#python #django #ckeditor #mathjax #django-ckeditor
#python #django #ckeditor #mathjax #django-ckeditor
Вопрос:
В настоящее время я пытаюсь создать простой веб-сайт, используя Django, с ckeditor для полей формы. Я также хотел бы интегрировать некоторую математику в свои формы, поэтому я загрузил плагин математических формул для ckeditor.
Я следовал этому руководству для реализации плагина, но MathJax не работает.
Это то, что я добавил в свой settings.py файл
CKEDITOR_CONFIGS = {
'default': {
'toolbar':'full',
'height': '400px',
'width': '100%',
'extraPlugins': ','.join(
[
'mathjax',
'widget',
'lineutils',
'dialog',
'clipboard',
]),
},
}
Я скопировал папку MathJax, которую я загрузил, в статический каталог моего проекта. Затем я ссылаюсь на это в своем models.py файл:
from django.db import models
from django.contrib.auth.models import User
from ckeditor.fields import RichTextField
class Entry(models.Model):
entry_title = models.CharField(max_length=100)
#entry_text = models.TextField()
entry_text = RichTextField(blank = True, null = True,config_name = 'default', external_plugin_resources=[(
'mathjax',
'/static/entries/vendor/ckeditor_plugins/mathjax/',
'plugin.js',
)])
entry_date = models.DateTimeField(auto_now_add = True)
entry_author = models.ForeignKey(User, on_delete = models.CASCADE)
class Meta:
verbose_name_plural = "entries"
def __str__(self):
return f'{self.entry_title}'
Когда я использую свою форму, я вижу символ математических формул:

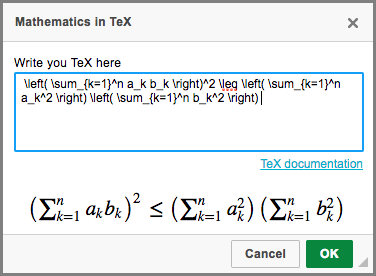
Когда я нажимаю на него, ckeditor дает мне свободу вводить все, что я хочу, в поле Tex: 
Однако это не дает мне предварительного просмотра того, как это будет выглядеть после его рендеринга. Это противоречит веб-сайту Mathematical Formula, на котором приведен пример того, как это должно выглядеть:

Кроме того, когда я нажимаю ok с моим фиктивным вводом Tex, в окне ckeditor ничего не отображается. За этим следует сообщение в моем терминале Not Found: /create_entry/undefined и "GET /create_entry/undefined HTTP/1.1" 404 2644 . ‘create_entry’ — это шаблон url, который я использовал при создании формы.
Когда я отправляю форму с некоторой математикой в ней, я физически не могу видеть математику в поле ckeditor — только синий курсор: 
Однако при просмотре этого сообщения после отправки математика отображает:

Я не уверен, связано ли это с тем, что я добавил этот javascript в свой base.html файл:
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_CHTML">
</script>
Любая помощь приветствуется, спасибо.
РЕДАКТИРОВАТЬ: я скопировал этот код в свой settings.py файл, и это работает:
# CKEditor UI and plugins configuration
CKEDITOR_CONFIGS = {
'default': {
# Toolbar configuration
# name - Toolbar name
# items - The buttons enabled in the toolbar
'toolbar_DefaultToolbarConfig': [
{
'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript',
'Superscript', ],
},
{
'name': 'clipboard',
'items': ['Undo', 'Redo', ],
},
{
'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', 'Outdent', 'Indent',
'HorizontalRule', 'JustifyLeft', 'JustifyCenter',
'JustifyRight', 'JustifyBlock', ],
},
{
'name': 'format',
'items': ['Format', ],
},
{
'name': 'extra',
'items': ['Link', 'Unlink', 'Blockquote', 'Image', 'Table',
'CodeSnippet', 'Mathjax', 'Embed', ],
},
{
'name': 'source',
'items': ['Maximize', 'Source', ],
},
],
# This hides the default title provided by CKEditor
'title': False,
# Use this toolbar
'toolbar': 'DefaultToolbarConfig',
# Which tags to allow in format tab
'format_tags': 'p;h1;h2',
# Remove these dialog tabs (semicolon separated dialog:tab)
'removeDialogTabs': ';'.join([
'image:advanced',
'image:Link',
'link:upload',
'table:advanced',
'tableProperties:advanced',
]),
'linkShowTargetTab': False,
'linkShowAdvancedTab': False,
# CKEditor height and width settings
'height': '250px',
'width': 'auto',
'forcePasteAsPlainText ': True,
# Class used inside span to render mathematical formulae using latex
'mathJaxClass': 'mathjax-latex',
# Mathjax library link to be used to render mathematical formulae
'mathJaxLib': 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS_SVG',
# Tab = 4 spaces inside the editor
'tabSpaces': 4,
# Extra plugins to be used in the editor
'extraPlugins': ','.join([
# 'devtools', # Shows a tooltip in dialog boxes for developers
'mathjax', # Used to render mathematical formulae
'codesnippet', # Used to add code snippets
'image2', # Loads new and better image dialog
'embed', # Used for embedding media (YouTube/Slideshare etc)
'tableresize', # Used to allow resizing of columns in tables
]),
}
}
Я нашел это на этом сайте.
Ответ №1:
Я скопировал этот код в свой settings.py файл, и это работает:
CKEDITOR_CONFIGS = {
'default': {
# Toolbar configuration
# name - Toolbar name
# items - The buttons enabled in the toolbar
'toolbar_DefaultToolbarConfig': [
{
'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript',
'Superscript', ],
},
{
'name': 'clipboard',
'items': ['Undo', 'Redo', ],
},
{
'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', 'Outdent', 'Indent',
'HorizontalRule', 'JustifyLeft', 'JustifyCenter',
'JustifyRight', 'JustifyBlock', ],
},
{
'name': 'format',
'items': ['Format', ],
},
{
'name': 'extra',
'items': ['Link', 'Unlink', 'Blockquote', 'Image', 'Table',
'CodeSnippet', 'Mathjax', 'Embed', ],
},
{
'name': 'source',
'items': ['Maximize', 'Source', ],
},
],
# This hides the default title provided by CKEditor
'title': False,
# Use this toolbar
'toolbar': 'DefaultToolbarConfig',
# Which tags to allow in format tab
'format_tags': 'p;h1;h2',
# Remove these dialog tabs (semicolon separated dialog:tab)
'removeDialogTabs': ';'.join([
'image:advanced',
'image:Link',
'link:upload',
'table:advanced',
'tableProperties:advanced',
]),
'linkShowTargetTab': False,
'linkShowAdvancedTab': False,
# CKEditor height and width settings
'height': '250px',
'width': 'auto',
'forcePasteAsPlainText ': True,
# Class used inside span to render mathematical formulae using latex
'mathJaxClass': 'mathjax-latex',
# Mathjax library link to be used to render mathematical formulae
'mathJaxLib': 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS_SVG',
# Tab = 4 spaces inside the editor
'tabSpaces': 4,
# Extra plugins to be used in the editor
'extraPlugins': ','.join([
# 'devtools', # Shows a tooltip in dialog boxes for developers
'mathjax', # Used to render mathematical formulae
'codesnippet', # Used to add code snippets
'image2', # Loads new and better image dialog
'embed', # Used for embedding media (YouTube/Slideshare etc)
'tableresize', # Used to allow resizing of columns in tables
]),
}
}
Похоже, я не включил строку, которая отображала Latex внутри предварительного просмотра.
Ответ №2:
В конфигурации CKEDITOR в соответствии с документами вам необходимо указать путь к mathjax.
Общие документы с примером внизу: https://ckeditor.com/docs/ckeditor4/latest/examples/mathjax.html
Нужна переменная конфигурации пути: https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-mathJaxLib
Комментарии:
1. Спасибо за быстрый ответ. Это в config.js файл?
2. Честно говоря, я ничего не делал с CKEDITOR, но, глядя на ваш код выше, я бы сначала попробовал его в CKEDITOR_CONFIGS в setting.py после дополнительных подключений.
3.
CKEDITOR_CONFIGS = { 'default': { 'toolbar':'full', 'height': '400px', 'width': '100%', 'extraPlugins': ','.join( [ 'mathjax', 'widget', 'lineutils', 'dialog', 'clipboard', ]), 'external_plugin_resources':[( 'mathjax', '/static/entries/vendor/ckeditor_plugins/mathjax/', 'plugin.js', )] }, }Это мои CKEDITOR_CONFIGS в моем settings.py досье. Все еще не повезло.4. Спасибо, Тим, я нашел некоторый код, который скопировал в settings.py файл, и теперь он работает.