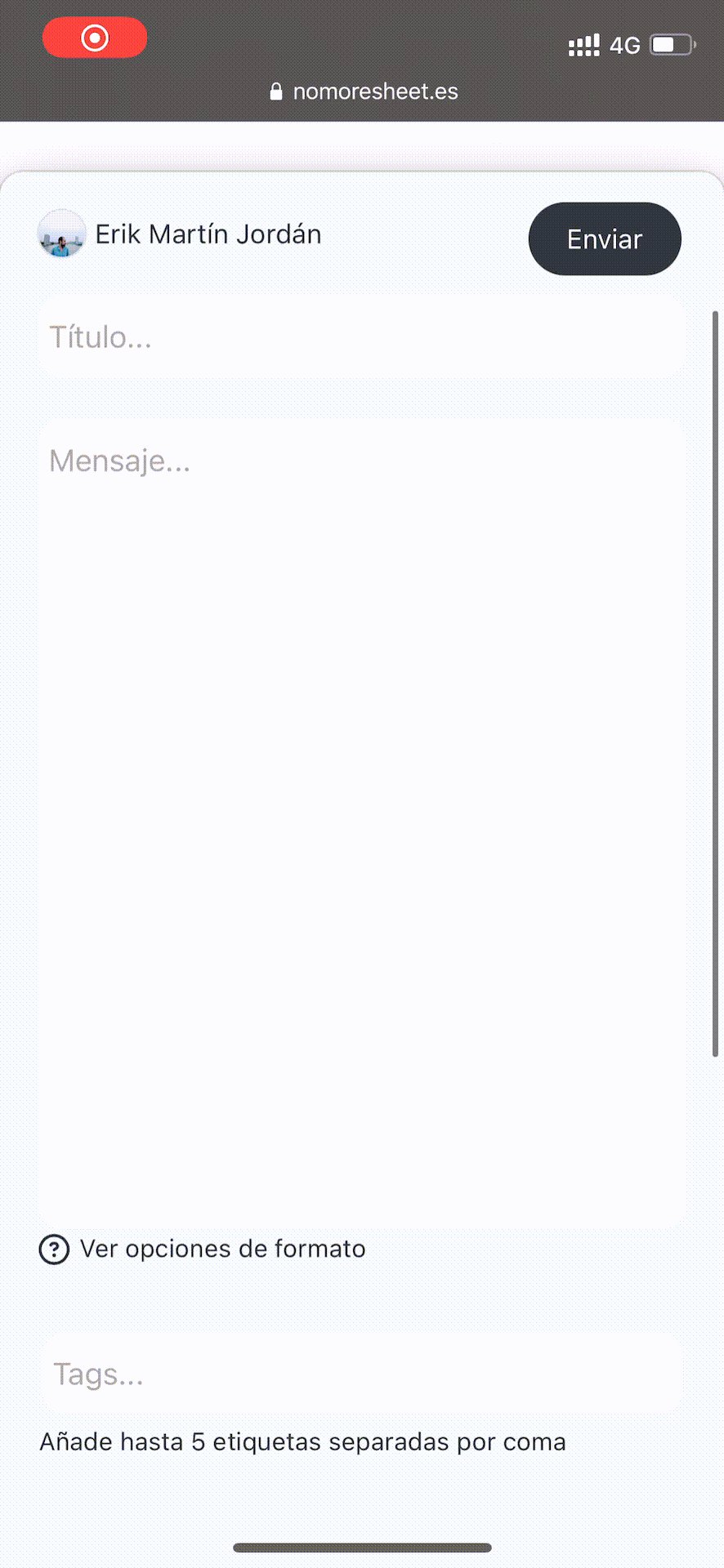
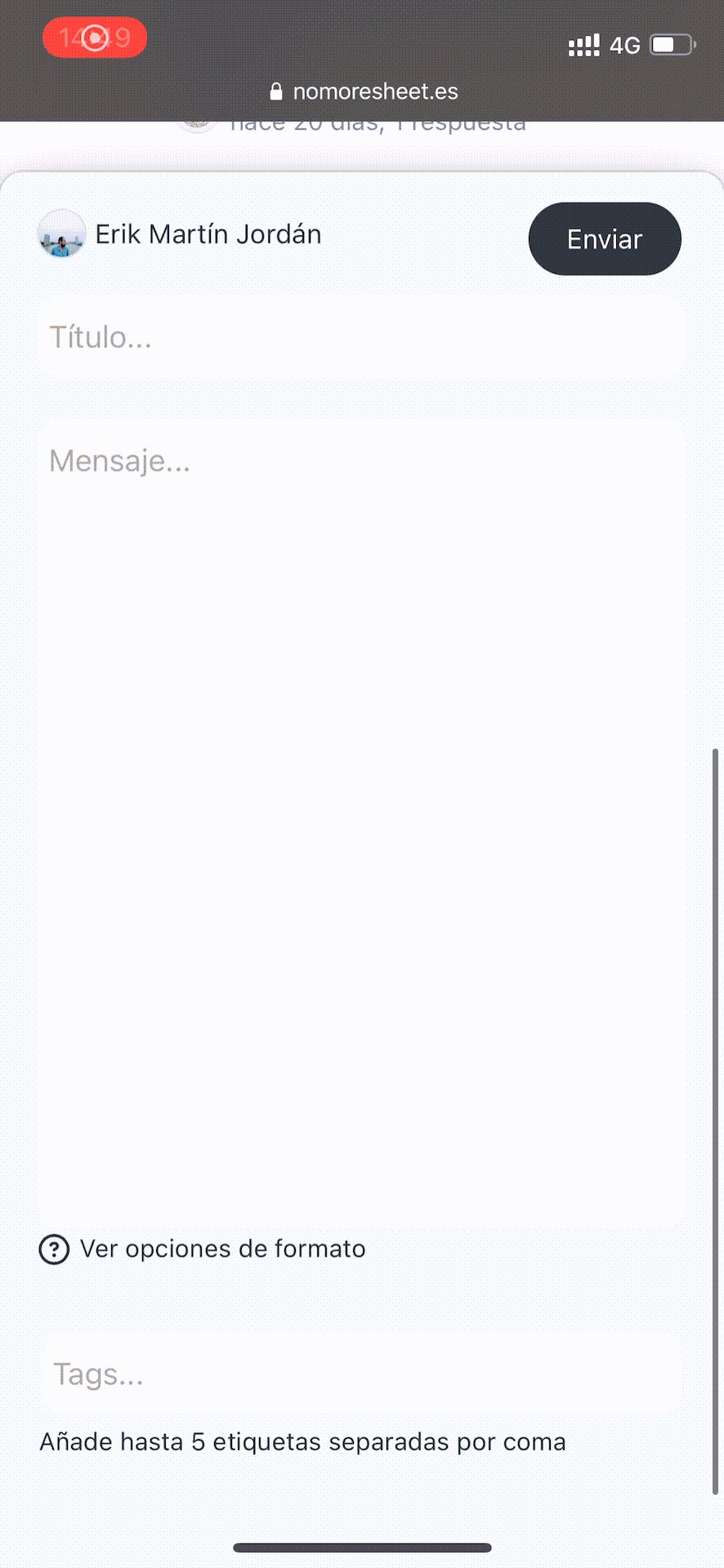
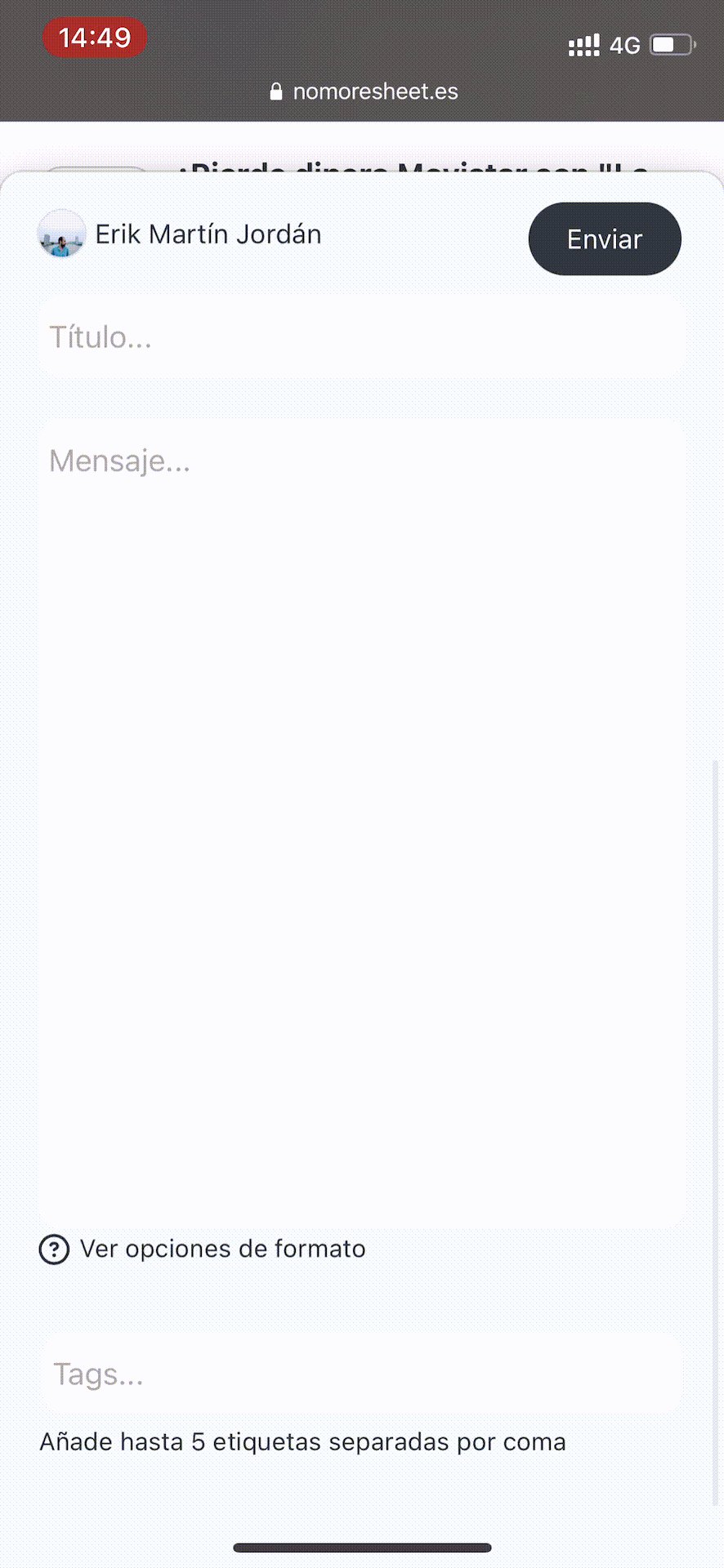
При прокрутке вниз на iPhone в нижней части страницы на несколько мс появляется пустая прозрачная рамка (когда панель навигации внизу исчезает).:

В чем проблема?