#visual-studio-code
#visual-studio-code
Вопрос:
Пожалуйста. Как отключить тег mark ? Обведите квадратом <>. Если мой курс находится перед тегом, всегда отмечайте тег.
Ответ №1:
VSCode выделяет соответствующий тег
Репозиторий GitHub: https://github.com/vincaslt/vscode-highlight-matching-tag
Это расширение выделяет совпадающие открывающие и / или закрывающие теги. При необходимости он также показывает путь к тегу в строке состояния. Несмотря на то, что в VSCode есть некоторые базовые сопоставления тегов, это просто basic . Это расширение попытается сопоставить теги где угодно: из атрибутов тегов, внутри строк, любых файлов, а также предоставляет широкие возможности для настройки стиля выделения тегов.
Официально поддерживаемая разметка: HTML и JSX. Другие варианты (XML, Vue, Angular, PHP) должны работать, но гарантий нет. Не стесняйтесь сообщать о проблемах в них в любом случае.
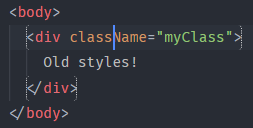
Результат:

MORE INFO VISIT
Использование расширения highlight-matching-tag и добавление этих параметров
"highlight-matching-tag.style": {
"backgroundColor": "rgba(63, 191, 63, 0.20)"
},
"editor.occurrencesHighlight": false
Ответ №2:
Вы можете добавить его в файл settings.json, чтобы отключить сопоставление скобок в файлах HTML:
"[html]": {
"editor.matchBrackets": "never"
}
Но имейте в виду, это также отключает сопоставление скобок для каждой скобки ( () , [] ) внутри HTML-файлов.
