#vue.js #state #vuex
Вопрос:
В моем проекте, в моем src/store/index.js файл У меня есть объект cloudinary со свойством cloud_name в моем Vuex.store:
export default new Vuex.Store({
plugins: [createPersistedState()],
state: {
user: {},
signupLayout: false,
adminLayout: false,
sidebarOpen: false,
homeLayout: false,
cloudinary: {
cloud_name: "example",
base_upload_preset: "*****",
channel_header_upload_preset: "*****",
profile_image_upload_preset: "*****",
audio_upload_preset: "*****",
cover_image_upload_preset: "*****",
Когда я захожу в свой файл Vue и в журнал консоли cloudinary.cloud_name, все работает так, как ожидалось
example
Но когда я пытаюсь изменить cloud_name на что-то вроде «пример 2», чтобы код выглядел так:
export default new Vuex.Store({
plugins: [createPersistedState()],
state: {
user: {},
signupLayout: false,
adminLayout: false,
sidebarOpen: false,
homeLayout: false,
cloudinary: {
cloud_name: "example2", // change cloud_name
base_upload_preset: "*****",
channel_header_upload_preset: "*****",
profile_image_upload_preset: "*****",
audio_upload_preset: "*****",
cover_image_upload_preset: "*****",
Когда я пытаюсь утешить журнал cloudinary.cloud_name, он показывает старое имя облака вместо нового.
example
Почему он это делает? Почему состояние не меняется?
Комментарии:
1. вы меняете его в жестком коде или каким-то способом ?
2. Я изменил его в жестком коде
3. Вы используете createPersistedState. Если вы не хотите, чтобы состояние сохранялось, не используйте его.
4. Мне нужно постоянное состояние, просто не для этого одного. Но я думал, что это обнаружилось, когда вы внесли изменения в код?
5. Нет, сохраненное состояние хранит вашу информацию vuex в браузере. Попробуйте в сеансе инкогнито или в другом браузере, чтобы увидеть разницу. Чтобы исправить это, вам придется вручную удалить данные из браузера.
Ответ №1:
Скорее всего, проблема в том, что вы неправильно меняете состояние. Есть ли у вас мутации, которые меняют ваше состояние?
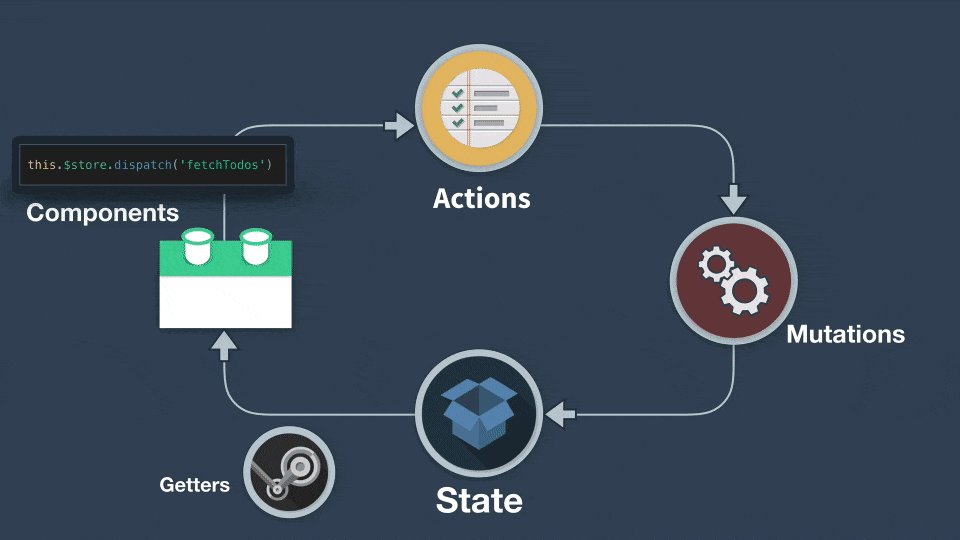
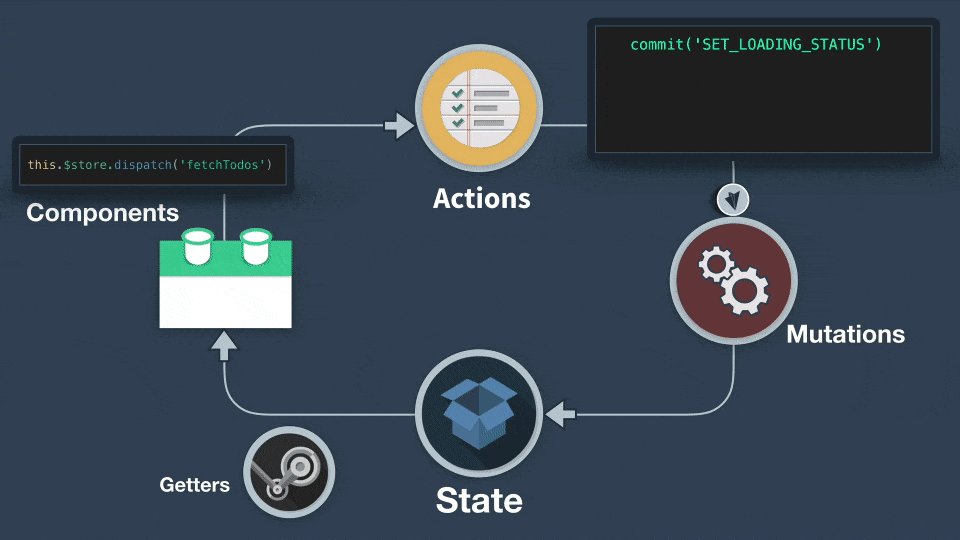
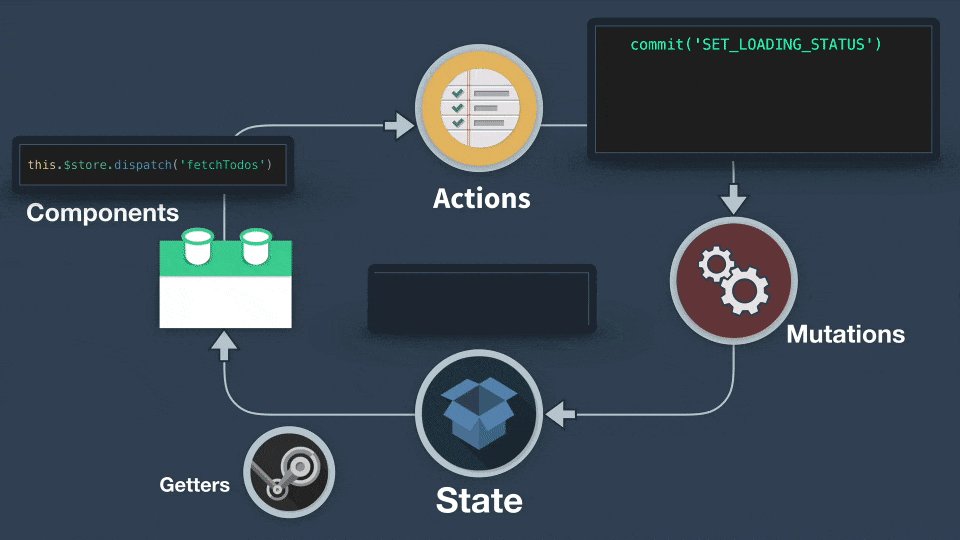
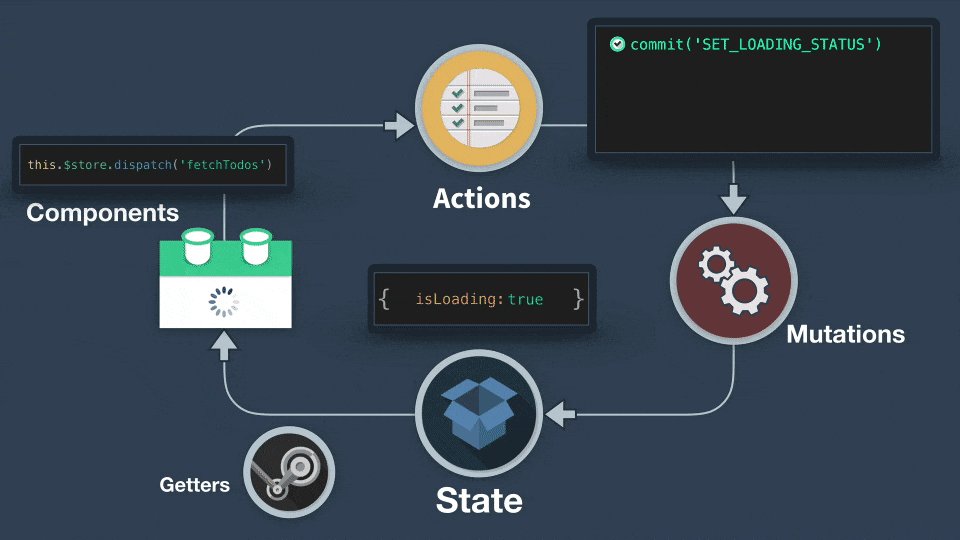
Мое любимое руководство по пониманию цикла обновления в Vuex-это «Визуальное объяснение Vuex» Адама Джхара (хотя я не согласен с тем, чтобы имена мутаций назывались SHOUTING_SNAKE_CASE). Моя любимая часть-это изображение:

Короче говоря:
- Не меняйте свое состояние напрямую
- Измените состояние с помощью мутации
- Вызывайте мутации из действий Vuex или непосредственно из компонентов
Как только у вас будет правильный рабочий процесс, такие вещи, как ваш плагин сохраненного состояния, могут начать работать, инструменты разработки vue смогут наблюдать за мутациями и показывать вам полезные вещи, а ваше приложение будет правильно обновляться с изменениями состояния.
Многие люди начинают с этого и говорят: «О, это большая дополнительная работа», и они правы, но важно делать это правильно.