#javascript #google-chrome #jsfiddle #google-chrome-devtools
#javascript #google-chrome #jsfiddle #google-chrome-devtools
Вопрос:
Возможно ли установить контрольные точки с помощью инспектора Google Chrome для кода javascript, введенного в jsfiddle.net ?
Когда я захожу на вкладку script инструментов разработчика, я вижу множество скриптов, но я не знаю, где можно найти мой скрипт и можно ли его там вообще найти. В прошлом я просто довольствовался какой-нибудь консолью.регистрируйте действие, но я бы хотел установить некоторые точки останова.
(Если это невозможно, меня интересуют другие способы проверки javascript в этом сценарии.)
Ответ №1:
Вызовы отладчика отлично работают в jsfiddle. Просто введите эту строку, с которой вы хотите начать отладку:
debugger;
Debugger отлично подходит для запуска режима отладки в Chrome, firebug и даже в средствах разработки IE, но обычно требуется запустить отладчик (т. Е. «начать отладку» в IE, откройте firebug / инструменты разработчика).
Ответ №2:
В инструментах разработчика, на вкладке Сценарий, если вы выберете fiddle.jshell.net из выпадающего списка, примерно в строке 20-30 (в зависимости от того, сколько у вас CSS) вы увидите <script> тег, который содержит код из окна скрипта Javascript. Вы можете установить свои контрольные точки здесь.
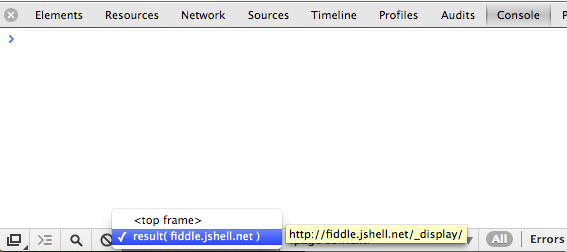
Вы также можете оценить код в консоли по этому фрейму, изменив контекст консоли: 
Комментарии:
1. Я пробовал это, но точки останова не выполняются, что бы я ни делал
2. Под fiddle есть папка.jsshellnet/_display /(program) из этого файла вы должны увидеть свой код, начинающийся со строки 20. screencast.com/t/IVbxUnrCr7LW
Ответ №3:
Другой трюк заключается в том, чтобы показать вашу скрипку без редактора, используя следующий синтаксис:
<normal path to your fiddle>/show/light/
в качестве примера: jsfiddle-link
Ответ №4:
Из консоли разработчика перейдите на вкладку исходные тексты, откройте представление дерева исходных текстов (слева), откройте fiddle.jsshell.net узел, нажмите далее _display , далее (index) и вы должны увидеть свой код.
Обратите внимание, что при сохранении кода эта _display ссылка будет заменена на fiddle-reference/version/show . Например JsQfE/2/show (который, насколько я знаю, не существует, но выполняет свою работу в качестве примера).
