#ios
#iOS
Вопрос:
Для значков панели навигации и панели инструментов размеры указаны как 22×22, 44×44 и 66×66. Но что, если я хочу, чтобы на моем экране был значок, которого нет на панели навигации или на панели инструментов? Например, круглая кнопка загрузки фотографий на странице регистрации, которая составляет около 100 x 100. Итак, изображение камеры внутри обычной кнопки.
-
Существуют ли какие-либо рекомендации относительно того, насколько большими должны быть эти изображения?
-
Предполагая, что версия 100×100 выглядит правильно на iPhone 6, какие размеры мне нужно добавить в мои Assets.xcassets? 50×50, 100×100 и 200×200?
-
Масштабируются ли эти пользовательские изображения в зависимости от размера экрана?
Комментарии:
1. Еще лучше, когда это возможно, не используйте растровые значки. Используйте векторные шрифты.
Ответ №1:
Ответ 1:
ДА. Apple делает рекомендации для всего. 😉 Вы можете ознакомиться с рекомендациями по пользовательскому интерфейсу. Он содержит несколько полезных советов по разработке вашего приложения.
Это действительно длинный документ, и я не нашел информации о минимальном размере изображений. Но если ваши изображения доступны для просмотра, они должны быть размером не менее 44×44 pt (не обязательно пикселей; см. «Ответ 2»).
Обеспечьте достаточное расстояние между интерактивными элементами. Старайтесь поддерживать минимальную область касания размером 44 x 44 для всех элементов управления.
Источник: Руководство по пользовательскому интерфейсу iOS -> Визуальный дизайн -> Макет
Ответ 2:
iOS использует 3 разных размера для изображений: @1x (которые вы обычно не указываете в имени файла), @2x и @3x
@1x-изображения должны иметь такое же количество пикселей по ширине и высоте, какое вы используете в построителе интерфейса (pt; точки).
iPhone 6 оснащен дисплеем retina, поэтому он использует @2x. Это в два раза больше разрешения @1x. Итак, если ваше изображение @2x имеет 100×100 пикселей, версия @1x должна иметь 50×50 пикселей.
@3x не в два раза больше, чем @2x. Это тройной размер @1x. Итак, в вашем примере вам понадобится 150×150 пикселей.
Technote QA1686 содержит дополнительную информацию о различных разрешениях.
Ответ 3:
ДА. Но особенно на старых устройствах и при использовании большого количества изображений производительность будет выше, если вы предоставите изображения правильного размера.
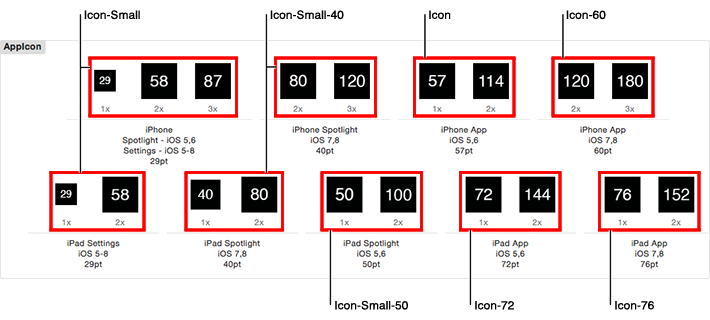
Это изображение (скриншот каталога ресурсов, показанный Apple в упомянутой мной технической заметке) иллюстрирует расчет размеров изображений на основе размера (в pt), используемого в построителе интерфейса: