#css #twitter-bootstrap #safari #cross-browser #zooming
#css #twitter-bootstrap #safari #кросс-браузерный #масштабирование
Вопрос:
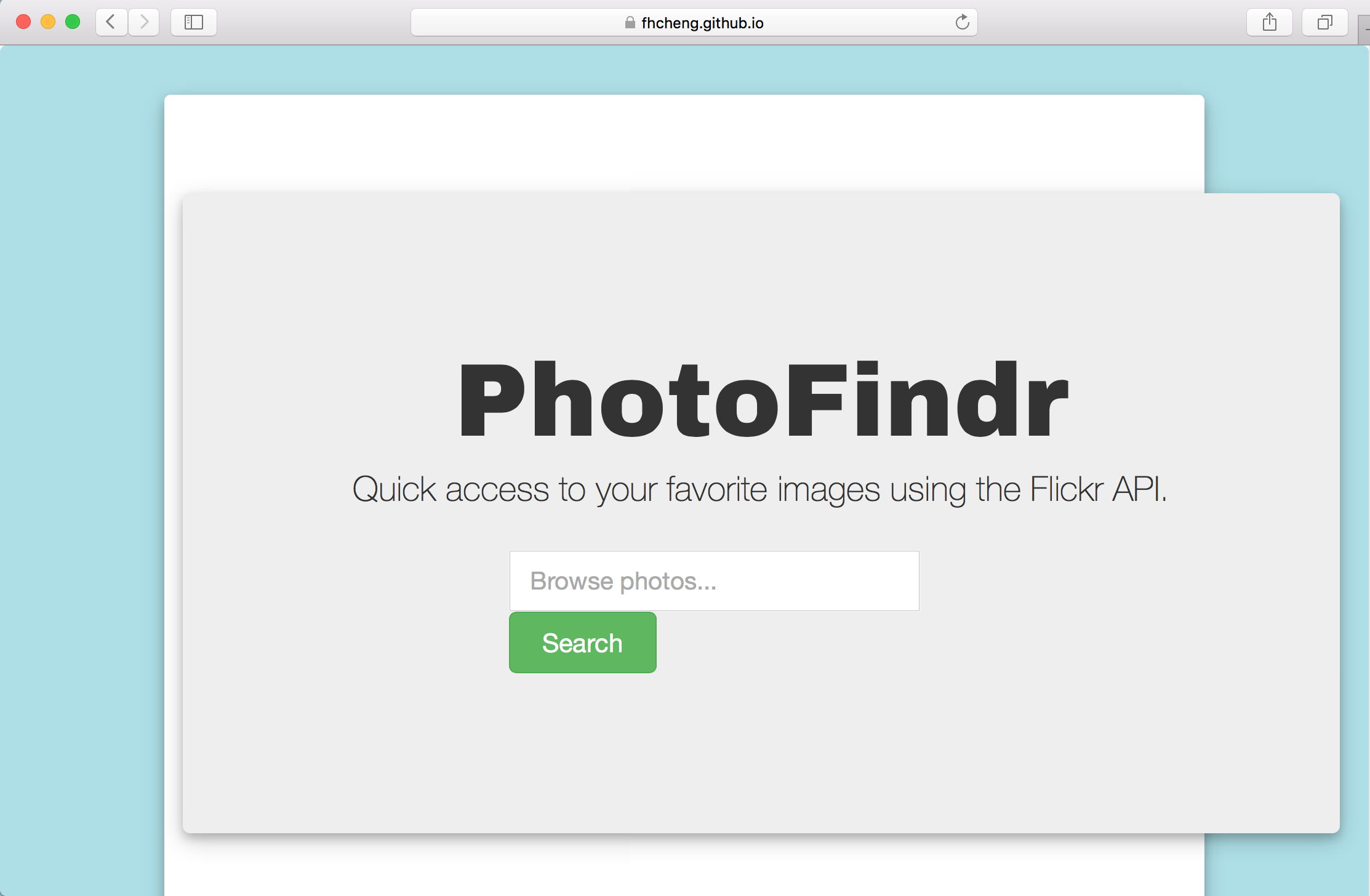
Я создал веб-приложение, которое использует элементы начальной загрузки. Когда я перешел к работе, я заметил, что в некоторых браузерах (ie: Safari, Firefox) моя веб-страница автоматически масштабируется, так что элементы кажутся больше, чем когда я разрабатывал их в своей локальной среде (выглядит нормально в Chrome).).
Safari:

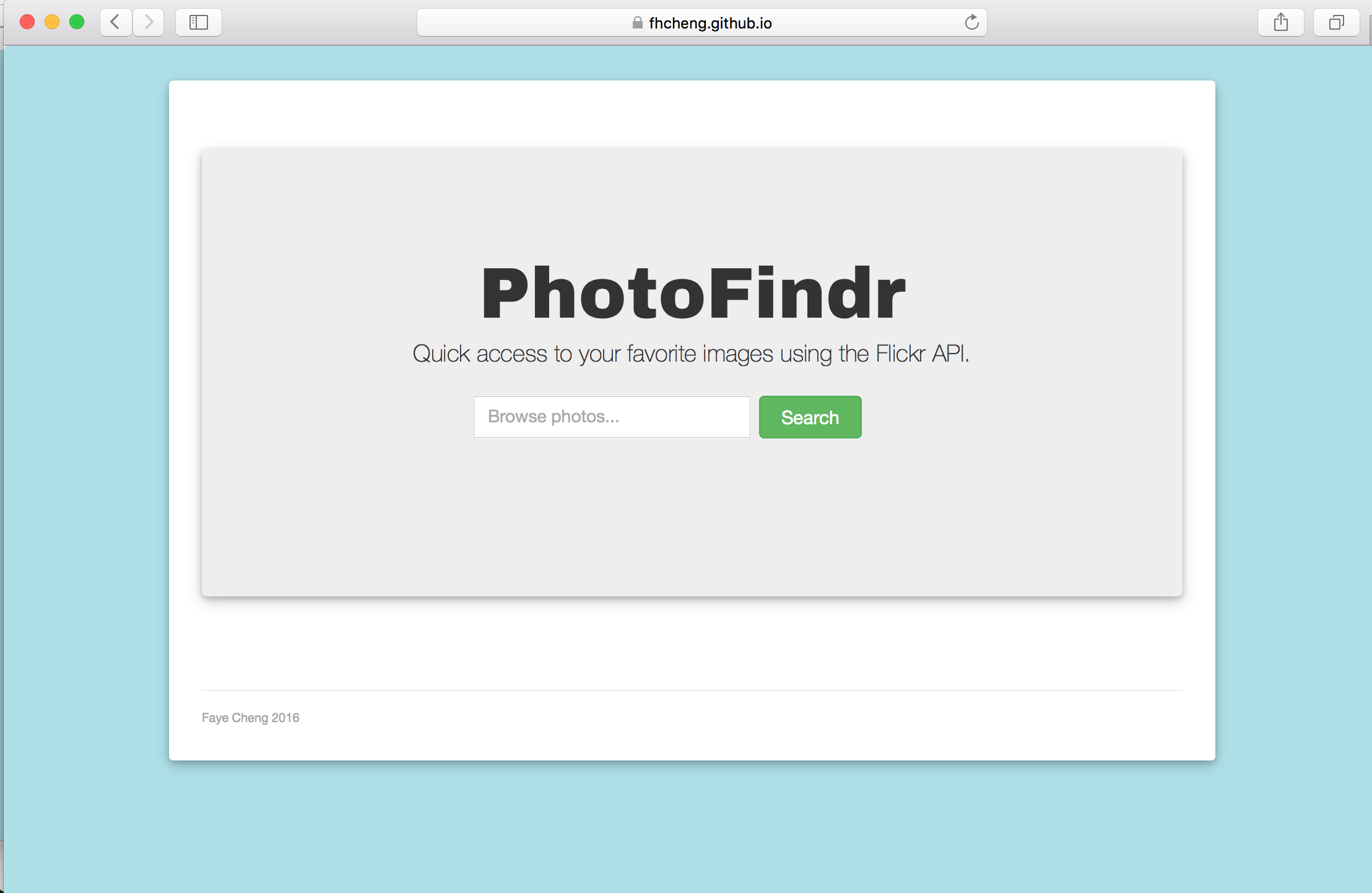
После исправления масштабирования вручную:

Код: на моем github
Может кто-нибудь помочь мне указать правильное направление? Если я уменьшу масштаб браузера вручную в других браузерах, моя веб-страница будет выглядеть нормально. Я хотел бы найти решение с моей стороны, которое не требует ручного изменения% масштабирования.
Ответ №1:
Здравствуйте, если я вас правильно понял, вы хотели бы уменьшить масштаб вашего содержимого в Safari и Firefox. На этой странице есть кое-что, что, я думаю, может вас заинтересовать. Поиграйте с этим. https://css-tricks.com/almanac/properties/t/transform /
В основном scale() влияет на размер элемента. Это также относится к размеру шрифта, заполнению, высоте и ширине элемента. Это также сокращенная функция для функций scaleX и scaleY.