#html #sql #html-table
#HTML #sql #html-таблица
Вопрос:
я пытаюсь выбрать данные из базы данных и заполнить данными таблицу html, один из столбцов имеет тип Varchar (max), поэтому строка большая, а читаемость плохая.
текущий результат приведен ниже:

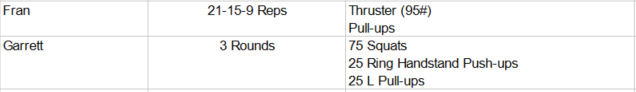
желаемый результат приведен ниже: 
единственный столбец, который необходимо отформатировать, — это столбец описания.
я пробовал несколько разных вещей, включая вставку данных в базу данных с помощью Char (13) и т.д., Как показано ниже:
Ускорители (95 #)’ CHAR(13) char (10) ‘Подтягивания’
я также пытался добавить стиль к тегам следующим образом:
html.Append("<th style width: 40px>");
html.Append(column.ColumnName);
html.Append("</th>");
это просто дало дубликаты столбцов. я не уверен, как это должно быть сделано.
ниже приведен используемый код:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
//Populating a DataTable from database.
DataTable dt = this.GetData();
//Building an HTML string.
StringBuilder html = new StringBuilder();
//Table start.
html.Append("<table border = '1'>");
//Building the Header row.
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<th>");
html.Append(column.ColumnName);
html.Append("</th>");
}
html.Append("</tr>");
//Building the Data rows.
foreach (DataRow row in dt.Rows)
{
html.Append("<tr>");
foreach (DataColumn column in dt.Columns)
{
html.Append("<td>");
html.Append(row[column.ColumnName]);
html.Append("</td>");
}
html.Append("</tr>");
}
//Table end.
html.Append("</table>");
//Append the HTML string to Placeholder.
FindControl("PlaceHolder1").Controls.Add(new Literal { Text = html.ToString() });
}
}
Ответ №1:
Попробуйте это, border-collapse: границы таблицы сворачиваются в единую границу
table {
border-collapse: collapse;
width:100%;
}
table, th, td {
border: 1px solid black;
}
table td:nth-child(2){ text-align:center; }
table td{ padding:5px; } <table cellspacing="0">
<tr>
<th>Name</th>
<th>Length</th>
<th>Description</th>
</tr>
<tr>
<td>Fran</td>
<td>21-15-9 Reps</td>
<td>Thruster (95#)<br>Pull-ups</td>
</tr>
<tr>
<td>Garrett</td>
<td>3 Rounds</td>
<td>75 Squats<br>25 Ring Handstand Push-ups<br>25 L Pull-ups</td>
</tr>
</table> Комментарии:
1. вопрос больше связан с тем, как обернуть текст для столбца описания, и не связан со стилем границы
2. Хорошо, я посмотрю, что я могу сделать.