#webpack #sass #vuejs2
#webpack #sass #vuejs2
Вопрос:
В моем проекте vue у меня есть некоторый глобально определенный css, например, файл сброса и т. Д. Я загружаю этот css, используя следующее в моем vue.config:
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/styles/styles.scss";
`,
},
},
},
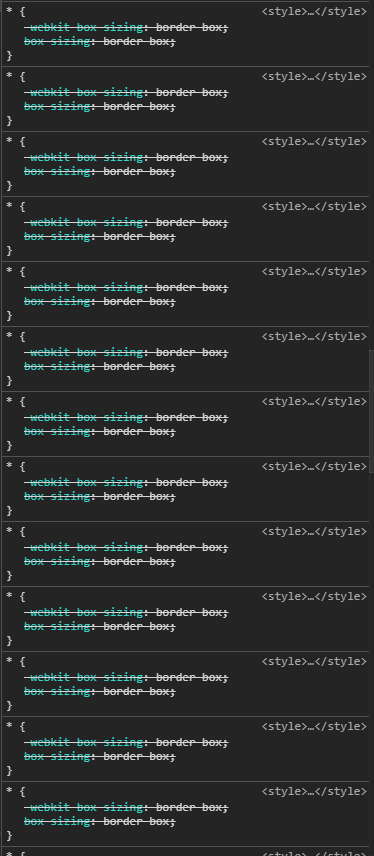
Когда я смотрю в стили браузера, кажется, что css перезаписывает себя более 50 раз.

Мне интересно, что вызывает такое поведение?
Ответ №1:
В вашем vue.config.js ставьте только переменные, микшины, функции.
module.exports = {
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/sass/_colors.scss";
@import "@/assets/sass/_variables.scss";
@import "@/assets/sass/_mixins.scss";
@import "@/assets/sass/_functions.scss";
`
}
}
}
Теперь, например, в styles.scss поместите свои стили:
@import "reset";
@import "base";
@import "fonts";
@import "z-index";
@import "transitions";
@import "util";
В вашем main.js импорт стилей.scss
import '@/assets/styles/styles.scss'
Комментарии:
1. Для меня это приводит к тому, что селекторы классов в глобальном scss перестают работать.
2. Это решает проблему, но, как описал Deji, мы теряем возможность расширять классы, которые были описаны в styles.css, и я хотел бы сохранить эту функциональность!
Ответ №2:
Ваш файл глобальных стилей прикрепляется перед блоком стилей каждого компонента, который ваш router.js является импортом.
В результате существует множество определений одного и того же класса css, которые выглядят так, как будто они переопределяются.
Один из простых способов уменьшить беспорядок — включить отложенную загрузку компонентов, как описано в документации здесь -> https://router.vuejs.org/guide/advanced/lazy-loading.html
Чтобы реализовать это, вам нужно будет изменить только операторы импорта в router.js и абсолютно ничего не нужно будет менять где-либо еще.
Если бы я привел глупый пример:
import Foo from "@/src/views/Foo.vue";
стало бы
const Foo = () => import('@/src/views/Foo.vue');