#cesium
#цезий
Вопрос:
Я начал использовать cesium для представления 3D-карт и пытался добавить данные о достопримечательностях поверх этого 3D-представления. Я попробовал локальные иконки в формате png, и это сработало. Я также понял, что могу добавлять значки из встроенных ресурсов. Я попробовал приведенный ниже код, и он сработал идеально. У меня есть различный набор POI, но я не смог найти метки, с помощью которых я мог бы добавить их на карту.

Например, чтобы добавить больницу, я указал больницу в iconid.
var hospitalPin = Cesium.when(
pinBuilder.fromMakiIconId("hospital", Cesium.Color.RED, 48),
function (canvas) {
return viewer.entities.add({
name: "Hospital",
position: Cesium.Cartesian3.fromDegrees(77.311, 32.826),
billboard: {
image: canvas.toDataURL(),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
},
});
}
);
Аналогичным образом, есть ли какие-либо ссылки на идентификаторы значков, которые я могу использовать, чтобы использовать их в своем коде для представления POI. Любая помощь приветствуется.
Я нашел исходные изображения, расположенные по адресу Build Cesium Assets Textures maki из библиотеки cesium, которую, я думаю, можно использовать.
Ответ №1:
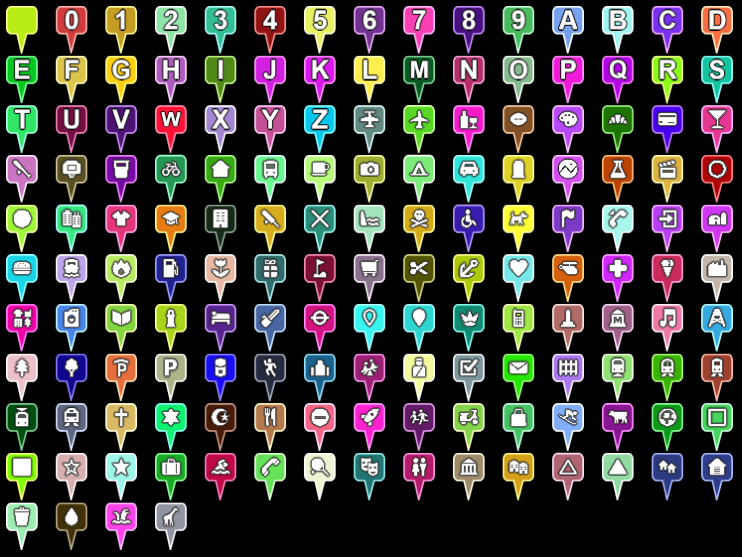
Опубликованное вами изображение взято из документов PinBuilder, но для этого ознакомьтесь с исходным источником: это скриншот демо-версии Cesium Sandcastle GeoJSON.
Как вы заметили, изображения отдельных контактов хранятся в папке с именем maki, которая имеет такие имена:
airport.png
alcohol-shop.png
america-football.png
art-gallery.png
bakery.png
bank.png
bar.png
baseball.png
...
Просто удалите .png конец имени файла изображения, и все. Это идентификатор.
В идентификаторе разрешены тире:
pinBuilder.fromMakiIconId("america-football", Cesium.Color.RED, 48)
Но первые несколько выводов на исходном скриншоте не имеют соответствующих значков Маки, это простые буквы или цифры. Вы можете создавать контакты с помощью текста, используя другую функцию, например:
pinBuilder.fromText("A", Cesium.Color.RED, 48)
Вы также можете использовать контакты с символами Юникода на них.
pinBuilder.fromText("u267b", Cesium.Color.RED, 48)
И, наконец, если у вас есть собственный пользовательский PNG-файл, похожий на значок Маки, но настроенный под нужды вашего приложения, вы можете создать PIN-код непосредственно из URL пользовательского PNG-файла.
pinBuilder.fromUrl(url, Cesium.Color.RED, 48)